☑︎ Esta reseña fue actualizada por última vez en diciembre 2024
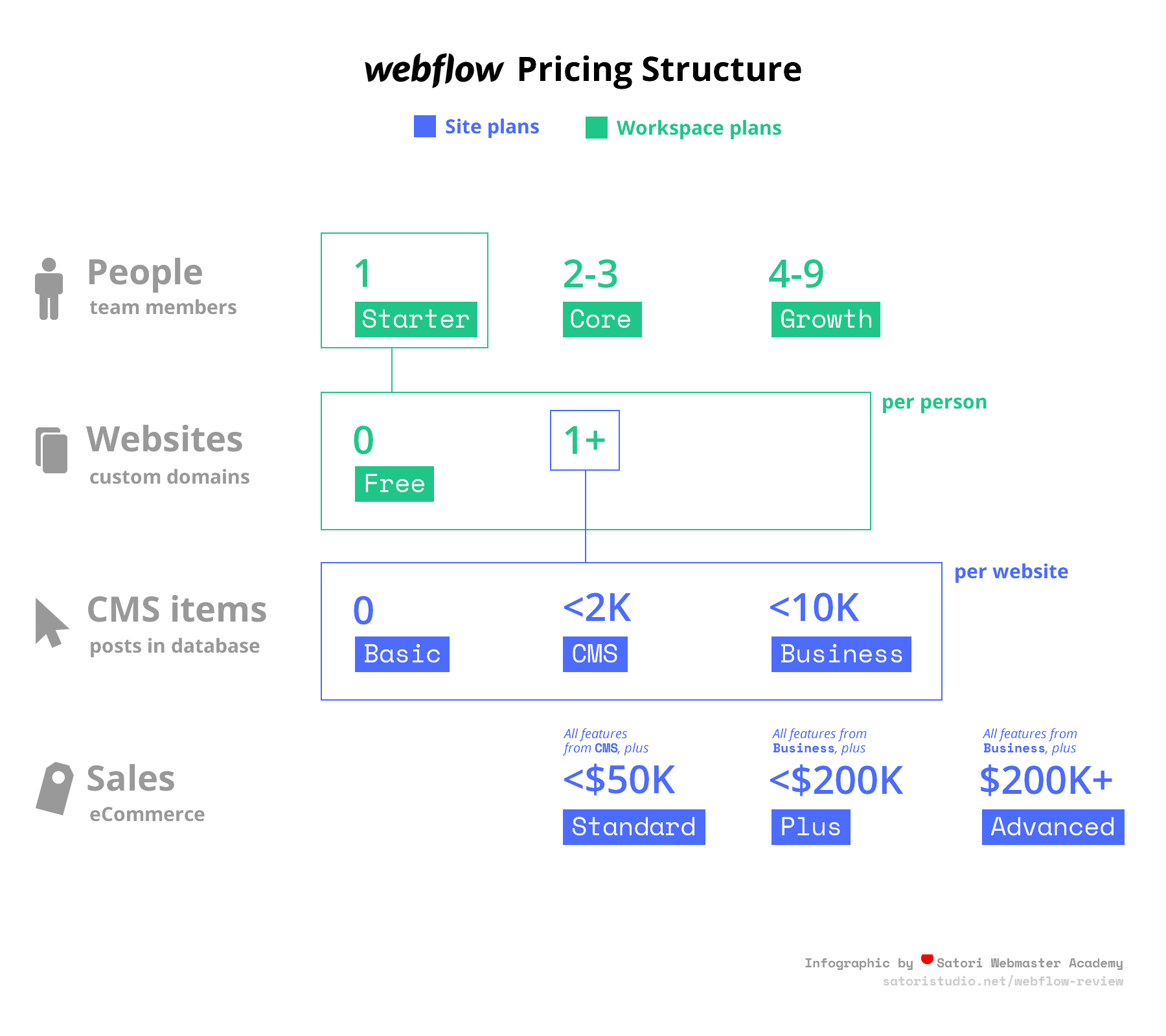
ACTUALIZACIÓN: hemos añadido una explicación visual detallada de los planes de pago de Webflow, puedes verla en la respectiva sección de abajo; esperamos que te entusiasmes tanto como nosotros lo hicimos cuando la creamos 🤓
***
Probablemente estás aquí porque estás pensando: «¿debería molestarme en aprender sobre esta nueva app?» En nuestra reseña a profundidad encontrarás todo lo que necesitas saber para tomar esta decisión.
