☑︎ Cette revue a été mise à jour pour la dernière fois le juillet 2025
MISE A JOUR: nous avons ajouté une explication visuelle détaillée des différentes offres proposées par Webflow, vous pouvez y accéder dans la section ci-dessous ; nous espérons que ça vous plaira autant que ça nous a plu de la créer 🤓
***
Vous êtes probablement là parce vous vous demandez: “est-ce que je devrais prendre le temps d’apprendre comment fonctionne cette nouvelle appli?”. Dans notre revue approfondie, vous trouverez toutes les informations dont vous avez besoin pour prendre votre décision.
Notre analyse pour démêler les différents composants de l’offre de Webflow, y compris Designer, CMS, Hosting, e-Commerce, etc, nous permettra de déterminer si c’est un outil qui vaut la peine d’être utilisé, ainsi que répondre aux questions les plus fréquentes des personnes s’intéressant à Webflow:
- La plateforme est-elle utile – et pour qui ?
- Comment leurs offres et tarifications fonctionnent vraiment?!
- Qu’en est-il de la compatibilité avec d’autres technologies?
- Devriez vous choisir Webflow plutôt que des autres outils?
La pierre angulaire de la philosophie Webflow est “intelligence sans code ” – l’outil a été spécifiquement créé pour permettre aux personnes qui veulent un site de faire la majorité du travail sans jamais toucher au code source du site – tout en travaillant avec un code clair et bien écrit sans être bloqué sur une plateforme de publication unique.
Essayer Webflow gratuitement ›
C’est une bonne nouvelle pour les tous les créatifs puisqu’une telle approche permettra à aux designers de libérer leur imagination directement sur le web, en faisant potentiellement l’impasse sur les logiciels graphiques comme Photoshop ou Sketch.
Est-ce le seul cas d’utilisation de Webflow ou non, est-ce une stratégie qui fonctionne en pratique ? Nous y répondrons ci-dessous:
Webflow Designer de Site
Content Management System
Déploiement et Hébergement
Webflow eCommerce
Webflow Tarification
Options de Collaboration
Pour et contre
Devriez vous utiliser Webflow?
Notre verdict + les avis des utilisateurs
Blitz: Foire Aux Questions
Avant d’entrer dans le vif du sujet, voici une compilation des questions les plus fréquentes à propos de Webflow – ainsi que des réponses brèves contenant les références aux sections concernées:
— Qu’est-ce que Webflow? 🤔
Dans son essence, Webflow est un outil en ligne de création et de gestion de site web, un superbe hybride entre les créateurs de sites traditionnels comme Wix, les systèmes de gestion de contenu classiques comme WordPress et le fait de coder manuellement votre propre site.
Toujours confus? Ce guide a été crée exactement dans l’intention de vous éclairer! Rien de mieux pour commencer que de jeter un oeil aux grandes lignes de la boîte à outil qu’est Webflow, y compris le Site Designer, CMS, et déploiement /hébergement.
