☑︎ Bài đánh giá này được cập nhật lần gần nhất vào Tháng 7 2025
CẬP NHẬT: chúng tôi đã thêm giải thích trực quan chi tiết về gói giá của Webflow, bạn có thể xem trong phần bên dưới tương ứng; chúng tôi hy vọng bạn sẽ đam mê nhiều như chúng tôi đã từng khi tạo ra nó 🤓
***
Bạn có thể ở đây vì đang nghĩ: “mình có nên bận tâm tìm hiểu ứng dụng mới này không?” Trong bài đánh giá chuyên sâu của chúng tôi, bạn sẽ tìm được tất cả những gì mình cần biết để đưa ra quyết định.
Như một kết quả của việc gỡ rối nhiều bộ phận khác nhau của những gì Webflow cung cấp, bao gồm Designer, CMS, Hosting, eCommerce… chúng ta sẽ có thể tìm hiểu liệu nó có là công cụ đáng sử dụng hay không, cũng như trả lời một số câu hỏi cấp bách hơn cho bất kỳ ai đang cân nhắc Webflow:
- Nền tảng có dễ sử dụng không – và ai nên sử dụng nó?
- Các gói giá của họ thật sự hoạt động thế nào?!
- Tính tương thích với các công nghệ phổ biến khác thì sao?
- Bạn có nên chọn Webflow thay vì những công cụ khác không?
Nguyên tắc nền tảng của triết lý Webflow là “không dùng mã một cách thông minh” – công cụ đã được tạo cụ thể để cho phép những người muốn có trang web thực hiện công việc tối đa mà không bao giờ chạm đến nguồn của trang – đồng thời vẫn hoạt động với mã sạch, được viết cẩn thận và không bị gắn chặt vào bất kỳ nền tảng phát hành riêng lẻ nào.
Đây là tin vui cho những dạng trực quan ngoài kia, bởi vì phương pháp như thế có thể cho phép các nhà thiết kế giải phóng trí tưởng tượng của mình trực tiếp vào trang web, thậm chí có thể bỏ qua các hệ đồ họa chẳng hạn như Photoshop hay Sketch.
Đây có là trường hợp sử dụng duy nhất của Webflow, và đây có là chiến lược thật sự hiệu quả trong thực tiễn hay không, chúng ta sẽ thảo luận bên dưới:
Site Designer của Webflow
Hệ thống quản lý nội dung
Triển khai và Hosting
Webflow eCommerce
Mức giá Webflow
Các chọn lựa phối hợp
Ưu và khuyết điểm
Bạn có nên dùng Webflow?
Cùng thảo luận!
Xem nhanh: Các câu hỏi thường gặp
Trước khi chúng ta đào sâu, đây là tổng hợp những câu hỏi phổ biến nhất mà chúng ta có về Webflow – với những câu trả lời ngắn gọn chứa tài liệu tham chiếu cho các phần có liên quan của bài đánh giá này:
— Webflow là gì? 🤔
Về bản chất, Webflow là một bộ công cụ online để tạo và điều hành trang web, một sự lai ghép hết sức thú vị giữa các công cụ xây dựng trang truyền thống như Wix, các hệ thống quản lý nội dung kinh điển như WordPress, và thật sự viết mã thủ công cho trang web của bạn.
Rối ư? Thông tin hướng dẫn hiện tại được tạo với ý định giải quyết đúng việc này! Nơi tốt nhất để bắt đầu là xem qua những phần chính của bộ công cụ Webflow, bao gồm Site Designer, CMS, và triển khai/hosting.