Como resultado de desenmarañar los diferentes componentes de lo que ofrece Webflow, incluyendo su Diseñador, Sistema de Gestión de Contenidos (CMS), Hosting, eCommerce o comercio electrónico, etc – seremos capaces de descubrir si es una herramienta que vale la pena usar, así como responder algunas de las preguntas más importantes para cualquier persona que esté considerando Webflow:
- ¿Es esta plataforma útil – y quien debería usarla?
- ¡¿Como funcionan realmente sus planes de pago?!
- ¿Que hay acerca de la compatibilidad con otras tecnologías?
- ¿Deberías usar Webflow en lugar de herramientas alternativas?
La piedra angular de la filosofía de Webflow es “sin codificación inteligente ” – la herramienta ha sido creada específicamente para permitirle a la gente que quiere un sitio web, hacer la mayor parte del trabajo sin tocar nunca la fuente de su sitio – mientras trabaja con un código limpio y bien escrito, sin estar bloqueado en ninguna plataforma de publicación.
Estas son buenas noticias para las personas visuales de ahí fuera, ya que este enfoque puede permitirles a los diseñadores dar rienda suelta a su imaginación directamente en la web, incluso saltando el uso de paquetes gráficos como Photoshop o Sketch.
Si este es el único caso de uso de Webflow, y si esta es una estrategia que realmente funciona en la práctica, se discutirá a continuación:
Diseñador de Sitios Webflow
Sistema de Gestión de Contenidos
Despliegue y Hosting
Comercio Electrónico de Webflow
Precios de Webflow
Opciones de Colaboración
Pros y Contras
¿Por Qué Deberías Usar Webflow?
Nuestro Veredicto + Opiniones de Usuarios
Bombardeo: Preguntas Frecuentes
Antes de sumergirnos, aquí hay una recopilación de las preguntas más populares que obtuvimos acerca de Webflow – con respuestas breves que contienen referencias a las secciones relevantes de esta reseña:
— ¿Qué es Webflow? 🤔
En su esencia, Webflow es un kit de herramientas en línea para crear y correr sitios web, un glorioso híbrido entre los constructores de sitios tradicionales como Wix, los sistemas clásicos de gestión de contenidos como WordPress, y la codificación real de tu sitio web a la mano.
¿Aun sientes confusión? ¡La presente guía ha sido creada con la intención de solucionar justamente eso! El mejor lugar para comenzar es mirando las principales partes del kit de herramientas de Webflow, incluyendo su Diseñador de Sitios, Sistema de Gestión de Contenidos (CMS), y despliegue/hosting.
— ¿Cuánto Vale Webflow? 💳
¡Esta pregunta es una locura! De hecho, es probablemente la pregunta más difícil para responder acerca de Webflow – por eso en lugar de usar un montón de palabras, hemos decidido ponerlo todo junto en una gráfica. Puedes echarle un vistazo en la sección de Precios usando este enlace en el texto.
En resumen, hay dos niveles de precios en Webflow – planes de cuentas y planes de sitios. Los planes de cuenta determinan cuantas personas de tu equipo pueden usar Webflow y para cuantos proyectos; los planes de sitio, a su vez, desbloquean un mayor tráfico y capacidades de comercio electrónico (eCommerce).
— ¿Es Webflow fácil de usar? 🙉
Bien, la respuesta probablemente no te sorprenderá, porque es: “una vez que lo has aprendido, la experiencia del usuario es bastante fluida”. Sí, hay una curva de aprendizaje más pronunciada que, digamos, con Wix o Squarespace, pero la recompensa es una herramienta mucho más flexible, personalizable y poderosa.
