☑︎ Ulasan ini terakhir diperbarui pada Juli 2025
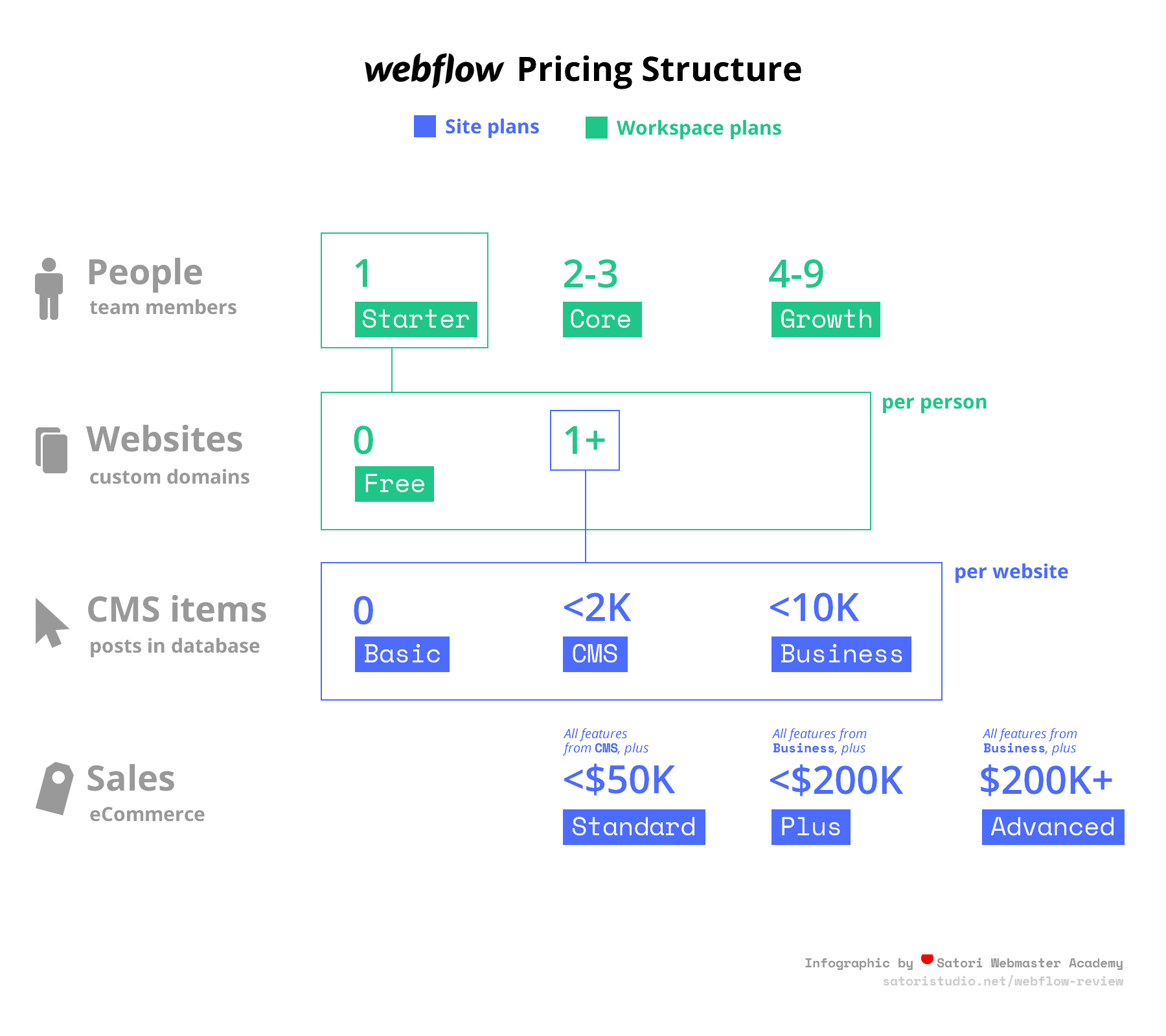
UPDATE: Kami menambahkan penjelasan visual yang detail tentang paket harga Webflow. Kamu bisa membacanya di bagian ini. Kami harap kamu menyukainya, sama seperti saat kami mencobanya 🤓
***
Kamu mungkin membaca artikel ini karena kamu berpikir, “Perlukah saya mempertimbangkan tool baru ini?” Dalam ulasan mendalam kami, kamu akan mengetahui semua yang kamu perlukan untuk mengambil keputusan.