— Combien coûte Webflow? 💳
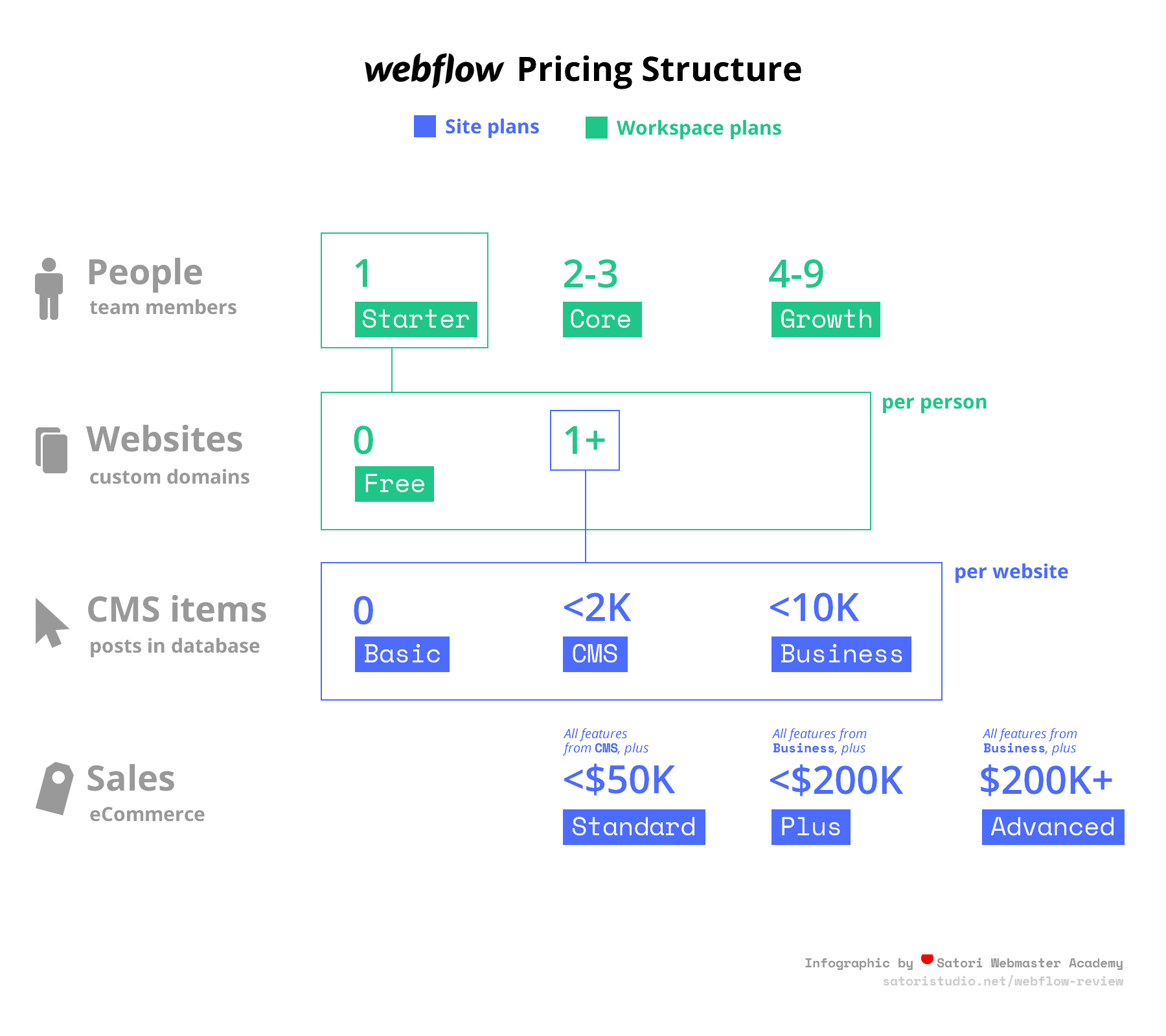
C’est là que les choses se corsent! En fait, c’est peut-être même la question à laquelle il est le plus difficile de répondre à propos de Webflow – alors plutôt que d’utiliser beaucoup de mots, nous avons décidé de créer un graphique. Vous pouvez le retrouver dans la section Tarification via ce lien.
En résumé, il y a deux couches de tarification pour Webflow – des offres compte et des offres site. Les offres compte déterminent combien de personnes de votre équipe peuvent utiliser Webflow et pour combien de projets; les offres site quant à elles débloquent des capacités de trafic et e-commerce plus importantes.
— Webflow est-il facile d’utilisation ? 🙉
Eh bien, la réponse ne vous surprendra sûrement pas puisque c’est: “une fois que vous apprendrez comment elle fonctionne, l’expérience utilisateur est plutôt fluide” . Oui, la courbe d’apprentissage est plus abrupte qu’avec Wix ou Squarespace par exemple, mais c’est un outil bien plus flexible, personnalisable et puissant.
Nous aborderons ce sujet plus en détails dans les trois prochaines sections, qui traiteront plus particulièrement des fonctionnalités principales de Webflow:
Site Designer de Webflow
Il y a trois composants principaux dans l’offre de Webflow: l’outil de design visuel web, sans code, le système de gestion de contenu (ou CMS), et l’hébergement – le premier étant sans aucun doute la fonctionnalité phare du service. Dans cette section, nous nous intéresserons au Site Designer de Webflow .