Discutiremos este asunto con mucho más detalle en las siguientes tres secciones, que tratan específicamente sobre la principal funcionalidad de Webflow:
Diseñador de Sitios Web de Webflow
Hay tres componentes principales en lo que Webflow ofrece: sin código, la herramienta de diseño web visual, el sistema de gestión de contenidos (CMS), y el alojamiento – el primero podría decirse que es la característica principal del servicio. En esta sección, vamos a dar un vistazo más profundo al Diseñador de Sitios Web de Webflow.
Lo que se mira como una ventana de Photoshop es más bien una herramienta de automatización de HTML/CSS, donde el usuario es libre de añadir, posicionar y estilizar elementos a su gusto, mientras que el sistema subyacente genera automáticamente el marcado y todos los demás códigos necesarios. La interfaz es más bien compleja y lleva algún tiempo acostumbrarse a ella, pero es innegablemente uno de los creadores de sitios web en tiempo real más poderosos y versátiles que existen hoy en día.

Vamos a dejarlo claro desde el comienzo: no podrás simplemente dibujar una forma en el medio del lienzo: en lugar de ofrecer una forma ingenua de unir lo visual de una página web, Webflow lo mantiene real reconociendo que siempre hay un código real detrás de cada elemento, y que ese código se vuelve exponencialmente desordenado si no consideras la forma en la que funcionan HTML y CSS.
En otras palabras, para dibujar un cuadro en medio de la página, necesitarás agregar un nuevo <div> elemento (un «contenedor» o una «sección» en términos de Webflow), establecer su posición a “fija” y sus posiciones superior-derecha-inferior-izquierda a 0 – ¡Esto es la vida real, chicos!
Sí, el panel del creador de Webflow consiste en propiedades CSS reales, así que para apreciar plenamente el poder de esta herramienta, uno debe estar familiarizado con HTML/CSS. Sin embargo, si marcas la opción «No escribo código» durante el proceso de registro, Webflow automatizará una parte significativa del creador para ti, por ejemplo, manejando los puntos de ruptura de los medios para asegurar un comportamiento responsivo (es decir, generar un código amigable de tablet y móvil para tu página web al instante).

Trabajando con los puntos de ruptura de los medios y las vistas de los dispositivos en Webflow
No es necesario decir que no sería posible incorporar cada una de las características de CSS en el Diseñador – por lo que Webflow simplifica la mayoría de los parámetros menos útiles o utilizados con menos frecuencia y hace que la redacción sea más fácil de usar: desde proporcionar opciones predefinidas, hasta introducir botones que muestran u ocultan las características «avanzadas» y un control más granular.
Es posible comenzar con un lienzo en blanco o usar cualquiera de las plantillas prefabricadas, algunas de las cuales incluso vienen con una estructura de sitio preparada. Hay más de 30 plantillas gratuitas y 100 plantillas premium en la biblioteca de Webflow, la diferencia clave entre estos dos grupos es el nivel de detalle así como los recursos incluidos como estilos e imágenes. Los temas pagados van desde 40 a 80 dólares y son creaciones de la comunidad de Webflow, es decir, diseñadores y desarrolladores profesionales fuera de la empresa.
Por las razones mencionadas anteriormente, comenzar con un lienzo en blanco se recomienda sobre todo a aquellos que ya tienen al menos alguna experiencia práctica con HTML/CSS y se sienten cómodos organizando los bloques del creación desde cero. Si no has codificado antes y también si lo has hecho pero quieres familiarizarte con el kit de herramientas de Webflow primero, es muy recomendable ajustar una plantilla pre-hecha.