— Webflow bao nhiêu? 💳
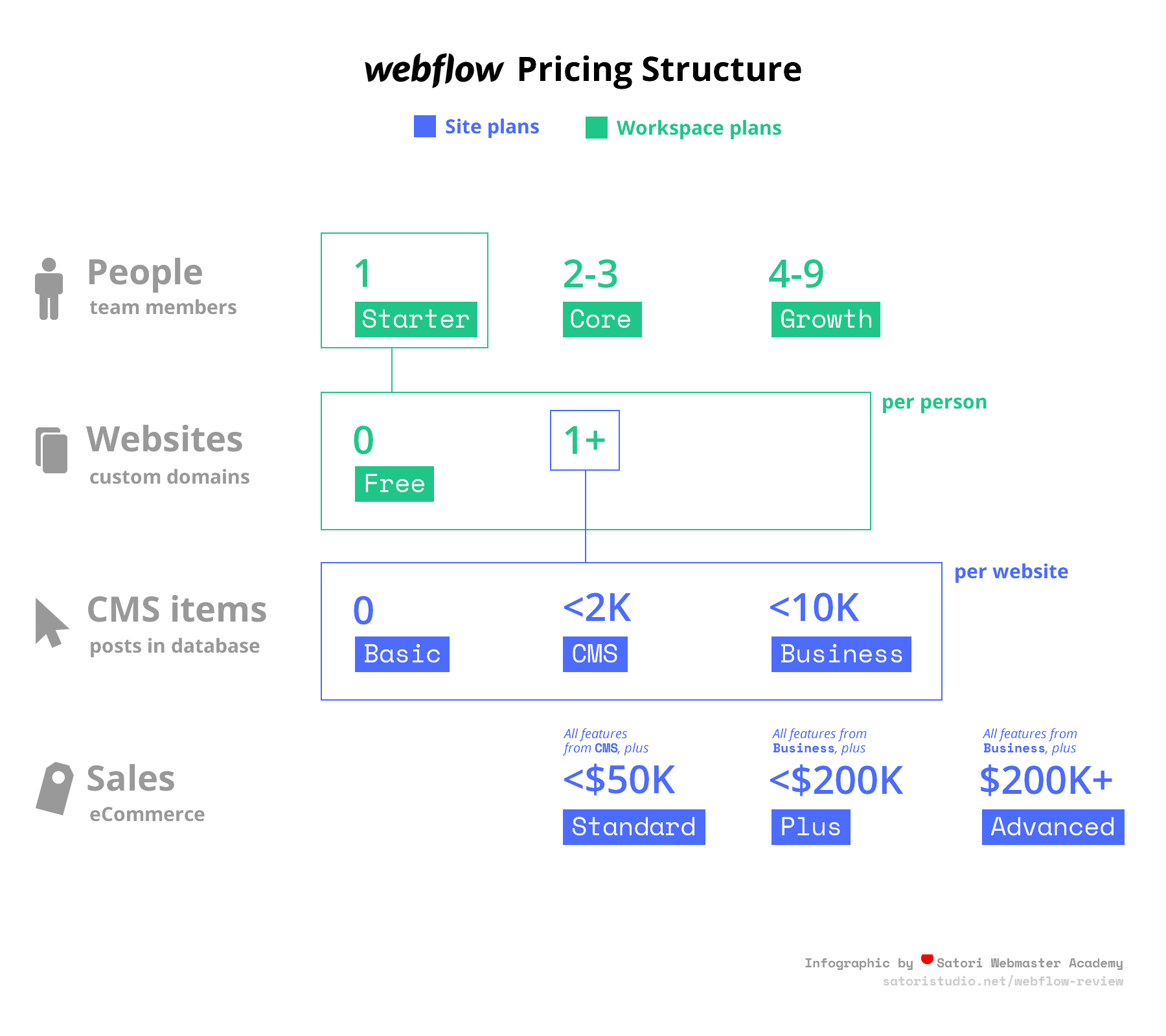
Đây là câu hỏi gây chóng mặt! Thực tế, đây có thể là câu hỏi khó trả lời nhất về Webflow – do đó thay vì dùng thật nhiều từ ngữ, chúng tôi quyết định lập một sơ đồ. Bạn có thể kiểm tra trong phần Mức giá bằng cách dùng link trong văn bản này.
Nói ngắn gọn, có hai lớp giá trong Webflow – các gói tài khoản và các gói trang, loại đầu tiên quyết định bao nhiêu người từ đội ngũ của bạn có thể dùng Webflow và cho bao nhiêu dự án; đổi lại, các gói trang thì mở khóa lưu lượng và những khả năng thương mại điện tử cao hơn.
— Webflow có dễ sử dụng không? 🙉
Câu trả lời có thể không làm bạn ngạc nhiên, bởi vì đó là: “một khi bạn đã học hỏi được thì trải nghiệm người dùng khá trơn tru”. Vâng, cần tìm hiểu nhiều hơn so với, giả dụ như, Wix hay Squarespace, nhưng bù lại có được công cụ linh hoạt hơn, có thể tùy chỉnh và quyền lực hơn.
