☑︎ Esta avaliação foi atualizada pela última vez em julho 2025
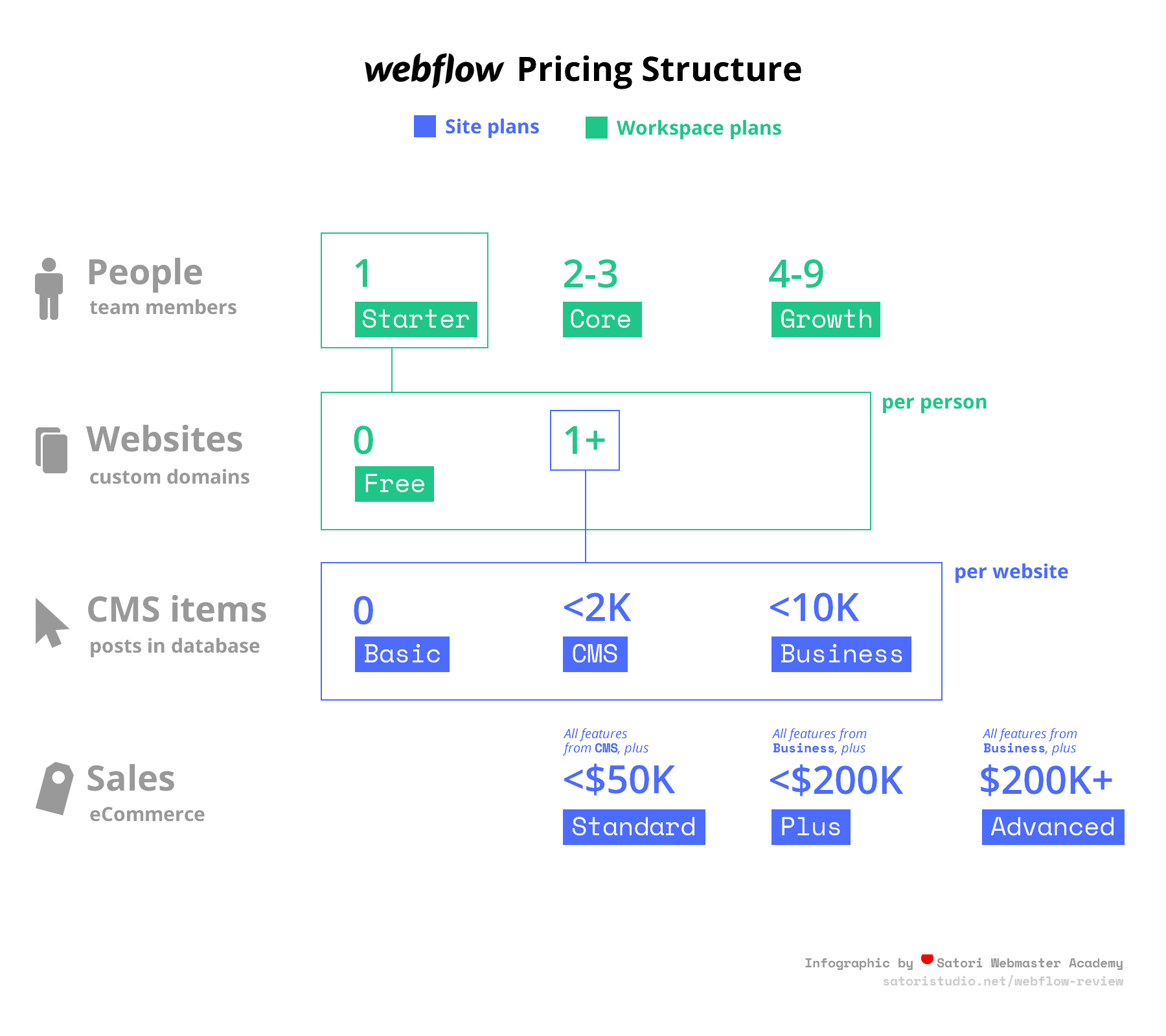
ATUALIZAÇÃO: nós adicionamos uma explicação visual detalhada dos planos de pagamento do Webflow; você pode vê-la na respectiva seção abaixo. Esperamos que você goste de lê-la tanto quanto nós gostamos de criá-la. 🤓
***
Você provavelmente chegou aqui porque está pensando: “será que devo me dar o trabalho de aprender a usar esse novo aplicativo?” Nesta avaliação aprofundada, você vai descobrir tudo o que precisa para tomar esta decisão.