Aparte del contenido estático, las animaciones son una parte esencial de la herramienta de diseño Webflow, agregar una capa extra de interactividad a los sitios web resultantes puede ser desalentador para lograr y probar usando herramientas más tradicionales. En primer lugar, puedes añadir transiciones y transformaciones directamente a cualquier elemento usando la misma barra lateral derecha con las propiedades del elemento – lo cual es un verdadero ahorro de tiempo ya que la mayoría de estas reglas CSS son tediosas de escribir a mano y muchos desarrolladores usan una u otra herramienta de generación automática en cualquier caso.
La verdadera diversión comienza en el panel de “Interacciones”, accesible desde la pestaña con el icono de rayo en la parte superior de la barra lateral derecha: allí puedes añadir animaciones basadas en el estado de la página o en las interacciones del usuario con un elemento específico (por ejemplo, desplazarte, hacer clic). En esencia es una herramienta de automatización de JavaScript, la cual puede potencialmente reemplazar el 80-90% de tu archivo JS para un sitio web estándar – animaciones de menú, elementos de entrada y salida, estados flotantes, que no hace.
Prueba Diseñador De Sitios Webflow Gratis ›
El resto de las pestañas de la barra lateral contienen el Navegador (un árbol HTML) y el Gestor de Estilo (jerarquía CSS) que son útiles como herramientas de visualización general pero que agregan menos valor en comparación con los paneles mencionados anteriormente.
En general, el equipo de Webflow ha logrado crear un conjunto de herramientas de automatización de código muy completo, el cual funciona como un editor semi-visual; el grado en que simplifica el proceso de creación de páginas web atractivas con código limpio será apreciado por cualquiera que haya intentado escribir su sitio web a mano.
Sistema de Gestión de Contenidos (CMS)
Aparte de la edición in situ, es decir, la posibilidad de cambiar cualquier texto o recurso justo en la página que estás diseñando, El Sistema de Gestión de Contenidos (CMS) de Webflow permite definir manualmente tipos de contenido personalizado (entradas de blog, proyectos, miembros de equipo, etc.) con campos totalmente personalizables, lo que puede mejorar enormemente la vida de quienes gestionan proyectos web más grandes con estructuras complejas.
Esto viene en el formulario de colecciones CMS, accesible desde la pestaña con el icono de apilamiento en el lado izquierdo de la vista principal del editor. después de crear una colección, que es esencialmente un tipo de contenido específico, puedes configurar los campos y añadir elementos – para ser utilizados tanto como páginas individuales o como listas / cuadrículas en las páginas estáticas existentes; por ejemplo, puedes añadir una colección de «miembros del equipo» para crear una página que muestre las fotos de la gente de tu empresa, nombres, descripciones, enlaces sociales, etc.
Aparte del back-end del CMS, también se encuentra el Editor de Webflow, el cual permite agregar nuevo contenido ya existente en un sitio web publicado – útil tanto para los creadores del sitio web y sus colaboradores, como para sus clientes. Esto significa que obtienes un sitio web completamente funcional con páginas estáticas editables y contenido dinámico como entradas de blog, un portafolio de proyectos, etc., sin necesidad de instalar ningún tipo de plugin.
El hecho de que ofrece múltiples tipos de contenido, de los cuales las entradas del blog son sólo una opción, significa que Webflow se come para el desayuno a WordPress y otros sistemas de código abierto como Drupal cuando se trata de la flexibilidad del CMS. La otra cara de la moneda – tomará algún tiempo acostumbrarse, sin embargo, la Universidad de Webflow puede realmente ayudar en este caso.
Una cosa que no parece ser parte del Sistema de Gestión de Contenidos (CMS) de Webflow desde el principio es la localización de lenguajes – crear un sitio web multilingüe en Webflow solía ser un verdadero dolor de cabeza antes de que las extensiones de terceros (más notablemente Weglot) llegaran.
Uno podría tener la sensación de que Webflow se esfuerza por hacer la parte de Gestión de Contenidos lo más fluida posible, para no robar el protagonismo al Diseñador del Sitios – lo cual no es algo malo, considerando que este es su principal propuesta de valor único. En cualquier caso, El CMS de Webflow es todavía mucho más flexible y diverso que el de WordPress o de sitios populares como Wix.