Chúng ta sẽ thảo luận chi tiết hơn về vấn đề này ở ba phần sau, nhắm cụ thể đến chức năng cốt lõi của Webflow:
Site Designer của Webflow
Có ba thành phần chính trong những gì Webflow cung cấp: công cụ thiết kế web trực quan, không mã, hệ thống quản lý nội dung (CMS), và hosting – cái đầu tiên được cho là tính năng soái hạm của dịch vụ. Ở phần này, chúng ta sẽ tìm hiểu sâu Site Designer của Webflow .
Điều trông có phần giống cửa sổ Photoshop thật ra giống một công cụ tự động hóa HTML/CSS nhiều hơn, nơi người dùng thoải mái thêm, định vị trí và tạo kiểu cho các yếu tố tùy ý, trong khi hệ thống cơ sở tự động tạo ra markup và mọi mã cần thiết khác. Giao diện khá phức tạp và cần chút thời gian để làm quen, nhưng không thể phủ nhận đây là một trong những công cụ xây dựng trang web thời gian thực quyền lực và linh hoạt nhất trong hiện tại.

Chúng ta hãy làm rõ ngay từ đầu: bạn sẽ không thể đơn thuần vẽ một hình ở giữa bức vẽ: thay vì cung cấp một cách thô sơ để nguệch ngoạc ra một trang web trực quan, Webflow thực tế bằng cách công nhận rằng luôn có một mã thật đằng sau mỗi yếu tố, và rằng mã đó trở nên rối rắm gấp bội nếu bạn không cân nhắc cách hoạt động của HTML và CSS.
Nói cách khác, để vẽ một hình vuông ở giữa trang, bạn sẽ cần thêm một <div> yếu tố mới (thuật ngữ Webflow gọi là “container” hay “section”), thiết lập vị trí của nó là “fixed” và các vị trí trên-phải-dưới-trái là 0 – thật đấy các bạn nhỏ ạ!
Vâng, bảng điều khiển xây dựng trang web Webflow chứa các đặc tính CSS thực, do vậy để hoàn toàn cảm kích quyền lực của công cụ này, ta nên quen với HTML/CSS. Tuy nhiên, nếu bạn đánh dấu chọn lựa “Tôi không viết mã” trong quá trình đăng ký, Webflow sẽ tự động hóa một phần đáng kể của công cụ xây dựng cho bạn, ví dụ như xử lý những breakpoint truyền thông để đảm bảo hành vi phản hồi (tức là tạo ra mã thân thiện với máy tính bảng và di động cho trang của bạn trong quá trình).

Làm việc với các breakpoint truyền thông và lượt xem thiết bị trong Webflow
Không cần phải nói, không thể nhồi nhét mọi tính năng CSS vào Designer – đây là lý do Webflow đơn giản hóa những tham số ít hữu dụng nhất hay ít thường xuyên nhất và làm cho việc viết thân thiện với người dùng hơn: từ cung cấp các tùy chọn được xác định trước, cho đến giới thiệu những nút bật tắt để hiển thị hoặc ẩn những tính năng “nâng cao” và kiểm soát chi tiết hơn.
Có thể bắt đầu từ một bản vẽ trắng hay dùng bất kỳ mẫu tạo sẵn nào, một số thậm chí đi cùng với cấu trúc trang được tạo sẵn. Có hơn 30 mẫu miễn phí và 100 mẫu cao cấp trong thư viện Webflow, với điểm khác biệt chính giữa hai nhóm này là mức độ chi tiết cũng như những đặc tính được bao gồm như phong cách và hình ảnh. Các chủ đề có trả phí thì trong phạm vi từ $40 đến $80 và là những tác phẩm sáng tạo của cộng đồng Webflow, nghĩa là các nhà thiết kế và phát triển chuyên nghiệp bên ngoài công ty.
Vì lý do đã nêu trên, bắt đầu từ một bản vẽ trắng là điều chủ yếu được gợi ý cho những người đã có ít nhất một số kinh nghiệm thực tiễn với HTML/CSS và thoải mái sắp đặt các khối lắp ghép từ bước sơ đẳng. Nếu bạn chưa viết mã trước kia và nếu bạn đã viết nhưng muốn làm quen với bộ công cụ Webflow trước tiên thì rất khuyên nên vớ lấy một mẫu tạo sẵn.