Setelah mencoba berbagai komponen dari penawaran Webflow, termasuk Designer, CMS, Hosting, e-Commerce, dan lainnya – kami mengetahui apakah tool ini layak digunakan atau tidak, sekaligus menjawab beberapa pertanyaan penting lainnya untuk kamu yang sedang mempertimbangkan Webflow:
- Siapa seharusnya pengguna platform ini?
- Bagaimana paket harganya dibandingkan performanya?!
- Bagaimana kompatibilitasnya dengan teknologi lainnya?
- Haruskah saya memilih Webflow?
Prinsip utama dari filosofi Webflow adalah “smart codelessness” (cerdas tanpa kode) – tool ini diciptakan secara khusus agar orang-orang yang ingin membuat website bisa mengerjakan sebagian besar bagiannya tanpa menyentuh sumber situs mereka – selagi memiliki kode yang rapi dan ditulis dengan baik, tanpa terikat pada platform publikasi apa pun.
Ini adalah kabar bagus untuk kamu yang lebih menyukai visual karena pendekatan ini mendorong desainer untuk mewujudkan imajinasinya secara langsung di web, bahkan mungkin melampaui suite grafis seperti Photoshop atau Sketch.
Apakah ini hanya use case dari Webflow, ataukah strategi ini benar-benar bisa digunakan dalam praktiknya? Akan kita bahas:
Webflow Site Designer
Sistem Manajemen Konten (CMS)
Deployment dan Hosting
Webflow e-Commerce
Harga Webflow
Pilihan Kolaborasi
Kelebihan dan Kekurangan
Haruskah Saya Menggunakan Webflow?
Kesimpulan Kami + Ulasan Pengguna
Pertanyaan Umum
Sebelum kita mulai, inilah daftar pertanyaan terpopuler yang kami dapatkan tentang Webflow – disertai jawaban singkat yang mengarahkan ke bagian yang relevan dalam ulasan ini:
— Apa Itu Webflow? 🤔
Pada dasarnya, Webflow adalah online toolkit untuk membuat dan menjalankan website, perpaduan luar biasa antara pembuat situs tradisional seperti Wix, sistem manajemen konten klasik seperti WordPress, dan pemrograman website manual.
Bingung? Panduan ini telah disusun agar kamu lebih memahaminya! Langkah awal yang bagus: lihatlah bagian-bagian utama dari toolkit Webflow, termasuk Site Designer, CMS, dan deployment/hosting.
— Berapa Biaya Webflow? 💳
Pertanyaan ini rumit! Mungkin inilah pertanyaan yang paling sulit dijawab tentang Webflow. Jadi, daripada menggunakan banyak kata, kami akan menampilkan diagram. Lihatlah di bagian Harga menggunakan link ini.
Singkatnya, ada dua harga berbeda di Webflow – paket akun dan paket situs. Paket akun didasarkan pada jumlah anggota dalam tim yang bisa menggunakan Webflow dan jumlah proyek. Paket situs menawarkan traffic dan kemampuan e-commerce yang lebih tinggi.
— Apakah Webflow Mudah Digunakan? 🙉
Yah, jawabannya mungkin sudah bisa kamu tebak karena: “setelah kamu mempelajarinya, pengalaman penggunanya mulus”. Ya, memang untuk mempelajarinya butuh usaha lebih besar dibandingkan Wix atau Squarespace, tapi hasilnya adalah tool yang jauh lebih fleksibel, bisa disesuaikan, dan tangguh.
Kita akan membahas lebih detailnya di tiga bagian selanjutnya yang khusus menjelaskan tentang fitur-fitur utama dari Webflow:
Webflow Site Designer
Ada tiga komponen utama dari penawaran Webflow: tool desain web visual tanpa kode, sistem manajemen konten (CMS), dan hosting – komponen pertamanya merupakan keunggulan dari layanan ini. Di bagian ini, kita akan membahas lebih lanjut tentang Webflow Site Designer.
Yang tampak seperti jendela Photoshop ini sebenarnya adalah tool otomatisasi HTML/CSS, di mana pengguna bebas menambahkan, mengubah posisi dan style elemen sesuka hati, sementara sistem yang mendasarinya secara otomatis menghasilkan markup dan semua kode lain yang dibutuhkan. Antarmukanya cukup kompleks dan butuh waktu untuk membiasakan diri, tapi Webflow jelas merupakan salah satu website builder real-time yang paling tangguh dan serbaguna saat ini.