Despliegue y Hosting/Alojamiento
Publicar tu creación en una URL directa en Webflow es como sentir una brisa: haciendo clic en el correspondiente botón en la parte superior de la pantalla del Diseñador se va a extender una lista con las opciones disponibles de despliegue, que incluye un subdominio del dominio webflow.com (típicamente recomendado para propósitos de prueba) y un dominio personalizado. Con el siguiente clic puedes publicar en cualquiera de estas ubicaciones o en ambas, sin tener que preocuparte por los detalles – todo lo demás se procesa en segundo plano, automáticamente.
El Servicio de Hosting de Webflow sigue su principio de «empieza a construir gratis, añade el alojamiento para entrar en funcionamiento»: puedes diseñar un prototipo (hasta 2 páginas estáticas) en su etapa de montaje, es decir, en un subdominio de webflow.com, y luego conectar tu propio nombre de domino (no incluido) al actualizar a uno de los planes de alojamiento de Webflow. Estos últimos van desde la opción básica de 12 dólares al mes* con un límite de visitas mensuales de 25.000, hasta la versión empresarial de 36 dólares al mes* con más funciones y un límite de visitas mensuales de 1 millón (* con facturación anual).
Además de ser una solución integrada, hay demasiadas ventajas del Hosting de Webflow que realmente pueden marcar la diferencia en el rendimiento de tu sitio web y el ritmo de trabajo de tu webmaster:
- Dado que se basa en infraestructuras distribuidas en algunos de los mayores proveedores de almacenamiento en la nube del mundo (Amazon Cloudfront y Fastly), puede escalar sin problemas con tus demandas de tráfico, eliminando la necesidad de actualizar manualmente tu servidor de alojamiento
- Una red de distribución de contenidos (CDN) incorporada sin costo adicional asegura que tu sitio web sea atendido desde el nodo que está geográficamente cerca a tus visitantes, sin importar dónde se encuentren.
- La infraestructura avanzada distribuida significa tiempos de carga rápidos y cerca de un 100% de tiempo de funcionamiento para tu sitio web, independientemente de los picos de tráfico o incluso de los ataques maliciosos
- Un certificado SSL (secure sockets layer, en inglés) incorporado sin costo adicional asegura que tu sitio web cumple con los modernos estándares de seguridad desde el primer momento, sin necesidad de configuración o prolongación.
Teniendo en cuenta los factores anteriormente mencionados, El Hosting de Webflow es escalable, un alojamiento listo para usar con una CDN incorporada, su precio está a la par de la mejores soluciones autogestionadas como Digital Ocean así como creadores de sitios web tradicionales. Su relación calidad-precio es un gran complemento para las otras funciones que posee esta suite en línea, lo que la convierte en una solución de ciclo completo para los creadores web y permitiéndote potencialmente ahorrar cientos de dólares al año en CDN, SSL y otros extras que de otro modo tendrían que ser comprados por separado.
Comercio Electrónico/eCommerce de Webflow
Una de las adiciones más recientes (y más esperadas) a Webflow es la versión de eCommerce, la cual trae funciones completas para comprar en línea al kit de herramientas.
Esta viene con un nuevo conjunto de planes de pago ofreciendo todo lo esencial para proyectos que venden cosas en línea – incluyendo el manejo producto e inventario, carritos de compra personalizados, pagos, y otros procesos de finalización, total control sobre los correos electrónicos de los clientes así como de los pagos alojados automáticamente.
La principal propuesta de valor agregado del eCommerce de Webflow es la posibilidad de personalizar completamente todos los detalles de tu tienda en línea, desde las galerías de productos y las páginas de pago hasta el aspecto de las notificaciones de compra.
Esto puede contrastarse con el estado actual de las cosas en softwares para crear sitios web de comercio electrónico como Shopify, Wix, o incluso el paquete WooCommerce + WordPress, donde uno necesita ejercer un esfuerzo considerable (y ser hábil en la codificación) para lograr ese control preciso.