Ce qui ressemble à une fenêtre Photoshop est en fait plus un outil d’automatisation HTML/CSS, où l’utilisateur est libre d’ajouter, de positionner et de styliser les éléments comme bon lui semble, alors que le système sous-jacent génère automatiquement la balise et tous les autres codes nécessaires . L’interface est plutôt complexe et il faut un certain temps pour s’y habituer, mais c’est aussi indéniablement un des outils de création de site web en temps-réel les plus puissants et polyvalents qui existent aujourd’hui.

Que ce soit bien clair dès le départ: vous ne pourrez pas simplement dessiner une forme au milieu de votre toile, plutôt qu’offrir une façon naive de créer le visuel d’une page web, Webflow reste réalise en soulignant qu’il y a forcément du code derrière chaque élément, et que ce même code peut se compliquer exponentiellement si on ne prend pas en compte la façon dont fonctionnent le HTML et CSS.
En d’autres termes, pour dessiner un carré au milieu de la page, il vous faudra ajouter un nouvel <div> élément (un “contenant” ou une “section” dans les termes de Webflow), définir son positionnement sur “figé” et ses positions coin supérieur droit et coin inférieur gauche à 0, c’est la vraie vie les enfants!
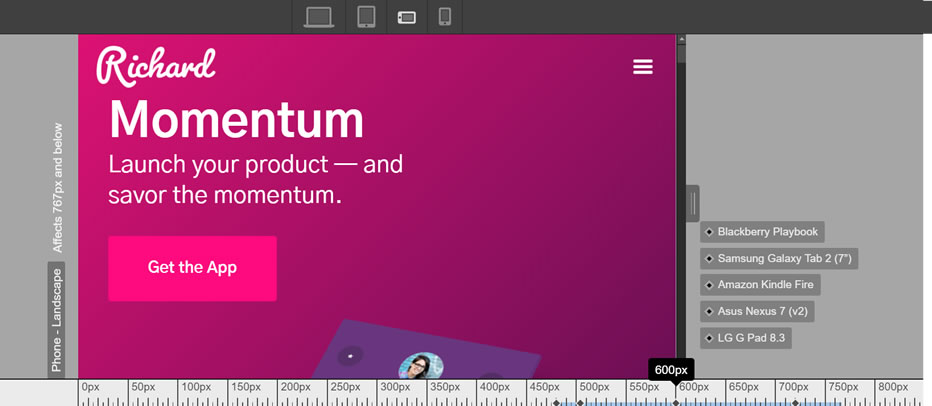
Oui, le panneau de création Webflow est constitué de propriétés CSS, donc afin d’apprécier l’ensemble de la puissance de cet outil, il faut être familier des bases du langage HTML/CSS. Cependant, si vous cochez l’option “je ne code pas” pendant le processus d’inscription, Webflow automatisera une partie considérable du logiciel de création pour vous, par exemple, il se chargera des points de rupture pour s’assurer de créer un site web adaptatif (c’est-à-dire générer un code qui permettra à votre page de s’adapter parfaitement au format mobile et tablette).

Travailler avec des points de rupture et des aperçus d’appareils via Webflow
Il va sans dire qu’il serait impossible de fourrer toutes les fonctions CSS dans Designer – c’est pourquoi Webflow simplifie tous les paramètres les moins utiles ou les moins fréquemment utilisés et rend les termes utilisés plus faciles d’accès pour les utilisateurs: de l’offre d’options pré-définies à l’introduction d’icônes permettant d’afficher ou de cacher les fonctionnalités “avancées” et plus de contrôle granulaire.
Vous pourrez commencer sur une toile vide ou utiliser un des modèles pré-définis . Certains d’entre eux sont même livrés avec une structure de site toute prête . Il y a plus de 30 modèles gratuits et 100 modèles premium dans la bibliothèque Webflow. La principale différence entre ces deux groupes étant le niveau de détails ainsi que les ressources incluses, comme les styles et images disponibles. Les thèmes payant se situent dans une fourchette allant de 40$ à 80$. Ils ont été créés par la communauté Webflow, c’est-à-dire des designers et développeurs professionnels extérieurs à l’entreprise.