Como resultado da nossa pesquisa sobre os vários componentes da oferta do Webflow – incluindo Designer, CMS, Hospedagem (Hosting) e Comércio Eletrônico (eCommerce) – nós vamos poder descobrir se esta é uma ferramenta que vale à pena ser usada, assim como responder algumas das perguntas mais importantes para qualquer pessoa que está considerando usar o Webflow:
- A plataforma é funcional – e quem deve utilizá-la?
- Como os planos de pagamento de fato funcionam?!
- E quanto à compatibilidade com outras tecnologias?
- Você deve escolhê-lo em vez de outras ferramentas?
O princípio fundador da filosofia do Webflow é uma “ausência inteligente de código”: a ferramenta foi criada especificamente para permitir que as pessoas que querem um site façam a maior parte do trabalho sem jamais tocar na sua fonte – enquanto ainda trabalham com um código limpo e bem escrito, e sem ficarem restritas a qualquer plataforma única de publicação.
Experimente o Webflow de Graça ›
Esta é uma boa notícia para as pessoas que são mais visuais, uma vez que essa abordagem pode encorajar os designers a darem asas à sua imaginação diretamente na web, possivelmente até evitando programas de design gráfico como Photoshop ou Sketch.
Se este é o único motivo para se usar o Webflow e se esta é uma estratégia que de fato funciona na prática, nós vamos discutir abaixo:
Designer de Sites Webflow
Sistema de Gerenciamento de Conteúdo
Implementação e Hospedagem
Comércio Eletrônico Webflow
Preços do Webflow
Opções de Colaboração
Prós e Contras
Você Deve Usar o Webflow?
Sua Opinião!
Perguntas Frequentes
Antes de mergulharmos de cabeça, vamos passar por algumas das perguntas mais populares que costumamos receber a respeito do Webflow e oferecer respostas breves contendo referências às seções relevantes desta avaliação:
— O Que É Webflow? 🤔
Em sua essência, o Webflow é um kit de ferramentas online para criação e gerenciamento de sites; um híbrido glorioso que fica no meio do caminho entre criadores tradicionais de sites, como o Wix; sistemas clássicos de gerenciamento de conteúdo, como o WordPress; e de fato codificar seu site à mão.
Já deu pra ficar confuso? Este guia foi criado com a intenção de resolver isso! O melhor lugar para começar é olhando as partes principais do kit de ferramentas do Webflow, incluindo Designer de Sites, CMS e implementação/hospedagem.
— Quanto Custa o Webflow? 💳
Essa é difícil! Na verdade, é provavelmente a pergunta mais difícil de se responder a respeito do Webflow – então, em vez de usarmos um monte de palavras, nós decidimos montar um gráfico. Você pode encontrá-lo na seção de Preços usando este link.
Em linhas gerais, há duas camadas de precificação no Webflow: planos de conta e planos de site. Os planos de conta determinam quantas pessoas da sua equipe podem usar o Webflow e para quantos projetos; os planos de site, por sua vez, desbloqueiam tráfegos mais altos e capacidade de comércio eletrônico.
— O Webflow É Fácil de Usar? 🙉
Bem, esta resposta provavelmente não vai te surpreender, porque ela é: uma vez que você tiver aprendido, a experiência do usuário é bastante fluida. Sim, há uma curva de aprendizagem mais íngreme do que, digamos, com o Wix ou o Squarespace, mas a recompensa é uma ferramenta muito mais flexível, customizável e poderosa.
Nós discutiremos esta questão com muito mais detalhes nas três seções seguintes, que lidam especificamente com a funcionalidade base do Webflow:
Designer de Sites Webflow
O Webflow oferece três componentes principais: a ferramenta visual de web design, sem código; o sistema de gerenciamento de conteúdo (do inglês, contente management system, ou CMS); e a hospedagem – sendo que o primeiro é, possivelmente, o carro-chefe do serviço. Nesta seção, vamos dar uma olhada mais de perto no Designer de Sites Webflow.