Otras características que podemos esperar en este momento son capacidades de conceder cupones/descuentos así como subscripciones a productos digitales/descargables.
A largo plazo, el equipo de Webflow planea añadir una serie de características más avanzadas a sus planes de comercio electrónico, incluyendo la recuperación de pedidos abandonados, soporte multi divisa, integración de Amazon, así como de cuentas de clientes.
Como puedes ver, la versión actual aunque técnicamente ya no es beta, es todavía un trabajo que está en progreso – así que si estás buscando crear una tienda compleja en línea, el eCommerce de Webflow es todavía un poco demasiado básico para dichas aplicaciones tan avanzadas.
Si todas las características prometidas se implementan, el eCommerce de Webflow se convertirá en un pleno competidor de soluciones especializadas como Shopify e Instacart, con el paquete completo del Creador de Webflow, CMS, y hosting para respaldarlo.
Precios de Webflow
En lo que respecta a los planes de pago, es importante comprender que Webflow tiene dos sistemas diferentes de niveles premium: uno para tu cuenta general y otro para cada proyecto individual (es decir, los sitios web que construyes).
Cuando empieces a trabajar con Webflow, este último será probablemente el más importante y de interés, así que empezaremos con los precios a nivel de proyectos, que es básicamente el alojamiento en la nube de cada uno de tus sitios web.
En primer lugar, hay una opción siempre-gratuita que te permite usar todas las funciones de Webflow e implementarlas en un subdominio nombre.webflow.com. Si deseas usar una domino normal (lo cual harás, eventualmente), varias opciones de pago están disponibles:
El Plan Básico te costara 12 dólares por mes (facturación anual), desbloqueando automáticamente el SSL, CDN, así como el despliegue de dominios personalizados que son fáciles de configurar e incluso de usar. El Plan CMS, a 16 dólares al mes (facturados anualmente) te permitirá desplegar no sólo las páginas estáticas sino también los elementos creados por el sistema de gestión de contenidos (entradas de blog, proyectos, etc.). El Plan de Negocios, con un precio de 36 dólares/mes y facturación anual, es en su mayor parte una versión ampliada del plan anterior, adecuada para sitios web más grandes con un tráfico significativo.
Después están los planes de cuenta, que establecen el número máximo permitido de proyectos activos y otros parámetros profesionales : mientras el plan de cuenta Starter/Inicio te permite trabajar en 2 sitios web y hacer gratis el montaje de tu sitio web, el plan Lite (a 16 dólares al mes con facturación anual) incluye 10 proyectos y herramientas de exportación de código, permitiéndote usar el código generado por Webflow en cualquier otra plataforma de tu elección. El plan Pro (35 dólares al mes, facturados anualmente) añade opciones de etiquetado en blanco y protección de contraseñas de sitios, adecuadas para quienes trabajan regularmente en proyectos completos para clientes de terceros.
Para ayudar a dar sentido a todo esto, hemos creado este diagrama explicando todos los planes de precios de Webflow de una manera más visual:

Cuando visites la página de precios de Webflow , puede ser un poco confuso debido la forma en que agrupan los planes basados en si necesitas un sitio, muchos sitios, o trabajas como parte de un equipo – esencialmente, la opción «Sólo necesito un sitio» te ofrecerá alojamiento puro (es decir, los planes por proyecto que hemos discutido anteriormente) mientras que los otros dos ofrecerán colectivamente un plan Lite por $16 y un plan Pro/Equipo por $35, así como un plan Personalizable/Custom para equipos grandes. Esto solo suma dos planes específicos al nivel de cuenta descritos anteriormente, aparte de la versión gratuita y la personalizada.
Cualquier plan de cuenta puede ser combinado con cualquier plan de hosting, incluyendo los que son gratis, por ejemplo, puedes estar en un plan de cuenta Starter y sólo pagar por desplegar un proyecto particular en tu dominio personalizado – o utilizar un plan de cuenta de pago y alojamiento gratuito para hacer un prototipo rápido.