Pour les raisons citées ci-dessus, partir d’une toile vide, est principalement conseillé aux personnes qui ont déjà une certaine expérience avec les langages HTML/CSS et qui sont à l’aise avec le fait de d’agencer toutes composantes en partant de rien. Si vous n’avez jamais codé auparavant, ou si vous l’avez déjà fait mais souhaitez d’abord vous familiariser avec l’outil Webflow, modifier un modèle prêt à utiliser est fortement recommandé.
En dehors du contenu statique, les animations sont une partie essentielle de l’outil Webflow design, ajoutant ainsi une couche supplémentaire d’interactivité aux sites qui peut être un travail colossal à réaliser et tester en utilisant des outils plus traditionnels. Tout d’abord, vous pouvez ajouter des transitions et des transformations directement à n’importe quel élément en utilisant la même colonne de droite avec les propriétés des éléments – ce qui peut être un réel gain de temps puisque la plupart des règles CSS de ce genre sont fastidieuses à écrire à la main et beaucoup de développeurs utilisent des outils afin de les générer automatiquement.
Les choses amusantes commencent dans le panneau “Interactions”, accessible depuis l’onglet avec l’icône éclair en haut de la colonne de droite: là vous pouvez ajouter des animations en se basant sur l’état de la page ou les interactions de l’utilisateur avec certains éléments (comme par exemple le survol ou le clic). C’est essentiellement un outil d’automatisation Javascript, qui peut potentiellement remplacer 80 à 90 % de votre fichier JS ordinaire pour un site standard – animations menu, les fly-in-out, l’état lors du survol et d’autres.
Faites un tour d’essai avec Webflow Designer ›
Les onglets de barre latérale restantes contiennent le Navigateur (un arbre HTML) et le Style Manager (hiérarchie CSS) qui sont utiles comme outils de vue d’ensemble mais ajoutent tout de même moins de valeur comparés aux panneaux présentés ci-dessus.
Globalement, l’équipe Webflow a réussi à créer un outil de codage automatisé très complet qui fonctionne comme un éditeur semi-visuel; le degré de simplification du processus pour la création de pages de site web attractives avec un code propre sera apprécié par tout ceux qui ont déjà essayé d’écrire leur code manuellement.
Content Management System
Hormis l’édition sur site, c’est-à-dire la possibilité de modifier le texte ou le support directement depuis la page que vous être en train designer, Webflow CMS permet de définir manuellement des types de contenus personnalisés (articles de blog, projets, membres de l’équipe, etc) avec des champs totalement personnalisables, ce qui peut considérablement améliorer la vie de ceux qui pilotent de larges projets web avec des structures complexes.
Cela se présente sous la forme de Collections CMS, accessibles depuis l’onglet avec une icône pile sur le côté gauche de l’aperçu d’édition principal. Après avoir créé une collection, qui est essentiellement un type de contenu spécifique, vous pouvez définir les champs et ajouter des éléments – qui pourront être utilisés comme des pages individuelles ou comme des listes/ grilles sur des pages statiques déjà existantes; par exemple, vous pouvez ajouter une collection “membres de l’équipe” pour créer une page montrant les photos des membres de votre société, leurs noms, des descriptions, les liens sociaux, etc.
En dehors du CMS back-end, il y a aussi l’ Éditeur Webflow , qui permet d’ajouter du nouveau contenu du type existant sur un site web publié – utile à la fois pour les créateurs du site et leur collaborateurs, ainsi qu’à leur clients. Cela signifie que vous obtenez un site web pleinement fonctionnel avec des pages statiques modifiables ainsi que du contenu dynamique comme des articles de blog, des portefeuilles de projets, etc, sans avoir besoin d’installer un quelconque plugin.