O que parece uma janela do Photoshop é na verdade mais como uma ferramenta de automação HTML/CSS, onde o usuário é livre para adicionar, posicionar e estilizar elementos como quiser, enquanto o sistema subjacente gera o markup e todo o código necessário automaticamente . A interface é bastante complexa e leva algum tempo para o usuário se acostumar com ela, ainda assim, este é sem dúvida um dos criadores de site em tempo real mais poderosos e versáteis que existem hoje em dia.

Vamos deixar bem claro desde o início: você não vai conseguir simplesmente desenhar uma figura no meio da tela. Em vez de oferecer uma maneira ingênua de se montar um visual para uma página web, o Webflow é realista e reconhece que, por trás de cada elemento, sempre há código de verdade, e que esse código fica cada vez mais bagunçado se você não considerar a maneira como HTML e CSS funcionam.
Em outras palavras, para desenhar um quadrado no meio da página, você precisará adicionar um novo elemento <div> (um “contêiner” ou uma “seção” no vocabulário do Webflow), colocar seu posicionamento como “fixo” e suas posições superior-direita-inferior-esquerda em 0 – bem-vindos ao mundo real, crianças!
Sim, o painel do criador do Webflow consiste efetivamente de propriedades CSS, então para apreciar o poder desta ferramenta ao máximo é necessário estar familiarizado com HTML/CSS. No entanto, se você marcar a opção “eu não escrevo código” durante o processo de registro, o Webflow automatizará uma parte significativa do criador para você, por exemplo lidando com os pontos de quebra de mídia para garantir um comportamento responsivo (ou seja, gerando um código adequado para dispositivos móveis imediatamente em sua página).

Trabalhando com pontos de quebra de mídia e visualização em dispositivos no Webflow
Nem precisa dizer: não seria possível abarrotar cada um dos recursos de CSS no Designer – e é por isso que o Webflow simplifica a maioria dos parâmetros menos úteis ou menos utilizados, e torna o vocabulário mais acessível para o usuário, desde oferecer opções pré-definidas a introduzir toggles que mostram ou escondem recursos “avançados” e controle mais granular.
É possível começar com uma tela em branco ou usar qualquer um dos templates já prontos, alguns dos quais inclusive vêm com estrutura do site pronta. Há mais de 30 templates grátis e 100 templates premium na biblioteca do Webflow, com a principal diferença entre esses dois grupos sendo o nível de detalhes e recursos incluídos, como estilos e imagens. Os temas pagos variam ente USD 40 e USD 80 e há as criações da comunidade Webflow, ou seja, designers e desenvolvedores profissionais que não trabalham para a empresa.
Pelos motivos listados acima, começar com uma tela em branco é mais recomendável para aqueles que já possuem pelo menos um pouco de experiência prática com HTML/CSS e se sentem à vontade mexendo nos blocos a partir do zero. Se você nunca usou código antes – ou mesmo se já usou, mas quer se familiarizar com o kit de ferramentas do Webflow antes – é mais aconselhável trabalhar com um template já pronto.
Além do conteúdo estático, as animações são uma parte essencial da ferramenta de design do Webflow, adicionando uma camada extra de interatividade aos websites resultantes que pode ser difícil de conseguir e testar usando ferramentas mais tradicionais. Primeiramente, você pode adicionar transições e transformações diretamente em qualquer elemento usando a mesma barra de ferramentas à direita com propriedades do elemento – o que economiza muito tempo, uma vez que a maioria destas regras de CSS são tediosas de escrever à mão e muitos desenvolvedores usam alguma ferramenta de geração automática de qualquer maneira.
A diversão começa de verdade no painel de “Interações”, acessível da aba com o ícone de raio no topo da barra de ferramentas à direita: lá você pode adicionar animações com base no estado da página ou nas interações do usuário com um elemento específico (por exemplo, hover, clicar). Em essência, é uma ferramenta de automação de Javascript, que pode potencialmente substituir 80-90% do seu arquivo JS comum para um site padrão – animações do menu, transições de elementos, estados dos botões em hover e muito mais.
Dê uma Volta no Designer de Sites Webflow ›
As abas restantes da barra lateral contêm o Navegador (uma árvore HTML) e o Gerenciador de Estilo (hierarquia CSS), que são úteis enquanto ferramentas de visão geral, mas adicionam menos valor quando comparadas aos painéis discutidos acima.