Ayo kita perjelas dari awal: kamu takkan bisa menggambar bentuk di tengah-tengah kanvas begitu saja. Alih-alih menawarkan cara naif untuk menampilkan visual dari sebuah halaman web, Webflow membuatnya terasa nyata dengan menunjukkan bahwa ada kode sungguhan di balik setiap elemen, dan kode itu bisa menjadi berantakan jika kamu tidak memperhatikan cara kerja HTML dan CSS.
Dengan kata lain, untuk menggambar persegi di tengah halaman, kamu harus menambahkan elemen <div> baru (“container” atau “section” dalam istilah Webflow), lalu mengatur posisinya menjadi “tetap” dan posisi atas-kanan-bawah-kirinya menjadi 0 – inilah kehidupan nyata!
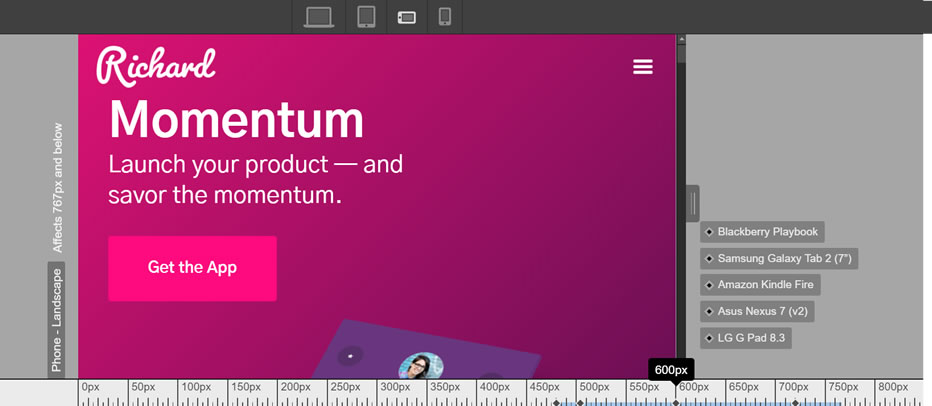
Ya, panel builder Webflow terdiri dari properti CSS sungguhan. Jadi, untuk bisa memanfaatkan tool ini sepenuhnya, pengguna harus paham HTML/CSS. Tapi, jika kamu memilih opsi “I don’t write code” saat mendaftar, Webflow akan mengotomatiskan bagian-bagian penting dari builder – misalnya menangani breakpoint media untuk menjamin perilaku yang responsif (dengan cepat menghasilkan kode yang ramah seluler dan tablet untuk halamanmu).

Menangani breakpoint media dan tampilan perangkat di Webflow
Yang jelas, kita tidak bisa memasukkan semua fitur CSS ke dalam Designer – itulah mengapa Webflow menyederhanakan parameter-parameter yang tidak terlalu bermanfaat atau jarang digunakan dan membuatnya lebih ramah pengguna. Misalnya, mulai dari pilihan yang sudah dibuat sebelumnya, hingga toggle untuk menampilkan atau menyembunyikan fitur “lanjut” dan kontrol yang lebih granular.
Kita bisa mulai dari kanvas kosong atau menggunakan template yang sudah dibuat sebelumnya, bahkan ada yang dilengkapi dengan struktur situs siap pakai. Ada lebih dari 30 template gratis dan 100 template premium, serta aset seperti style dan gambar di pustaka Webflow – perbedaan utamanya adalah tingkat detailnya. Tema berbayarnya berkisar antara $40 hingga $80 dan merupakan karya dari komunitas Webflow (desainer dan developer profesional di luar perusahaan).
Karena alasan-alasan di atas, memulai dari kanvas kosong biasanya disarankan untuk pengguna yang sudah memiliki pengalaman praktik dengan HTML/CSS dan nyaman menyusun building block dari nol. Jika kamu belum pernah menulis kode sebelumnya tapi ingin memahami toolkit Webflow lebih dulu, sangat disarankan untuk memodifikasi template yang sudah dibuat sebelumnya.