Le fait qu’il offre plusieurs types de contenus, dont les articles de blogs ne sont qu’une option, signifie que Webflow ne fait qu’une bouchée de WordPress et d’autres systèmes open-sources comme Drupal lorsqu’il s’agit de flexibilité CMS. En revanche il faudra un certain temps pour s’y habituer, mais la Webflow University pourra vous être d’une grande aide en cas de besoin.
Une chose semble ne pas faire partie du système CMS de Webflow depuis le départ est la localisation – créer un site web multilingue sur Webflow était un véritable casse-tête avant les extensions tierces (notamment Weglot).
On pourrait penser que Webflow fait de son mieux pour rendre la partie gestion de contenu aussi transparente que possible, afin de ne pas voler la vedette au Site Designer- ce qui n’est pas une mauvaise chose étant donné sa proposition de valeur principale. Dans tous les cas, le CMS de Webflow est tout de même bien plus flexible et divers que celui de la base WordPress ou de sites de création populaires comme Wix.
Déploiement et Hébergement
Publier votre création sur un URL est un jeu d’enfant sur Webflow: en cliquant sur le bouton correspondant en haut de l’écran Designer affichera une liste déroulante des options de déploiement disponibles, qui incluent un sous-domaine du domaine webflow.com (généralement recommandé afin de réaliser des tests) et un domaine personnalisé. Au clic suivant vous pourrez publier sur n’importe laquelle de ces locations ou les deux, sans avoir à vous soucier des détails- tout le reste est traité de manière automatique en arrière-plan.
Les services d’hébergement Webflow suivent leur principe :“commencez à créer gratuitement, ajouter l’hébergement pour publier”: vous pouvez designer un prototype (jusqu’à 2 pages statiques) dans leur environnement de simulation, c’est-à-dire dans un sous-domaine webflow.com, puis connecter votre propre nom de domaine (non inclus) en faisant la mise à niveau vers une des offres d’hébergement Webflow. Elles varient entre la formule basique, 12$ par mois* avec 25 000 visites mensuelles, et la version business à 36$ par mois avec plus de fonctionnalités et une limite de 1M de visites mensuelle (* avec une facturation annuelle).
En plus d’être une solution intégrée, il y a plusieurs avantages à l’hébergement Webflow qui peuvent faire une réelle différence pour les performances de votre site web et le flux de travail de votre webmaster:
- Puisque le tout est basé sur les infrastructures distribuées sur certains des plus grands fournisseurs de service de cloud du monde (Amazon Cloudfront et Fastly), cela peut s’adapter à vos demandes de trafic, supprimant ainsi le besoin de mettre à niveau votre serveur d’hébergement manuellement.
- Un content delivery network (CDN) intégré, sans frais supplémentaires, s’assure que votre site soit desservi par le nœud géographiquement proche des visiteurs, où qu’ils soient
- Les infrastructures distribuées avancées signifient des temps de chargement rapides et près de 100% de disponibilité pour votre site, indépendamment des pics de trafic ou même des cyberattaques.
- Un certificat SSL (secure sockets layer) intégré, sans frais supplémentaires assure que votre site web soit conforme aux standards de sécurité modernes- aucune configuration ou prolongation n’est requise
Compte tenu des facteurs précédents, Webflow Hosting est un hébergement évolutif, prêt à l’usage, avec un CDN intégré, facturé au même prix que les meilleures solutions d’auto-gestion comme Digital Ocean ainsi que d’autres outils de création de sites traditionnels. Son rapport qualité-prix vient s’ajouter aux fonctionnalité de cette Online Suite, en faisant ainsi une solution complète pour les créateurs de sites, et vous permettra potentiellement d’économiser des centaines de dollars par an grâce au CDN, SSL et d’autres extras qui auraient dû être achetés séparément autrement.
Webflow eCommerce
Un des ajouts les plus récents (et les plus attendus) à Webflow est la version eCommerce, qui apporte à l’outil des compétences de boutique en ligne complètes.
Il se présente avec un nouvel ensemble de formules tarifaires offrant tous les essentiels pour les projets avec de la vente en ligne – incluant l’inventaire des produits et sa gestion, des paniers personnalisé, validation du paiement, un contrôle total des mails de clients, ainsi qu’une page de paiement auto-hébergée.