No geral, a equipe do Webflow conseguiu criar um kit de ferramentas de automação de código muito abrangente, que funciona como um editor semivisual; qualquer um que jamais tentou escrever seu próprio website à mão apreciará o quanto o Webflow simplifica o processo de criar páginas atraentes e com código limpo.
Sistema de Gerenciamento de Conteúdo
Além de edição no site, ou seja, da possibilidade de alterar qualquer texto ou mídia diretamente na página que você está desenhando, o CMS Webflow permite definir tipos de conteúdo customizados manualmente (posts de blog, projetos, membros da equipe, etc.), com campos totalmente personalizáveis que podem melhorar em muito a vida daqueles que gerenciam projetos online maiores, com estruturas complexas.
Isso vem na forma do Coleções CMS (ou CMS Collections), acessível da aba com um ícone de pilha no lado esquerdo do editor principal. Depois de criar uma coleção, que é basicamente um tipo específico de conteúdo, você pode configurar os campos e adicionar itens para serem usados tanto como páginas individuais quanto como listas/tabelas em páginas estáticas já existentes. Por exemplo, você pode adicionar uma coleção de “membros da equipe” para criar uma página mostrando os dados do pessoal da sua empresa, como fotos, nomes, descrições, links sociais, etc.
Além do back-end de CMS, há também o Editor Webflow, que permite adicionar novos conteúdos do tipo existente em um site publicado – útil tanto para os criadores do site quanto para seus colaboradores, assim como para seus clientes. Isso significa que você obtém um site totalmente funcional com páginas estáticas editáveis e com conteúdo dinâmico como posts de blog, portfólio de projetos, etc., sem precisar instalar quaisquer plugins.
O fato de ele oferecer diversos tipos de conteúdo, dos quais os posts de blog são apenas uma opção, significa que, quando o assunto é flexibilidade de CMS, o Webflow engole o WordPress e outros sistemas de fonte aberta como o Drupal. O ponto negativo é que leva algum tempo para se acostumar com ele; no entanto, a Universidade Webflow pode garantir que a curva de aprendizagem seja a mais tranquila possível.
Uma coisa que não parece fazer parte do sistema de CMS do Webflow desde o início é a localização – criar um site multilíngue no Webflow costumava ser uma bela dor de cabeça antes que extensões de terceiros (mais especificamente, o Weglot) aparecessem.
Algumas pessoas podem ter a impressão que o Webflow se esforça para tornar a parte de gerenciamento de conteúdo o mais integrada possível para não roubar os holofotes do Designer de Sites – o que não é uma coisa ruim, considerando sua proposta de valor principal. De qualquer forma, o CMS do Webflow ainda é muito mais flexível e diverso que o do WordPress básico ou o de criadores de sites populares como o Wix.
Implementação e Hospedagem
Publicar sua criação em um URL ao vivo é facílimo com o Webflow: clicando no botão correspondente no topo da tela do Designer, será gerado um menu de opções de implementação disponíveis, que incluem um subdomínio do domínio webflow.com (tipicamente recomendado para fins de testagem) e um domínio customizado. Com o próximo clique, você pode publicar em qualquer um ou ambos estes locais sem ter que se preocupar com os detalhes – todo o resto é processado no fundo, automaticamente.
Os serviços de Hospedagem do Webflow seguem seu princípio de “comece a criar de graça, adicione a hospedagem para publicar”: você pode desenhar um protótipo (até duas páginas estáticas) em seu ambiente de teste, ou seja, em um subdomínio do webflow.com, e depois conectar seu próprio nome de domínio (não incluso) ao atualizar para um dos planos de hospedagem do Webflow. Estes vão da opção básica, que custa USD 12 por mês* com um limite mensal de 25 mil visitas, à versão de negócios de USD 36 por mês*, com mais recursos e limite mensal de 1 milhão de visitas (*para cobrança anual).
Além de ser uma solução integrada, há diversas vantagens na Hospedagem Webflow que podem realmente fazer a diferença para o desempenho do seu site e para seu fluxo de trabalho:
- Como ela é baseada nas infraestruturas distribuídas de alguns dos maiores fornecedores de nuvem do mundo (Amazon Cloudfront e Fastly), ela pode aumentar de acordo com suas demandas de tráfego, removendo a necessidade de atualizar seu servidor manualmente.