Selain konten statis, animasi adalah bagian penting dari tool desain Webflow. Menambahkan lapisan interaktif ekstra pada website yang sudah ada mungkin sulit dilakukan dan diuji menggunakan tool yang lebih tradisional. Pertama, kamu bisa menambahkan transisi dan transformasi secara langsung di elemen apa pun, menggunakan sidebar kanan yang sama seperti properti elemen. Ini sangat menghemat waktu karena kebanyakan aturan CSS sulit ditulis secara manual dan banyak developer menggunakan tool generasi otomatis.
Bagian menariknya adalah panel “Interactions”, yang bisa diakses dari tab dengan ikon petir di bagian atas side bar kanan. Di sini, kamu bisa menambahkan animasi berdasarkan kondisi halaman atau interaksi pengguna dengan elemen tertentu (misalnya klik atau ketika mouse diarahkan). Pada dasarnya, panel ini adalah tool otomatisasi Javascript, yang mungkin bisa menggantikan 80-90% file JS biasa untuk website standar – animasi menu, animasi keluar-masuk dari elemen, kondisi arah mouse, dan lainnya.
Menguji Webflow Site Designer ›
Tab sidebar lainnya berisi Navigator (HTML tree) dan Style Manager (hierarki CSS) yang bermanfaat sebagai tool ringkasan, tapi tidak terlalu bernilai dibandingkan dengan panel yang dibahas di atas.
Secara keseluruhan, tim Webflow berhasil menciptakan toolkit otomatisasi coding yang sangat komprehensif, sebagai editor semi-visual. Upayanya untuk menyederhanakan proses pembuatan halaman web yang menarik dengan kode rapi akan disambut oleh siapa pun yang pernah mencoba menulis kode websitenya sendiri secara manual.
Sistem Manajemen Konten (CMS)
Selain pengeditan on-site (mampu mengubah teks atau media apa pun secara langsung di halaman yang kamu desain), Webflow CMS memungkinkan pendefinisian manual dari jenis konten kustom (blog post, proyek, anggota tim, dan lainnya) dengan bidang-bidang yang bisa disesuaikan sepenuhnya. Ini sangat membantu pengguna yang mengelola proyek-proyek web lebih besar dengan struktur kompleks.
Kemudahan ini hadir dalam bentuk CMS Collections, yang bisa diakses dari tab dengan ikon tumpukan di sisi kiri tampilan editor utama. Setelah membuat koleksi (yang sebenarnya adalah jenis konten spesifik), kamu bisa mengatur bidang dan menambahkan item – untuk digunakan sebagai halaman individu atau daftar/grid halaman statis yang sudah ada. Misalnya, kamu bisa menambahkan koleksi “anggota tim” untuk membuat halaman yang menampilkan foto, nama, deskripsi, link media sosial, dan informasi lainnya dari karyawan perusahaanmu.
Selain back-end CMS, ada juga Webflow Editor – memungkinkan penambahan konten baru yang jenisnya sudah ada di website yang dipublikasikan. Fitur ini bermanfaat untuk pembuat website, kolaborator dan kliennya. Artinya, kamu mendapatkan website yang berfungsi sepenuhnya dengan halaman statis yang bisa diedit dan konten dinamis, seperti blog post, proyek portofolio, dan lainnya, tanpa perlu menginstal plugin apa pun.
Webflow menawarkan berbagai jenis konten blog post. Artinya, Webflow mengalahkan WordPress dan sistem open-source lainnya seperti Drupal dalam hal fleksibilitas CMS. Sisi buruknya – butuh waktu untuk membiasakan diri. Tapi, Webflow University bisa membantumu dalam kasus ini.
Satu hal yang sepertinya tidak tersedia dalam sistem CMS Webflow adalah pelokalan bahasa – membuat website multibahasa di Webflow memang sulit sebelum ada ekstensi pihak ketiga (yang terpopuler adalah Weglot).
Mungkin kelihatannya Webflow seperti berusaha membuat manajemen kontennya semulus mungkin agar tidak mencuri “perhatian” dari Site Designer – sebenarnya ini bagus karena proposisi nilai utamanya bagus. Apa pun alasannya, CMS Webflow masih jauh lebih fleksibel dan luas daripada core WordPress atau pembuat website populer lain seperti Wix.