Ngoài nội dung tĩnh, các hình động cũng là một phần quan trọng của công cụ thiết kế Webflow , thêm một lớp tương tác bổ sung vào các trang web kết quả, điều có thể khó đạt được và kiểm tra khi dùng các công cụ truyền thống hơn. Trước tiên, bạn có thể thêm các cách chuyển tiếp và biến đổi trực tiếp vào bất kỳ yếu tố nào bằng cách dùng cùng một thanh bên phải với các đặc tính cho yếu tố – đây là cách tiết kiệm thời gian thực bởi hầu hết các quy định CSS như thế đều nhạt nhẽo khi phải viết thủ công và nhiều nhà phát triển đều dùng công cụ tạo tự động nào đó trong bất kỳ trường hợp nào.
Điểm thú vị thật sự bắt đầu ở bảng điều khiển “Interactions”, có thể vào từ tab với biểu tượng sáng ở trên cùng thanh bên phải: ở đó bạn có thể thêm các hình động dựa trên trạng thái của trang hay tương tác của người dùng với một yếu tố cụ thể (ví dụ như rê, click). Về cơ bản đây là công cụ tự động hóa Javascript , có khả năng thay thế 80-90% JS file gốc của bạn cho một trang web cơ bản – hình động menu, yếu tố bay ra bay vào, trạng thái lơ lửng, và nhiều nữa.
Thử nghiệm chạy Site Designer của Webflow ›
Các tab còn lại của thanh bên chứa Navigator (cây HTML) và Style Manager (hệ thống cấp bậc CSS) là những thứ hữu dụng như các công cụ tổng quan nhưng cộng thêm ít giá trị hơn so với các bảng điều khiển đã thảo luận bên trên.
Nhìn chung, đội ngũ Webflow đã tạo được một bộ công cụ viết mã tự động rất toàn diện, hoạt động như một biên tập viên bán trực quan; bất kỳ ai từng thử viết mã trang web thủ công đều sẽ cảm kích mức độ mà nó giúp đơn giản hóa quá trình tạo ra những trang web thu hút với mã sạch.
Hệ thống quản lý nội dung
Ngoài biên tập tại chỗ, tức là khả năng thay đổi bất kỳ nội dung chữ hay truyền thông nào ngay trên trang mà bạn đang thiết kế, Webflow CMS cho phép xác định thủ công các dạng nội dung tùy chỉnh (các bài đăng blog, các dự án, thành viên đội nhóm…) với các trường hoàn toàn có thể tùy chỉnh và điều này có thể cải thiện đáng kể cuộc sống của những người quản lý các dự án web lớn với cấu trúc phức tạp.
Điều này có dạng CMS Collections, có thể truy cập từ tab với một biểu tượng chồng ở bên trái của editor chính. Sau khi tạo một bộ sưu tập, điều thiết yếu cho một dạng nội dung cụ thể, bạn có thể thiết lập các trường và hạng mục – được dùng như các trang cá nhân lẫn các danh sách / lưới danh mục ở các trang tĩnh hiện hữu; ví dụ, bạn có thể thêm bộ sưu tập “các thành viên đội nhóm” để tạo một trang hiển thị hình, tên, miêu tả, link xã hội… của nhân sự công ty.
Ngoài CMS back-end, còn có Webflow Editor, cho phép thêm nội dung mới vào dạng hiện hữu trên một trang web xuất bản – hữu ích với cả những nhà tạo trang web lẫn các cộng tác viên, cũng như khách hàng của họ. Điều này có nghĩa là bạn có được một trang web hoạt động đầy đủ với cả những trang tĩnh có thể điều chỉnh và nội dung động như các bài đăng blog, các dự án danh mục… mà không cần cài đặt bất kỳ plugin nào.
Việc họ cung cấp nhiều dạng nội dung, trong đó các bài đăng blog chỉ là một chọn lựa, nghĩa là Webflow nuốt chửng WordPress và các hệ thống nguồn mở khác như Drupal khi nói đến độ linh hoạt CMS. Tuy nhiên, mặt trái là – cần chút thời gian để làm quen; tuy nhiên Webflow University (chúng ta sẽ thảo luận chi tiết bên dưới) có thể đảm bảo tìm hiểu sâu nhất có thể.