- Uma rede de fornecimento de conteúdo (CDN) embutida e sem custos adicionais garante que seu site seja servido por um nódulo que fica geograficamente próximo aos seus visitantes, não importa onde estejam localizados.
- A infraestrutura distribuída avançada significa que o site carrega mais rapidamente e tem um uptime de quase 100%, independentemente de picos no tráfego ou até de ataques maliciosos.
- Um certificado SSL embutido sem custos adicionais garante que seu site esteja imediatamente em conformidade com os padrões modernos de segurança – sem necessidade de configuração ou prolongação.
Considerando os fatores acima, a Hospedagem Webflow é uma hospedagem escalonável e pronta para uso, com CDN embutido e precificada de acordo com as melhores soluções autogerenciadas, como Digital Ocean, e criadores tradicionais de sites. Seu custo benefício é um ótimo complemento às outras capacidades deste programa online, fazendo dele uma solução completa para criadores web e potencialmente permitindo que você economize centenas de dólares por ano em CDN, SSL e outros extras que, de outra forma, teriam de ser comprados separadamente.
Comércio Eletrônico Webflow
Uma das adições mais recentes (e aguardadas) ao Webflow é sua versão de Comércio Eletrônico, que traz capacidades integrais de compras online a este kit de ferramentas.
Ela vem com um novo conjunto de planos de pagamento que oferece todos os essenciais para projetos que realizam vendas online, incluindo gerenciamento de produtos e inventário, carrinhos customizados, controle total sobre os e-mails de clientes e checkout de hospedagem própria.
A principal proposta de valor do Comércio Eletrônico Webflow é a possibilidade de customizar cada detalhe da sua loja online, desde a disposição dos produtos e páginas de pagamento à aparência das notificações de compra.
Isso pode ser contrastado com a situação atual dos softwares de criação de sites para comércio eletrônico como Shopify, Wix ou até mesmo o pacote WooComerce + WordPress, onde é preciso exercer um esforço considerável (e ter boas habilidades de programação) para alcançar um controle tão preciso.
Outros recursos que podemos aguardar por enquanto são capacidades de desconto/cupom, assim como inscrições em newsletters e produtos digitais/baixáveis.
No longo prazo, a equipe do Webflow está planejando adicionar uma gama de recursos mais avançados a seus planos de Comércio Eletrônico, incluindo recuperação de pedidos abandonados, apoio em diversas moedas, integração com a Amazon e contas de clientes.
Como você pode ver, o lançamento atual, embora não seja mais um teste beta, ainda é um trabalho em andamento – então se você pretende criar uma loja online complicada, o Comércio Eletrônico Webflow ainda é muito básico para aplicações tão avançadas.
Mas se todos os recursos prometidos forem implementados, o Comércio Eletrônico Webflow se tornará um verdadeiro competidor no âmbito de soluções especializadas, como Shopify e Instacart, com toda a bagagem de seu construtor de sites, CMS e hospedagem para apoiá-lo.
Preços do Webflow
Com relação aos planos pagos, é importante entender que o Webflow tem dois sistemas diferentes de níveis premium: um para sua conta geral e um para cada projeto individual (ou seja, cada site que você construir).
Quando você começa a trabalhar com o Webflow, a segunda opção provavelmente será mais importante e relevante, então vamos começar com os preços a nível de projeto, que é basicamente hospedagem em nuvem para cada um dos seus sites.
Primeiro, há a opção forever-free, que é grátis por tempo indeterminado e te permite utilizar todos os recursos do Webflow em um subdomínio do tipo nome.webflow.com. Se você quer usar um domínio normal (o que vai acontecer, eventualmente), há diversas opções pagas disponíveis:
O plano Basic custa USD 12 por mês, oferece SSL e CND automáticos, assim como implementação de domínio customizado, que é fácil de configurar e ainda mais fácil de usar. O plano CMS, que custa USD 16 por mês, te permite implementar não apenas páginas estáticas, mas também itens criados pelo sistema de gerenciamento de conteúdo (posts de blog, projetos, etc.). O plano Business, que custa USD 36 por mês, é basicamente uma versão aumentada do plano anterior, adequada para sites maiores com tráfego significativo.