Puedes escoger entre ciclos de facturación mensual y anual para todos los planes premium, esta última viene con un 20% de descuento, lo que puede suponer un ahorro significativo a lo largo del tiempo, especialmente para los planes más avanzados.
Opciones de Colaboración
Hemos mencionado el plan para equipos en la sección anterior cuando hablábamos acerca de los precios, pero teniendo en cuenta el público objetivo de Webflow, este tema también merece su propia discusión.
Si trabajas con al menos una o más personas en proyectos web, definitivamente vale la pena considerar el plan de Teams/Equipos de Webflow. Es esencialmente el mismo que el plan individual Pro, pero añade más modos de colaboración y características por los 35 dólares por persona al mes que pagas (facturación anual).
Aunque el entorno del Diseñador visual no soporta actualmente la colaboración en tiempo real, todas las partes de sus proyectos de Webflow pueden ser accedidas y editadas por cualquier miembro del equipo en cualquier momento. Esto es especialmente útil para equipos multifuncionales, en los que, por ejemplo, una persona es responsable del diseño y otra del contenido.
Aparte del acceso y recursos compartidos, Webflow Teams también añade un tablero de equipo especializado que reúne todos los aspectos de colaboración en una única y unificada interfaz de usuario. Los equipos más grandes también pueden ponerse en contacto con Webflow para obtener ofertas de precios personalizados para el plan Enterprise, así como descuentos para las actualizaciones del alojamiento.
En general, todo lo anterior implica que Webflow ha considerado cuidadosamente las necesidades no solo de sus clientes freelance/individuales, si no también el grupo más amplio de equipos y agencias pequeñas/medianas – una pequeña cereza encima de su ya magnífico pastel de características y posibilidades.
Pros y Contras de Webflow
Para recapitular, vamos a enumerar las ventajas y puntos no tan fuertes de lo que Webflow ofrece a sus usuarios, comparándolo con otros creadores de sitios web similares y sistemas de gestión de contenidos populares:
- Herramienta de diseño web en tiempo real de calidad profesional, con facilidad de uso para móviles, que genera sin problemas un código limpio y exportable a medida que lo creas.
- Crea tu diseño editando una de las docenas de plantillas gratuitas y premium, trabajando desde un esquema de página o comenzando con un lienzo en blanco
- Gestores avanzados de CSS y JS que permiten tanto un control especifico de los estilos y animaciones como una fácil gestión de todo el sitio
- Despliegue rápido y fácil con dos clics en un entorno de montaje y/o tu dominio personalizado directamente desde el Diseñador de Webflow.
- Un Sistema de Gestión de Contenidos (CMS) con un creador flexible y personalizado de contenido que puede ser usado para crear cualquier tipo de contenido estratico o dinámico, desde páginas, entradas de blogs hasta proyectos, reseñas, miembros de equipo, etc
- Alojamiento distribuido avanzado impulsado por los grandes nombres como Amazon Cloudfront que asegura la máxima velocidad de carga de la página y el mínimo tiempo de inactividad para tus visitantes
- Red de distribución de contenidos integrada (CDN) sin costo adicional que garantiza tanto la velocidad como la seguridad de tu sitio web, ya que el contenido se entrega desde ubicaciones geográficas óptimas y se beneficia de la seguridad adicional de la capa CDN
- Certificado SSL incorporado sin costo adicional (usualmente cuesta de 50 a 100 dólares al año) para asegurar el cumplimiento de los estándares actuales de seguridad en la web desde el primer momento
- Una curva de aprendizaje más bien pronunciada que se espera de aquellos que nunca han tratado con el desarrollo web anteriormente
- Capacidades multilingües limitadas de primer momento (aunque fácilmente solucionable con extensiones como Weglot)
- Una estructura compleja de precios con esquemas separados para el nivel de cuentas y el nivel de sitios – toma tiempo para comprender
- La interfaz del creador del sitios web todavía no es 100% compatible con Firefox y Edge. En serio, Webflow, eso es casi un cuarto de todos los navegadores instalados.. ¡Ponte en marcha!