Ta có thể có cảm giác rằng Webflow nỗ lực làm cho phần quản lý nội dung được liền mạch nhất có thể, để không chiếm vị thế của Site Designer – đây không phải là điều xấu, xét về đề xuất giá trị chính của họ. Trong bất kỳ trường hợp nào, CMS của Webflow vẫn linh hoạt và đa dạng hơn nhiều so với cốt lõi của WordPress hay các công cụ xây dựng trang phổ biến như Wix.
Triển khai và Hosting
Xuất bản sự sáng tạo của bạn với một URL live là chuyện rất nhẹ nhàng trong Webflow: click vào nút tương ứng trên cùng của màn hình Designer để có danh mục thả gồm những chọn lựa triển khai hiện có, bao gồm một subdomain của webflow.com domain (thường được khuyên cho mục đích thử nghiệm) và một domain tùy chỉnh. Với cú click tiếp theo, bạn có thể đăng lên bất kỳ hay cả hai địa điểm này mà không phải lo về chi tiết – mọi thứ khác đều được xử lý phía sau, một cách tự động.
Các dịch vụ hosting của Webflow hoạt động theo nguyên tắc của họ là “bắt đầu xây dựng miễn phí, thêm hosting để lên sóng”: bạn có thể thiết kế một prototype (lên tới 2 trang tĩnh) trong môi trường dàn dựng của họ, nghĩa là trên một webflow.com subdomain, và sau đó kết nối với tên domain của riêng bạn (không bao gồm) bằng cách nâng cấp lên một trong các gói hosting của Webflow. Phạm vi giá từ cơ bản, chọn lựa $12 mỗi tháng* với giới hạn 25 ngàn lượt truy cập, đến phiên bản kinh doanh $36 mỗi tháng* với nhiều tính năng hơn và 1 triệu lượt truy cập (*với thanh toán hàng năm).
Ngoài việc là một giải pháp tích hợp, một số lợi thế với Webflow Hosting có thể thật sự tạo khác biệt cho hoạt động của trang web và quy trình quản trị web của bạn:
- Bởi dựa trên những cơ sở hạ tầng được phân bổ trên một số nhà cung cấp cloud lớn nhất thế giới (Amazon Cloudfront và Fastly), nó có thể mở rộng quy mô liền mạch với những yêu cầu lưu lượng truy cập, loại bỏ nhu cầu nâng cấp thủ công hosting server của bạn
- Một mạng lưới phân phối nội dung tích hợp (CDN) không kèm phụ phí sẽ đảm bảo rằng trang web của bạn được phục vụ từ điểm gần vị trí địa lý của khách truy cập, bất kể họ ở đâu
- Cơ sở hạ tầng phân phối nâng cao có nghĩa là thời gian tải nhanh và thời gian hoạt động gần 100% cho trang web của bạn, bất kể đột biến lưu lượng hay thậm chí những vụ tấn công độc hại
- Một chứng chỉ SSL (secure sockets layer) tích hợp không kèm phụ phí giúp đảm bảo rằng trang web của bạn tuân thủ xuất sắc các tiêu chuẩn an ninh hiện đại – không yêu cầu thiết lập hay nối dài
Xem xét những yếu tố trên, Webflow Hosting là một hosting có thể mở rộng quy mô, sẵn sàng để sử dụng với CDN tích hợp, có giá ngang với các giải pháp tự quản lý tốt nhất như Digital Ocean cũng như các công cụ xây dựng web truyền thống. Giá trị xứng đáng đồng tiền là một sự bù đắp tuyệt vời cho những năng lực khác của công cụ trực tuyến này, khiến đây là một giải pháp trọn chu kỳ cho những nhà sáng tạo web và có tiềm năng giúp bạn tiết kiệm hàng trăm đô la mỗi năm cho CDN, SSL và các dịch vụ cộng thêm khác mà đúng ra cần phải mua riêng.
Webflow eCommerce
Một trong những điểm cộng mới nhất (và được chờ đợi nhất) với Webflow là phiên bản eCommerce, cung cấp mọi khả năng online shopping cho bộ công cụ.