Depois há os planos de conta, que determinam um número máximo permitido de projetos ativos e outros parâmetros profissionais. Enquanto o plano de conta Starter te permite trabalhar em dois sites e usar testes livremente, o plano Lite (que custa USD 16 por mês) inclui 10 projetos e ferramentas de exportação de código, assim você pode usar o código gerado no Webflow em qualquer outra plataforma de sua escolha. O plano Pro (USD 35 por mês) adiciona opções de white label e proteção por senha – e é adequado para aqueles que trabalham regularmente em projetos estabelecidos para clientes terceirizados.
(Atenção: todos os preços mencionados acima, seja para planos de sites individuais ou planos de conta, se referem a ciclos de cobrança anuais.)
Para te ajudar a entender isso tudo, nós criamos este diagrama explicando todos os planos de pagamento do Webflow de maneira mais visual:

Quando você visitar a página de preços do Webflow, as informações podem parecer um pouco confusas por causa da maneira como eles agrupam os planos dependendo do que você precisa: um site, muitos sites ou trabalhar como parte de uma equipe. Em resumo, a opção “eu só preciso de um site” te oferecerá a hospedagem pura e simples (os planos por projeto que discutimos antes), enquanto as outras duas coletivamente oferecerão um plano Lite por USD 16 e um plano Pro/Team por USD 35, assim como um plano Custom para equipes grandes. Isso ainda equivale a apenas dois planos específicos a nível de conta descritos acima, além da versão grátis e da versão customizada.
Qualquer plano de conta pode ser combinado com qualquer plano de hospedagem, incluindo os grátis. Por exemplo, você pode ter um plano de conta Starter e pagar apenas para implementar um projeto particular em seu domínio customizado – ou usar um plano de conta pago e hospedagem grátis para fazer um protótipo rápido.
Você pode escolher entre ciclos de cobrança mensais e anuais para todos os planos premium, sendo que esta segunda opção vem com 20% de desconto, o que pode acarretar em uma economia significativa ao longo do tempo, especialmente para os planos mais avançados.
Opções de Colaboração
Na seção anterior, mencionamos rapidamente os planos para equipes quando falamos sobre preços, mas considerando o público alvo do Webflow ele merece mais atenção.
Se você trabalha com pelo menos mais uma pessoa em projetos web, definitivamente vale a pena considerar os planos para equipes do Webflow, chamados Team e Enterprise. Eles são basicamente o mesmo que o plano individual Pro, mas também adicionam mais modos e recursos de colaboração pelos USD 35 por pessoa por mês que você paga (cobrança anual).
Embora o ambiente visual do Designer atualmente não tenha suporte para colaboração em tempo real, todas as partes dos seus projetos no Webflow podem ser acessadas e editadas por qualquer membro da equipe, a qualquer momento. Isso é particularmente útil para equipes com diversas funções, por exemplo, nas quais uma pessoa é responsável pelo design e outra pelo conteúdo.
Além de acesso e bens compartilhados, os planos para equipes do Webflow também adicionam um painel especializado para equipes, que junta todos os seus aspectos de colaboração em uma única interface de usuário. Equipes maiores podem contactar o Webflow para ofertas customizadas de preço no caso do plano Enterprise, assim como descontos para atualizações de hospedagem.
No geral, tudo isso implica que o Webflow considerou cuidadosamente as necessidades não só de seus clientes individuais/freelancers, mas também o grupo mais amplo de agências e equipes pequenas/médias – uma bela cereja no topo de seu já maravilhoso bolo de recursos e possibilidades.
