☑︎ Questa recensione è stata aggiornata l’ultima volta a Luglio 2025
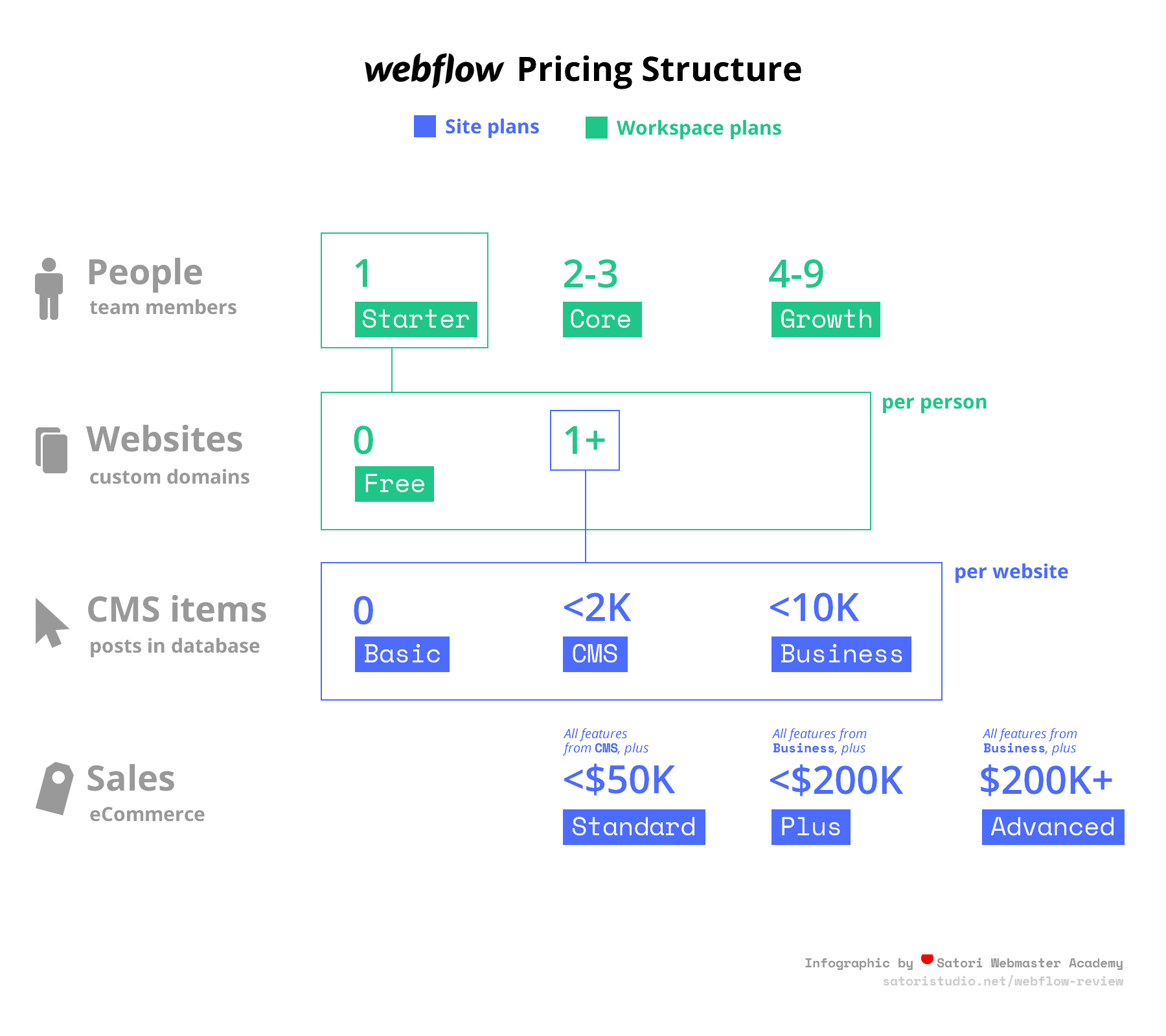
AGGIORNAMENTO: abbiamo aggiunto una spiegazione grafica dettagliata di del listino prezzi di Webflow, puoi vederla nella rispettiva sezione sottostante; speriamo che la approfondirai tanto quanto abbiamo fatto noi nel crearla 🤓
***
Probabilmente sei qui perché stai pensando: “dovrei preoccuparmi di imparare questa nuova app?” Nella nostra recensione approfondita scoprirai tutto quello che c’è da sapere per fare questa decisione.
Come conseguenza di aver analizzato le varie componenti dell’offerta di Webflow, includendo Designer, CMS, Hosting, eCommerce, ecc…, saremo in grado di sapere se si tratta di uno strumento che vale la pena usare, e anche di rispondere ad alcune delle domande più pressanti per chiunque stia considerando Webflow:
- La piattaforma è utilizzabile, e chi dovrebbe usarla?
- Come funzionano realmente i loro listini prezzo?!
- E riguardo la compatibilità con altre tecnologie popolari?
- Dovresti scegliere Webflow al posto di altri strumenti?
Il caposaldo principale della filosofia di Webflow è “smart senza codici”; il programma è stato creato specificamente per permettere alle persone che vogliono un sito web di fare la maggior parte del lavoro senza mai toccare il codice sorgente del loro sito, pur lavorando comunque con un codice pulito e ben scritto, e non essere bloccati dentro ogni singola piattaforma di pubblicazione.