Đó là một tập hợp hoàn toàn tách rời gồm các gói cung cấp tất cả những gì thiết yếu cho các dự án bán hàng online – bao gồm quản lý sản phẩm và kiểm kê, tùy chỉnh giỏ hàng, tính tiền, và những điểm cuối khác, quản lý toàn bộ email khách hàng, cũng như thanh toán tự lưu trữ.
Đề xuất giá trị chính của Webflow eCommerce là khả năng tùy chỉnh toàn bộ mọi chi tiết cửa hàng online của bạn, từ các ô sản phẩm đến các trang thanh toán cho đến hình thức thông báo mua hàng.
Điều này có thể tương phản với tình trạng hiện tại trong phần mềm xây dựng trang web e-commerce như Shopify, Wix, hay thậm chí tập hợp WooCommerce + WordPress, nơi người ta cần nỗ lực đáng kể (và thông thạo viết mã để đạt được sự quản lý chi tiết như thế.
Những tính năng khác mà chúng ta có thể mong đợi trong lúc này chính là những năng lực coupon/giảm giá cũng như những gói đăng ký và các sản phẩm kỹ thuật số/có thể download.
Về lâu dài, đội ngũ Webflow đang lên kế hoạch thêm một host với nhiều tính năng cao cấp hơn cho các gói eCommerce của họ, bao gồm khôi phục đơn hàng đã bị bỏ lửng, hỗ trợ nhiều loại tiền tệ, tích hợp Amazon, cũng như các tài khoản khách hàng.
Như bạn có thể thấy, bản phát hành hiện tại, mặc dù về kỹ thuật thì không còn beta nữa, nhưng vẫn là một công việc đang trong tiến trình – do đó nếu bạn đang muốn tạo một cửa hàng online phức tạp thì Webflow eCommerce hơi quá cơ bản cho những ứng dụng nâng cao như vậy.
Nếu tất cả mọi tính năng đã hứa được triển khai, Webflow eCommerce sẽ trở thành đối thủ cạnh tranh tuyệt đối với các giải pháp chuyên biệt như Shopify và Instacart, với một bang hội đầy đủ gồm Webflow builder, CMS, và hosting chống lưng cho họ.
Mức giá Webflow
Liên quan tới những gói có phí, điều quan trọng là hiểu rằng Webflow có hai hệ thống thứ bậc cao cấp khác nhau: một dành cho tài khoản chung của bạn và một dành cho mỗi dự án cá nhân (tức là các trang web mà bạn xây dựng).
Khi bạn bắt đầu làm việc với Webflow, loại sau có thể sẽ quan trọng và mang tính cục bộ hơn, do đó chúng ta sẽ bắt đầu với giá theo cấp dự án, cơ bản là cloud hosting cho mỗi trang web của bạn: có một gói Free giới hạn cho phép bạn xuất bản lên đến 2 trang trên một webflow.io subdomain cũng như vài gói có phí cho việc triển khai domain tùy chỉnh riêng của bạn.
Gói Basic sẽ có giá $12 mỗi tháng (thanh toán hàng năm), mở khóa SSL, CDN tự động, cũng như triển khai domain tùy chỉnh, giúp dễ thiết lập và càng dễ sử dụng hơn. Gói CMS, với $16 mỗi tháng (thanh toán hàng năm) sẽ cho phép bạn triển khai không chỉ những trang tĩnh mà còn những hạng mục được tạo bởi hệ thống quản lý nội dung (các bài đăng blog, các dự án…) Gói Business, giá $36 mỗi tháng với thanh toán hàng năm, chủ yếu là phiên bản mở rộng quy mô của gói trước, thích hợp cho những trang web lớn hơn với lưu lượng đáng kể.
Và rồi có các gói tài khoản, với mức cố định cho phép đối với số dự án hoạt động và các tham số chuyên môn khác: trong khi gói tài khoản Free thì cho phép bạn hoạt động trên 2 trang web và dùng staging miễn phí, gói Lite ($16 mỗi tháng với thanh toán hàng năm) bao gồm 10 dự án và các công cụ xuất mã, để bạn sử dụng mã tạo bởi Webflow trên bất kỳ nền tảng nào khác tùy ý. Gói Pro ($35 mỗi tháng, thanh toán hàng năm) bổ sung nhãn trắng và các chọn lựa mật khẩu bảo vệ trang – thích hợp cho những người thường xuyên làm việc với các dự án toàn diện cho khách hàng bên thứ ba.