Deployment dan Hosting
Mudah sekali memublikasikan kreasimu menjadi URL live di Webflow: cukup klik tombol yang sesuai di bagian atas layar Designer. Menu yang berisi pilihan deployment akan muncul, termasuk subdomain dari domain webflow.com (biasanya disarankan untuk tujuan pengujian) dan domain kustom. Dengan satu kali klik lagi, kamu bisa memublikasikannya ke salah satu atau kedua lokasi ini tanpa perlu mengkhawatirkan detailnya – semuanya diproses di latar belakang secara otomatis.
Layanan hosting Webflow mengikuti prinsip “mulai buat secara gratis, tambahkan hosting untuk live”: kamu bisa mendesain prototype (hingga 2 halaman statis) di lingkungan staging (di subdomain webflow.com), lalu menghubungkannya ke nama domainmu sendiri (tidak termasuk) dengan membeli salah satu paket hosting Webflow. Paket ini bervariasi dari Basic seharga $12 per bulan* dengan batas kunjungan bulanan 25,000, hingga Business seharga $36 per bulan* dengan lebih banyak fitur dan batas kunjungan bulanan 1 juta (*dengan tagihan tahunan).
Selain sebagai solusi terintegrasi, ada beberapa keuntungan dari Webflow Hosting yang bisa memberikan perbedaan besar dalam performa website dan alur kerja webmastermu:
- Karena didasarkan pada infrastruktur-infrastruktur terdistribusi di beberapa penyedia cloud terbesar di dunia (Amazon Cloudfront dan Fastly), Webflow bisa ditingkatkan dengan mudah sesuai tuntutan trafficmu, tanpa perlu upgrade server hosting secara manual.
- Jaringan pengiriman konten (CDN) bawaan tanpa biaya tambahan akan menjamin websitemu dilayani dari node yang dekat secara geografis dengan pengunjung, di mana pun lokasi mereka.
- Infrastruktur terdistribusi lanjut memberikan waktu muat yang cepat dan uptime website yang hampir mendekati 100%, meskipun ada lonjakan traffic atau bahkan serangan berbahaya.
- Sertifikat SSL (secure sockets layer) bawaan tanpa biaya tambahan akan menjamin websitemu sesuai dengan standar keamanan modern – tidak perlu pengaturan atau perpanjangan.
Dari faktor-faktor di atas, kita tahu bahwa Webflow Hosting adalah hosting yang siap digunakan dan bisa ditingkatkan, dengan CDN bawaan dan performa yang setara dengan solusi-solusi mandiri terbaik seperti Digital Ocean dan pembuat situs tradisional. Dengan harga yang terjangkau, online suite ini menjadi solusi yang lengkap untuk pembuat web dan bisa menghemat jutaan rupiah per tahun untuk CDN, SSL, dan ekstra lain yang biasanya harus dibeli secara terpisah.
Webflow e-Commerce
Salah satu tambahan terbaru (dan yang paling dinantikan) di Webflow adalah versi e-Commerce, yang menghadirkan kemampuan online shop dalam toolkitnya.
Webflow menawarkan beberapa paket harga untuk versi ini, dengan berbagai fitur penting yang menjual barang online – termasuk manajemen produk dan inventaris, kereta belanja kustom, checkout, endpoint lainnya, kontrol penuh atas email pelanggan, serta checkout dengan hosting mandiri.
Proposisi nilai utama dari Webflow e-Commerce adalah mampu menyesuaikan detail toko online sepenuhnya, mulai dari grid produk dan halaman pembayaran hingga tampilan notifikasi pembelian.
Ini bisa dibandingkan dengan software pembuat website e-commerce seperti Shopify, Wix, atau bahkan bundle WooCommerce + WordPress, di mana pengguna butuh upaya besar (dan keahlian dalam pemrograman) untuk mendapatkan kontrol granular seperti itu.
Fitur-fitur lain yang layak disebutkan adalah kupon atau diskon, serta langganan dan produk digital atau yang bisa diunduh.
Untuk ke depannya, tim Webflow berencana untuk menambahkan banyak fitur lanjut lainnya ke paket e-Commercenya, termasuk abandoned order recovery, dukungan berbagai mata uang, integrasi Amazon, dan akun pelanggan.
Seperti yang bisa kita lihat, versi yang dirilis saat ini masih dalam tahap pengembangan meskipun secara teknis sudah bukan Beta. Jadi, kalau kamu menginginkan toko online yang kompleks, Webflow e-Commerce masih terlalu dasar untuk penerapan lanjut seperti itu.