- Con el kit de comercio electrónico de Webflow todavía en desarrollo activo, las capacidades de la tienda en línea requieren un pulido adicional y mejoras menores para ser considerad como una característica sobresaliente
¡Un montón de información para digerir! Entonces, ¿cuál es el resultado final? En otras palabras –
¿Debería Usar Webflow?
Después de analizar sus distintas características, uno puede concluir que Webflow se esfuerza por ser un conjunto de herramientas integradas avanzadas para los creadores de sitios web que valoran tanto la flexibilidad como la eficiencia. El poder combinado del Diseñador, Editor/CMS, Alojamiento y (ahora también) Comercio Electrónico que ofrece, está a la par de las mejores configuraciones de desarrollo web personalizado, mientras que requiere costes iniciales y tiempo de configuración mucho menores.
En un panorama de productos dominado por creadores de sitios simplistas y sistemas de gestión de contenidos toscos de código abierto, Webflow es una solución híbrida especialmente adecuada para aquellos que están dispuestos a pasar una cierta cantidad de tiempo acostumbrándose a sus poderosas características en aras de una mezcla única de capacidad y automatización.
¿Tu Opinión?
¡Gracias por tomarte el tiempo de leer nuestro análisis deWebflow! ¿Has encontrado esta reseña útil? ¿Tienes algo que añadir o estás en desacuerdo con ciertos puntos? Vamos a discutirlo en la sección de comentarios de abajo:
Hola 👋🏻 estoy mirando opciones para crear mi sitio web, mi pregunta sería:
Si compro algunos de los planes de WebFlow. ¿Debo comprar un dominio y hgosting por ejemplo en GoDaddy?
Hace años probé Webflow y el tema precios sigue siendo complicadísimo, más desde que añadieron Ecommerce.
A ver si alguien resuelve mis dudas: Si eres freelance y quieres tu web con blog. Y además hacer webs con blogs, y tal vez Ecommerce para clientes, qué plan escoges? Entiendo que en cuanto tenga blog ya tendría que ser algún plan CMS, no vale con uno básico. NO ME ENTERO, DE VERDAD 😭
Tema multilenguaje: hace años también me rompí la cabeza para esto, no entiendo cómo puede ser tan complicado. Busqué en el foro de Webflow y por todos lados. La opción para webs simples era duplicar cada página en cada idioma. Las otras eran Weglot que habéis mencionado. A mí me pareció mejor otra que ahora no recuerdo. Para ambas era casi imposible encontrar ejemplos reales que lo usasen con éxito, otra pesadilla, vaya. También es cierto que para Squarespace etc había problemas similares (pero al menos no son tan caros como Webflow).
Si alguien puede resolverme estas dudas estaré muy agradecida!
Si soy un Freelance que hace webs y tiendas online, solo 1 usuario. Qué plan es el que necesito? Como se complican tanto?
En webflow parece todo maravilloso. Pero no hay opción de alojar (transferir) tu dominio y cuentas de email allí. Si ya tienes de antes un hosting y tus cuentas de email y quieres pasarte a webflow haciendo tu página desde cero con todo el beneficio que ofrece de no tener que actualizar nada, CDN…tendrás que deshacerte de tu hosting porque no tiene sentido pagar en dos sirios a la vez. Pienso
que a webflow le falta eso. Por otra parte si eres diseñador y trabajas de la mano con un programador puedes ayudarle mucho entregándole directamente el diseño en código para que luego programe el en el sistema, o lenguaje que decida
Hola! Estoy de acuerdo, más que nada es que es carísimo. Pero, pregunto: si montas el sitio en Webflow cómo de complicado sería coger el código y meterlo en un hosting aparte? (Sin saber de programación). Tampoco entiendo el tema del CMS, la verdad. Saludos