La principale proposition de valeur de Webflow eCommerce est la possibilité d’entièrement personnaliser tous les détails de votre boutique en ligne, de vos grilles de produits et pages de paiement à l’apparence des notifications d’achat.
Cela peut être contrasté par la situation actuelle des logiciels de création de site de eCommerce comme Shopify, Wix ou même du pack WooCommerce + WordPress, pour lesquels il faut fournir des efforts considérables (ou être formé au code) pour atteindre un contrôle granulaire similaire.
Les autres fonctionnalités dont nous attendons l’arrivée sont la possibilité d’ajouter des codes et bons de réduction ainsi que les abonnements et les articles digitaux à télécharger.
A plus long terme, l’équipe de Webflow a prévu d’ajouter un hébergeur avec des fonctionnalités plus avancées à son offre eCommerce, incluant la récupération de commande abandonnée, le support multi devises, l’intégration Amazon, ainsi que les comptes clients.
Comme vous pouvez le voir, même si elle n’est techniquement plus une version bêta, la version actuelle est toujours en cours d’amélioration – donc si vous souhaitez créer une boutique en ligne compliquée, la formule eCommerce de Webflow est un peu trop basique pour des applications aussi avancées.
Cependant, si toutes les fonctionnalités promises sont bien mises en place, Webflow eCommerce deviendra un véritable compétiteur des solutions spécialisées comme Shopify et Instacart, avec la suite pour lui apporter plus d’appui, l’outil de création Webflow , CMS, et l’hébergement .
La tarification Webflow
En ce qui concerne les formules payantes, il est important de comprendre que Webflow possède deux différents systèmes de formules: un pour votre compte global, et un pour chacun de vos projets (ou site web que vous créez).
Lorsque vous commencez à travailler avec Webflow, ce dernier sera probablement plus important, donc nous commencerons avec – la tarification par niveau de projet, qui est essentiellement un hébergement cloud pour chacun de vos sites web.
Tout d’abord, il y a l’option gratuite qui vous permet d’utiliser toutes les fonctionnalités de Webflow et déployer sur un sous-domaine nom.webflow.com. Si vous voulez utiliser un domaine normal (ce que vous voudrez certainement faire à un moment), plusieurs options payantes sont disponibles:
La formule de base vous coûtera 12$ par mois (facturation annuelle), débloquant le SSL et CDN automatiques, ainsi que le déploiement vers un domaine personnalisé qui est facile à configurer et encore plus à utiliser. La formule CMS, à 16$ par mois (facturée à l’année) vous permettra de déployer non seulement des pages statiques mais également des éléments créés par le système de gestion de contenu (articles de blog, projets, etc). La formule Business, au prix de 36$ par mois avec une facturation annuelle, est en majeur partie une version à plus grande échelle de la formule précédente, adaptée à des sites web de plus grande envergure avec un trafic considérable.
Puis, il y a les formules de comptes, qui définissent le nombre maximum autorisé de projets et d’autres paramètres professionnels : alors que la formule compte Starter vous permet de travailler sur 2 sites web et un essai gratuit, la formule Lite (à 16$ par mois avec facturation à l’année) comprend 10 projets et des outils d’exportation de code, vous permettant d’utiliser le code généré par Webflow sur n’importe quelle autre plateforme de votre choix.
La formule Pro (35$ par mois facturé à l’année) ajoute les options de marque blanche et la protection de mot de passe- qui conviendra à ceux qui travaillent régulièrement sur des projets complets pour des clients tiers.
Pour rendre tout ça plus clair, nous avons créé ce schéma qui explique toutes les formules et différentes tarifications de Webflow de manière plus visuelle:

Lorsque vous visitez la page de tarification de Webflow , cela peut devenir un peu compliqué d’y voir clair à cause de la façon dont les formules sont présentées selon que vous ayez besoin d’un site, plusieurs sites, ou de travailler en équipe – en substance, l’option “j’ai seulement besoin d’un site” vous offrira de l’hébergement pur (c’est-à-dire les formules par projet que nous avons déjà évoquées) alors que les deux autres offriront une formule Lite pour 16$ et une formule Pro /Team pour 35$, ainsi qu’une formule personnalisée pour les grandes équipes. Cela vient s’ajouter aux deux formules de niveau de compte décrites ci-dessus, en plus de la version gratuite et de la version personnalisée.