Tapi, jika semua fitur yang dijanjikan sudah diterapkan, Webflow e-Commerce akan menjadi kompetitor yang tangguh untuk solusi-solusi khusus seperti Shopify dan Instacart, dengan dukungan Webflow builder, CMS, dan hosting.
Harga Webflow
Webflow memiliki dua sistem premium yang berbeda untuk paket berbayarnya: paket untuk keseluruhan akun dan paket untuk setiap proyek individu (website yang kamu buat).
Ketika kamu mulai menggunakan Webflow, paket proyek mungkin terasa lebih penting dan topikal. Jadi, kita akan mulai dari paket proyek, yang sebenarnya adalah cloud hosting dari setiap websitemu.
Pertama, ada pilihan gratis selamanya, di mana kamu bisa menggunakan semua fitur Webflow dan melakukan deploy di subdomain name.webflow.com. Jika kamu ingin menggunakan domain normal (mungkin nantinya), ada beberapa pilihan berbayar:
Paket Basic ditawarkan seharga $12 per bulan (tagihan tahunan): membuka fitur SSL, CDN otomatis, serta deploy domain kustom yang mudah dibuat dan digunakan. Dengan paket CMS seharga $16 per bulan (tagihan tahunan), kamu bisa melakukan deploy untuk halaman-halaman statis dan item-item yang dibuat oleh sistem manajemen konten (blog post, proyek, dan lainnya). Paket Business seharga $36 per bulan (tagihan tahunan) adalah versi yang lebih bagus dari paket sebelumnya, cocok untuk website lebih besar dengan traffic besar.
Selain itu, ada beberapa pilihan paket akun yang menentukan jumlah proyek aktif maksimal yang diizinkan dan parameter profesional lainnya. Dengan paket akun Starter, kamu bisa menggarap 2 website dan menggunakan staging gratis. Paket Lite ($16 per bulan dengan tagihan tahunan) mencakup 10 proyek dan tool ekspor kode, sehingga kamu bisa menggunakan kode yang dibuat Webflow di platform lain pilihanmu. Paket Pro ($35 per bulan dengan tagihan tahunan) menambahkan pilihan white label dan perlindungan kata sandi situs – cocok untuk pengguna yang rutin mengerjakan proyek penuh untuk klien pihak ketiga.
Agar lebih mudah dipahami, kami sudah membuat diagram yang menjelaskan semua paket harga Webflow secara visual:

Saat mengunjungi halaman harga Webflow, kamu mungkin bingung karena mereka mengelompokkan paket berdasarkan jumlah situs yang kamu butuhkan (satu atau banyak) atau tim. Sebenarnya, pilihan “I just need one site” menawarkan hosting saja (paket per proyek yang kami bahas sebelumnya), sementara dua pilihan lainnya menawarkan paket Lite seharga $16 dan paket Pro/Team seharga $35, serta paket Custom untuk tim besar. Selain itu, masih ada versi gratis dan kustom.
Paket akun apa pun bisa digabungkan dengan paket hosting lainnya, termasuk versi gratisnya. Misalnya, kamu bisa membeli paket akun Starter dan hanya membayar untuk deploy proyek khusus di domain kustom – atau membeli paket akun berbayar dan hosting gratis untuk prototype cepat.
Kamu bisa memilih siklus tagihan bulanan dan tahunan untuk semua paket premium. Paket tahunan mendapatkan diskon 20% yang memberikan penghematan cukup besar, terutama untuk paket yang lebih lanjut.
Pilihan Kolaborasi
Kami sudah menjelaskan secara singkat tentang paket Team di bagian sebelumnya. Tapi, kami rasa target pengguna Webflow juga perlu dibahas secara terpisah.
Jika kamu bekerja dengan setidaknya satu orang dalam proyek web, kamu perlu mempertimbangkan paket Team dari Webflow. Sebenarnya paket ini sama seperti paket individu Pro, tapi ada mode dan fitur kolaborasi lainnya – seharga $35 per orang per bulan (tagihan tahunan).
Meskipun lingkungan Designer visual saat ini tidak mendukung kolaborasi real-time, semua bagian dalam proyek Webflowmu bisa diakses dan diedit oleh anggota tim lain kapan pun. Ini sangat berguna dalam tim lintas fungsi, di mana satu orang bertanggung jawab atas desain sementara yang lain bertanggung jawab atas konten.