Để giúp làm cho toàn bộ điều này có nghĩa, chúng tôi đã tạo sơ đồ này để giải thích tất cả các gói giá của Webflow theo cách trực quan hơn:

Khi bạn vào Trang Pricing của Webflow, có thể hơi rối một chút bởi cách họ nhóm các gói dựa trên việc bạn cần một trang, nhiều trang, hay hoạt động như một phần của đội nhóm – về cơ bản, chọn lựa “I just need one site” (Tôi chỉ cần một trang) sẽ cung cấp cho bạn hosting thuần túy (nghĩa là các gói giá từng dự án mà chúng ta đã thảo luận trước đây) trong khi hai chọn lựa kia thì sẽ cung cấp gói Lite với giá $16 và gói Pro/Team với giá $35, cũng như gói Custom cho các nhóm lớn. Điều này vẫn chỉ thêm hai gói cấp tài khoản cụ thể được miêu tả bên trên, ngoài phiên bản miễn phí và tùy chỉnh.
Bất kỳ gói tài khoản nào cũng có thể được kết hợp với bất kỳ gói hosting nào, bao gồm các gói miễn phí, ví dụ như bạn có thể ở gói tài khoản Free và chỉ thanh toán triển khai một dự án cụ thể trên domain tùy chỉnh của mình – hay dùng một gói tài khoản có phí và hosting miễn phí để tạo prototype nhanh.
Bạn có thể chọn giữa chu kỳ hàng tháng và hàng năm cho mọi gói cao cấp, loại sau có giảm giá 20%, nhờ đó có thể tiết kiệm đáng kể theo thời gian, đặc biệt là đối với những gói nâng cao hơn.
Các chọn lựa phối hợp
Chúng tôi đã đề cập nhanh về gói nhóm ở phần trước khi nói về giá, nhưng với người dùng mục tiêu của Webflow, phần này cũng đáng được bàn luận riêng.
Nếu bạn làm việc cùng với ít nhất một người khác về các dự án web, hẳn là sẽ đáng cân nhắc gói Webflow Teams. Về cơ bản, nó cũng như gói cá nhân Pro, nhưng nó cũng thêm nhiều chế độ phối hợp và các tính năng với giá $35 cho mỗi người một tháng (thanh toán hàng năm).
Mặc dù môi trường trực quan Designer hiện không hỗ trợ phối hợp thời gian thực, tất cả các phần của những dự án Webflow của bạn có thể được truy cập và chỉnh sửa bởi bất kỳ thành viên đội nhóm nào vào mọi lúc. Điều này đặc biệt hữu dụng đối với các đội nhóm chức năng chéo, nơi ví dụ như một người phụ trách thiết kế và người khác phụ trách nội dung.
Ngoài quyền truy cập và các tài sản chung, Webflow Teams cũng thêm một bảng điều khiển nhóm chuyên biệt, tập hợp mọi khía cạnh phối hợp của các bạn vào một UI đơn, thống nhất. Các nhóm lớn hơn cũng có thể liên hệ Webflow để có mức giá thiết kế riêng cho gói Team, cũng như các khoản giảm giá nâng cấp hosting.
Nhìn chung, tất cả những điều trên cho thấy rằng Webflow đã cẩn thận cân nhắc những nhu cầu của không chỉ các khách hàng freelance/cá nhân mà còn của các nhóm rộng hơn gồm các đội ngũ và đại lý nhỏ/vừa – một quả cherry làm điểm nhấn trên chiếc bánh vốn đã hảo hạng của những tính năng và khả năng.