Toutes les formules de compte peuvent être combinées à la formule d’hébergement de votre choix, y compris les formules gratuites. Par exemple vous pouvez choisir une formule de compte Starter et payer seulement pour déployer un projet particulier sur votre nom de domaine personnalisé – ou utiliser une formule de compte payante et un hébergement gratuit pour un prototypage rapide.
Vous pouvez choisir des périodes de facturation mensuelles ou annuelles pour toutes les formules premium. En sachant que vous pouvez disposer de 20% de réduction pour la facturation annuelle, ce qui représente des économies considérables au long terme, surtout pour les formules les plus avancées.
Les options de collaboration
Nous avons rapidement mentionné la formule team dans la section précédente lorsque nous avons évoqué la tarification, mais étant donné les utilisateurs cibles de Webflow, elle mérite bien sa propre partie.
Si vous travaillez au moins à deux sur des projets web, cela vaut vraiment la peine d’envisager la formule Teams de Webflow. Elle propose fondamentalement la même chose que la formule individuelle Pro, avec plus de fonctionnalités et de mode collaboratifs pour les 35$ par personne et par mois que vous payez (facturé annuellement).
L’environnement visuel Designer ne permet pas de collaboration en temps réel, mais tous les éléments de vos projets Webflow peuvent être accessibles et modifiables par les membres de votre équipe à tout moment. Cela peut être particulièrement utile pour les équipes pluridisciplinaires, lorsque par exemple une personne est en charge du design et une autre du contenu.
En plus du partage d’accès et de ressources, Webflow Teams ajoute aussi un tableau de bord d’équipe spécialisé qui regroupe tous les aspects de votre collaboration dans un seul et unique UI. Les équipes avec de nombreux membres peuvent aussi prendre contact avec Webflow pour des offres tarifaires personnalisées pour la formule Entreprise, ainsi que des réductions pour les mises à niveau d’hébergement.
Globalement, tout ceci implique que Webflow a pris soin de prendre en compte les besoins de ces clients individuels et free-lance mais aussi les groupes de petites et moyennes équipes et agences – une petite cerise sur son superbe gâteau de fonctionnalités et de possibilités.
Pour et contre de Webflow
Pour récapituler, listons les avantages et les moins bons côtés de l’offre de Webflow, comparé à d’autres outils de création de site web similaires et systèmes de gestion de contenu populaires:
- Outil de web design professionnel, en temps réel avec une compatibilité avec le format mobile intégrée, qui génère de manière fluide un code propre et exportable pendant que vous créez
- Créez votre design en modifiant un des modèles parmi les dizaines de modèles gratuits et payants disponibles, en travaillant avec une trame ou à partir de zéro
- Une gestion avancée CSS et JS permettant à la fois un contrôle granulaire des styles et animations ainsi qu’une gestion générale du site facile
- Un déploiement vers un environnement de simulation et/ou un domaine personnalisé rapide et facile depuis le Webflow Designer en deux clics
- Un CMS intégré avec un créateur de type de contenu personnalisé peut être utilisé pour créer tout type de contenu statique ou dynamique, des pages et articles de blog aux projets, avis, membres de l’équipe etc
- Un hébergement distribué perfectionné fourni par les grands noms du domaine comme Amazon Cloudfront afin de s’assurer d’une vitesse de chargement de page maximale et un minimum de temps d’arrêt pour vos visiteurs
- Un Content delivery network (CDN) intégré sans frais supplémentaires, pour assurer à la fois rapidité et sécurité pour votre site web pendant que votre contenu sera servi depuis la position géographique optimale et bénéficiera de la sécurité supplémentaire du CDN layer
- Un certificat SSL intégré sans frais supplémentaires (frais habituels 50$-100$ par an) pour assurer le respect des standards actuels de sécurité web
- Une courbe d’apprentissage plutôt abrupte pour ceux qui n’ont jamais eu affaire au développement web auparavant
- Possibilités limitées en termes de capacités multilingues (facilement compensées grâce à des extensions comme Weglot)
- Une structure de tarification complexe avec des schémas différents pour les comptes et les sites – besoin de temps pour tout comprendre
- L’interface de création de site n’est toujours pas compatible à 100% avec Firefox et Edge. Sérieusement Webflow, c’est pratiquement un quart de tous les navigateurs installés, reprenez-vous!