Selain akses dan aset bersama, paket Team dari Webflow juga memiliki dasbor tim khusus yang mengumpulkan semua aspek kolaborasi dalam satu UI tunggal. Tim besar juga bisa menghubungi Webflow dan meminta harga khusus untuk paket Enterprise, sekaligus diskon untuk upgrade hosting.
Secara keseluruhan, Webflow sudah mempertimbangkan dengan baik kebutuhan klien individu, freelance, sekaligus tim dan agensi kecil atau sedang – detail yang menyenangkan selain beragam fitur dan pilihan yang bagus.
Kelebihan dan Kekurangan Webflow
Ringkasnya, inilah daftar kelebihan dan kekurangan dari penawaran Webflow dibandingkan dengan website builder serupa dan sistem manajemen konten populer lainnya:
- Tool desain web real-time yang profesional, ramah seluler, dan dengan mudah menghasilkan kode rapi yang bisa diekspor
- Mampu membuat desain sendiri dengan mengedit satu dari banyak template gratis dan premium, menggunakan wireframe atau mulai dari kanvas kosong
- Manajer CSS dan JS lanjut yang memungkinkan kontrol granular atas style dan animasi, serta manajemen site-wide yang mudah
- Deploy cepat dan mudah dengan dua kali klik ke lingkungan staging dan/atau domain kustom – langsung dari Webflow Designer
- CMS terintegrasi dengan pembuat jenis konten kustom yang fleksibel dan bisa digunakan untuk membuat jenis konten statis atau dinamis apa pun, mulai dari halaman dan blog post hingga proyek, ulasan, anggota tim, dan lainnya
- Hosting terdistribusi lanjut yang didukung oleh nama-nama besar seperti Amazon Cloudfront, yang menjamin kecepatan muat halaman tertinggi dan downtime terendah untuk pengunjung
- Jaringan pengiriman konten (CDN) terintegrasi tanpa biaya tambahan, yang menjamin kecepatan dan keamanan website saat konten dilayani dari lokasi-lokasi geografis optimal dan mendapatkan keuntungan dari keamanan tambahan di lapisan CDN
- Sertifikat SSL bawaan tanpa biaya tambahan (biaya umum $50-$100 per tahun), yang menjamin standar keamanan web terbaik
- Butuh upaya belajar yang cukup besar untuk pengguna yang belum pernah menangani web development
- Kemampuan multibahasa yang terbatas (bisa diatasi dengan mudah menggunakan ekstensi seperti Weglot)
- Struktur harga rumit dengan skema terpisah untuk paket akun dan situs – butuh waktu untuk memahami dan memilihnya
- Antarmuka web buildernya masih belum 100% kompatibel dengan Firefox dan Edge (Seriusan, Webflow, keduanya adalah browser yang diinstal cukup banyak!)
- Dengan kit e-commerce Webflow yang masih dalam tahap pengembangan, kemampuan online shopnya masih perlu peningkatan minor sebelum bisa dianggap bagus
Wow, banyak sekali informasi yang harus kita cerna, ya! Jadi, apa kesimpulannya? Singkatnya –
Haruskah Saya Menggunakan Webflow?
Setelah menganalisis berbagai fiturnya, bisa disimpulkan bahwa Webflow berupaya menjadi toolkit terintegrasi lanjut untuk pembuat web yang menginginkan fleksibilitas dan efisiensi. Perpaduan dari Designer, Editor/CMS, Hosting, dan (kini juga) e-Commercenya mampu menyaingi pengaturan web development kustom terbaik, sekaligus membutuhkan biaya awal yang lebih rendah dan waktu pengaturan yang lebih singkat.
Dalam dunia produk yang didominasi oleh site builder sederhana dan CMS open-source yang tangguh, Webflow adalah solusi gabungan yang sangat cocok untuk pengguna yang siap menghabiskan waktu untuk membiasakan diri dengan fitur-fitur hebatnya demi mendapatkan perpaduan unik antara kemampuan dan otomatisasi.
Pendapatmu?
Terima kasih sudah membaca analisis kami untuk Webflow! Apakah ulasan ini bermanfaat untukmu? Adakah bagian yang kamu setujui atau tidak setujui? Ayo diskusikan di bagian komentar di bawah ini:
Mas mau nanya, Saya sudah mulai upwork dan saat ini mau lebih lanjut pahamin webflow. pertanyaan saya biasanya kalo kira send delivery project ke client kalo lewat upwork gimana ya?