Ưu và khuyết điểm của Webflow
Để tóm tắt lại, chúng ta hãy liệt kê những lợi thế và những phương diện không quá mạnh đối với những gì Webflow cung cấp cho người dùng, khi so sánh với các công cụ xây dựng web tương tự khác và những hệ thống quản lý nội dung phổ biến (chúng ta sẽ không bao gồm bất kỳ tính năng tiêu chuẩn nào như thân thiện di động cũng như những hạng mục phổ biến trong số các đối thủ cạnh tranh chính, chẳng hạn như chỉnh sửa nội dung trên trang):
- Công cụ thiết kế web thời gian thực cấp chuyên nghiệp với sự thân thiện di động tích hợp giúp tạo ra mã sạch, có thể xuất một cách trơn tru khi tạo
- Tạo thiết kế của riêng mình bằng cách chỉnh sửa một trong hàng chục mẫu miễn phí và cao cấp, làm việc với khung sườn hay bắt đầu từ bản vẽ trắng
- Các trình quản lý CSS và JS nâng cao cho phép kiểm soát chi tiết phong cách và hình động cũng như kiểm soát trang rộng khắp dễ dàng
- Triển khai hai cú click nhanh chóng và dễ dàng với môi trường dựng sẵn và/hoặc domain tùy chỉnh của bạn ngay từ Webflow Designer
- Một CMS tích hợp với trình xây dựng nội dung tùy chỉnh linh hoạt có thể được dùng để tạo và gõ bất kỳ loại nội dung tĩnh hay động nào, từ các trang và bài đăng blog cho đến những dự án, bài đánh giá, các thành viên đội nhóm…
- Hosting phân phối nâng cao được cung cấp bởi những tên tuổi lớn chẳng hạn như Amazon Cloudfront giúp đảm bảo tốc độ tải trang tối đa và giảm thiểu thời gian chết cho khách truy cập của bạn
- Mạng lưới phân phối nội dung (CDN) tích hợp không phụ phí giúp đảm bảo tốc độ lẫn an ninh cho trang web của bạn bởi nội dung được phục vụ từ những vị trí địa lý tối ưu và những lợi ích từ sự an ninh cộng thêm của lớp CDN
- Chứng chỉ SSL tích hợp sẵn và không phụ phí (thường có giá $50-$100 mỗi năm) giúp đảm bảo tuân thủ xuất sắc các tiêu chuẩn an toàn web hiện hành
- Những người chưa bao giờ xử lý triển khai web trước đây có thể dự kiến học hỏi được thêm rất nhiều điều
- Cơ cấu giá kết hợp với các kế hoạch riêng cho cấp tài khoản và trang – cần thời gian để hiểu rõ
- Giao diện xây dựng trang web vẫn chưa tương thích 100% với Firefox và Edge. Nói nghiêm túc nhé, Webflow, con số đó là gần một phần tư tất cả các trình duyệt được cài đặt đấy.. hành động đi nào!
- Với bộ e-commerce của Webflow vẫn là beta, các khả năng shop online đòi hỏi phải trau chuốt thêm và những cải thiện nhỏ để được gọi là tính năng vượt trội
Dựa trên những tính năng và sự cung cấp sản phẩm, hãy đọc nhận định sau cùng của chúng tôi bên dưới về Webflow và những gợi ý cho người dùng tiềm năng.
Tôi nên dùng Webflow không?
Sau khi phân tích nhiều tính năng khác nhau, ta có thể kết luận rằng Webflow cố gắng là một bộ công cụ tích hợp nâng cao cho các nhà tạo web coi trọng tính linh hoạt và hiệu quả. Sức mạnh kết hợp của Designer, Editor/CMS, Hosting, và (cũng trong hiện tại) các sự cung cấp eCommerce, ngang bằng với những thiết lập phát triển web tùy chỉnh tốt nhất, trong khi yêu cầu ít chi phí ban đầu và thời gian thiết lập nhất, cũng như đảm bảo liên tục hỗ trợ và giải quyết vấn đề.
Trong bối cảnh sản phẩm bị chi phối bởi các công cụ xây dựng trang đơn giản và các CMS nguồn mở cồng kềnh, Webflow là một giải pháp lai ghép đặc biệt rất thích hợp đối với những ai chuẩn bị dành một khoảng thời gian nhất định để làm quen với các tính năng đặc biệt của họ để có được một hỗn hợp năng lực và tự động hóa.
Quan niệm của bạn?
Cảm ơn bạn đã dành thời gian đọc bài phân tích của chúng tôi về Webflow! Bạn thấy bài đánh giá này hữu ích chứ? Có điều gì đó cần bổ sung hay không đồng ý với những điểm nhất định? Hãy cùng thảo luận trong phần bình luận bên dưới:

Cho mình hỏi webflow miễn phí thì có thể post được bao nhiêu bài viết ạ. Cảm ơn ad
Mình cần sửa dụng
Cho mình hỏi hiện tại mình dùng gói free thì có được index site trên Google không ạ. Thank admin