Prós e Contras do Webflow
Para recapitular, vamos listar as vantagens e os pontos não tão fortes da oferta do Webflow em comparação com criadores de sites semelhantes e outros sistemas populares de gerenciamento de conteúdo:
- Ferramenta de web design de alto nível em tempo real com adaptação embutida para dispositivos móveis que gera código limpo e exportável na medida em que é criado;
- Dúzias de templates grátis ou premium, com a possibilidade de se trabalhar com um wireframe ou começar com uma tela em branco;
- Gerenciadores avançados de CSS e JS, que permitem tanto um controle granular sobre estilos e animações quanto um gerenciamento fácil do site como um todo;
- Implementação rápida e fácil (em dois cliques) para um ambiente de teste e/ou para seu domínio customizado diretamente do Designer Webflow;
- CMS integrado com criador flexível de conteúdo customizado que pode ser usado para criar qualquer tipo de conteúdo estático ou dinâmico, de páginas e posts de blog a projetos, avaliações, membros da equipe e muito mais;
- Hospedagem distribuída avançada suportada por grandes nomes como Amazon Cloudfront, que garante velocidade máxima de carregamento de página e tempo mínimo de downtime para seus visitantes;
- Rede de fornecimento de conteúdo (CDN) integrada sem custo adicional, que garante velocidade e segurança para seu site uma vez que o conteúdo é servido das melhores localizações geográficas e se beneficia de segurança adicional proveniente da CDN;
- Certificado SSL embutido sem custos adicionais (que costumam ficar entre USD 50-100 por ano) para garantir conformidade com padrões de segurança atuais na web;
- Uma curva de aprendizagem bastante íngreme esperada daqueles que nunca lidaram com desenvolvimento web antes;
- Capacidades multilíngues limitadas a princípio (o que, no entanto, é facilmente corrigível com extensões como o Weglot);
- Estrutura de preços complicada, com esquemas separados para níveis de site e de conta – o que demora pra entender;
- A interface do criador de sites ainda não é 100% compatível com Firefox e Edge. Fala sério, Webflow, é quase um quarto de todos os navegadores instalados… dá um jeito nisso!
- Com o kit de Comércio Eletrônico ainda em desenvolvimento, as capacidades de loja online exigem um polimento adicional e pequenas melhoras para serem chamadas de um recurso excepcional.
É muita informação pra processar! Então, qual é a conclusão? Em outras palavras –
Você Deve Usar o Webflow?
Depois de analisarmos seus vários recursos, podemos concluir que o Webflow se esforça para ser um kit de ferramentas avançado e integrado para criadores web que valorizam tanto a flexibilidade quanto a eficiência. O poder combinado de suas ofertas de Designer, Editor/CMS, Hospedagem e (agora também) Comércio Eletrônico está à altura dos melhores programas customizados de desenvolvimento web, ao mesmo tempo em que exige muito menos tempo de configuração e custos iniciais.
Experimente o Webflow de Graça ›
Em uma paisagem dominada por criadores de sites simplistas e CMSs de fonte aberta toscos, o Webflow é uma solução híbrida particularmente adequada para aqueles que estão preparados para gastar um certo tempo se acostumando com seus poderosos recursos para obter uma mistura única de capacidade e automação.
Sua Opinião!
Obrigado por tirar um tempo para ler nossa análise doWebflow! Você achou esta avaliação útil? Tem algo a adicionar ou discorda de certos pontos? Vamos discutir na seção de comentários abaixo:
Olá, tudo bem?
Tenho duas perguntas e gostaria de saber se podem me ajudar.
Estou responsável pelo redesign do site da empresa onde trabalho e já usamos o webflow há dois anos, porém de forma muito simples, não temos um time dedicado para olhar as melhores práticas e precisamos melhorar nossa performance. Nesse contexto gostaria de saber se indicam ou conhecem alguma agência que desenvolve para webflow para indicar. E a segunda pergunta é sobre site geolocalizado. Nós usamos o weglot para a tradução, porém precisamos ir além disso, precisamos que o nosso site seja geolocalizado, com conteúdo e abordagem diferente para cada região (USA, UK e Latam, por exemplo).
Se puderem me responder agradeço muito. Obrigada
Sinceramente, ainda fica uma dúvida sobre se é vantagem e quais as limitações de ter um projeto feito no webflow, baixado e hospedado em outro servidor, como parece ser o caso da conta sem hospedagem, plano Lite.
Eu utilizo a ferramenta desde 2019, e é uma ótima solução para criação e manutenção de sites + CMS (blog).
Porém existem varias limitações de customização de performace.
Gostaria de entender mais sobre os custos de criar uma loja virtual para um cliente no webflow. Tenho clientes de pequeno porte e não sei se os valores mensais em comparacão a usar woocomerce, compensaria