- Le kit e-commerce de Webflow étant toujours en développement, les capacités en terme de boutique en ligne doivent encore être peaufinées et requièrent quelques améliorations pour pouvoir être qualifiées d’excellentes
Ça fait beaucoup d’informations à intégrer! Alors qu’est-ce qu’il faut retenir ? En d’autres termes –
Devrais-je utiliser Webflow ?
Après avoir analysé ces différentes fonctionnalités, on peut en conclure que Webflow aspire à être un outil intégré perfectionné pour les créateurs web qui accordent de la valeur à la fois à la flexibilité et l’efficacité. La force combinée de ses offres Designer, Editor/CMS, Hosting, et maintenant eCommerce est égale aux meilleurs installations de développement web personnalisé, tout en nécessitant un coût initial et un temps de paramétrage beaucoup moins importants.
Essayez Webflow gratuitement ›
Dans un paysage de produits dominé par des outils de création de site simplistes et des CMS open-sources maladroits, Webflow est une solution hybride qui convient particulièrement à ceux qui sont préparé à passer un certain temps à s’habituer à ses fonctionnalités puissantes à la recherche d’un mélange unique de compétence et d’automatisation.
Votre opinion?
Merci d’avoir pris le temps de lire notre analyse de Webflow! Avez-vous trouvé cette revue utile? Vous avez quelque chose à ajouter ou vous n’êtes pas d’accord sur certains points? Discutons-en dans le champ commentaire ci-dessous: :
J’utilise WordPress et Divi. Je m’intéresse à webflow et avec mes maigres bases CSS et PHP j’avoue que l’apprentissage est complexe. Mais je vais le tester en version gratuite.. ce que je recherche par rapport à WordPress c est la légèreté du site et que je n’ai plus le besoin de le booster avec nombres de plugins d’optimisation.
Bonjour,
j’ai une question à propos de webflow, une fois l’account plans souscrit, le site finalisé, est-il nécessaire de continuer à payer un abonnement lorsque le site est exporté et hébergé sous OVH par exemple ? Autrement dit, peut-on prendre un account plans, créer le site, exporter le code et interrompre l’abonnement ? Le site hébergé sous OVH nécessitera un abonnement webflow ou non ?
Merci de votre réponse,
Cordialement.
EL ALLAM Gabriel
Bonjour, sommes-nous obligé d’utiliser un hébergement Webflow, ou est-il possible de l’héberger via OVH ?
Bonjour,
Un grand merci pour cet article très détaillé.
Pour le compte d’un client j’aimerais créer un site web sur webflow. C’est la première fois que je vais utiliser webflow pour un client. Ce client possède déjà un site web donc il s’agit d’une refonte. Ils m’ont proposer de travailler sur webflow mais je me demande quel plan choisir, c’est un peu confu. Je n’ai pas l’intention d’héberger leur site sur mon compte host une fois la mission terminée :
– dois-je je leur demande de se créer un compte en host et ils achètent eux-même leur abonnement annuel host + site ?
– est-il plus judicieux de créer leur site avec mon compte designer, en sélectionnant un plan CMS, puis en exportant le code du site pour qu’ils soient autonomes ?
En fait, j’ai du mal à imager héberger sur mon compte host tous les sites internets que je créé pour mes clients.
J’espère être claire dans mes explications, c’est tout nouveau pour moi,
Bien à vous,
Adeline
Comment on met en place Webflow chez OVH ?
On ne peut pas. On peut s’implement choisir un hébergeur proposé par Webflow. C’est normal puisque le code source du site ne vous appartient pas :)