Questa è una buona notizia per i grafici là fuori, dato che un approccio simile potrebbe consentire ai designer di liberare la loro immaginazione direttamente sul web, possibilmente ignorando l’uso di programmi di grafica come Photoshop o Sketch.
Se questo sia l’unico caso d’uso di Webflow, e se questa sia una strategia che funzioni davvero nella pratica, ne discuteremo più sotto:
Webflow Site Designer
Sistema di Gestione dei Contenuti
Distribuzione e Hosting
Webflow eCommerce
Webflow e Prezzi
Opzioni di Collaborazione
Pro and Contro
Dovresti Usare Webflow?
Il Nostro Verdetto + Recensioni degli Utenti
Blitz: Domande Frequenti
Prima di approfondire, ecco una lista delle domande più popolari che abbiamo ricevuto riguardo Webflow, con brevi risposte contenenti riferimenti alle sezioni relative di questa recensione:
— Cosa è Webflow? 🤔
Nella sua essenza, Webflow è uno strumento online per creare ed eseguire siti web, un ibrido glorioso fra tradizionali website builder come Wix, sistemi di gestione dei contenuti classici come WordPress e una codificazione effettivamente manuale del tuo sito.
Ancora confuso? La presente guida è stata creata con l’intenzione di risolvere questo dilemma! Il posto migliore da cui cominciare è guardare alle parti principali degli strumenti di Webflow, includendo i suoi Site Designer, CMS, e la distribuzione/hosting.
— Quanto costa Webflow? 💳
Questa è un po’ complicata! Infatti, è probabilmente la domanda più difficile alla quale rispondere riguardo a Webflow; quindi, invece di scrivere un sacco di parole, abbiamo deciso di creare un grafico. Puoi controllarlo nella sezione Prezzi usando questo link nel testo.
In breve, ci sono due livelli di Prezzo in Webflow: piani per account e piani per sito. I piani per account determinano quante persone del tuo team possono usare Webflow e per quanti progetti; i piani per sito, a loro volta, sbloccano un traffico più alto e opzioni di ecommerce.
— Webflow è facile da usare? 🙉
Be’, probabilmente la risposta non ti sorprenderà, perché è: “una volta imparato, l’esperienza utente è molto fluida”. Sì, una curva di apprendimento più ripida di, ad esempio, quella di Wix o Squarespace, ma la ricompensa è uno strumento molto più flessibile, personalizzabile e potente.
Parleremo di questo aspetto in maniera più dettagliata nelle tre sezioni seguenti, che trattano nello specifico della funzionalità centrale di Webflow:
Webflow Site Designer
Ci sono tre componenti principali nell’offerta di Webflow: lo strumento di design grafico, privo di codice, il sistema di gestione dei contenuti (CMS) e l’hosting; il primo si potrebbe dire che è la funzionalità cardine del servizio. In questa sezione, daremo un’occhiata approfondita al Webflow Site Designer.
Quello che sembra in qualche modo una finestra di Photoshop è in realtà più uno strumento di automazione HTML/CSS, dove l’utente è libero di aggiungere, posizionare e stilizzare elementi come preferisce, mentre il sistema sottostante genera automaticamente il markup e tutti gli altri codici necessari. L’interfaccia è abbastanza complessa e richiede un po’ di tempo per abituarcisi, ma ad oggi è innegabilmente uno dei website builder più potenti e versatili che esistano.

Facciamo subito chiarezza: non avrai semplicemente la possibilità di disegnare una forma in mezzo alla tela; invece di offrire un modo ingenuo di assemblare goffamente la grafica di una pagina web, Webflow si mantiene realista nell’ammettere che ci sia sempre del codice dietro ogni elemento, e che questo codice diventi esponenzialmente più confuso se non consideri il modo in cui funzionano HTML e CSS.
In altre parole, per disegnare un quadrato nel mezzo della pagina, avrai bisogno di aggiungere un nuovo <div> elemento (un “contenitore” o una “sezione” nel gergo di Webflow), impostare il suo posizionamento su “fisso” e le sue posizioni su-destra-giù-sinistra su 0; è proprio una vitaccia, ragazzi!
Sì, il pannello costruttore di Webflow consiste di vere proprietà CSS, quindi, per poter apprezzare a pieno il potere di questo strumento, uno dovrebbe essere familiare con HTML/CSS. Comunque, se selezioni l’opzione “Non scrivo codici” durante il processo di registrazione, Webflow renderà automatica una parte significativa del builder per te, per esempio gestendo i breakpoint dei media per assicurare un comportamento reattivo (ad es. generare al volo codici per tablet e mobile per la tua pagina).

Lavorare con media breakpoint e dispositivi di visualizzazioni su Webflow
Inutile dire che sarebbe impossibile infilare ogni singola funzionalità di CSS dentro il Designer, che è il motivo per cui Webflow semplifica i parametri meno utili, o meno utilizzati, e rende la formulazione più user-friendly: dal fornire opzioni predefinite a introdurre meccanismi per mostrare o nascondere le funzionalità “avanzate” e un controllo più granulare.
È possibile partire da una pagina bianca o usare uno qualunque dei modelli preesistenti, alcuni dei quali hanno persino una struttura del sito già impostata. Ci sono più di 30 modelli gratuiti e 100 premium nella libreria di Webflow, dove la sostanziale differenza tra questi due gruppi è il livello di dettaglio e anche le risorse incluse, come stili e immagini. I temi a pagamento variano dai $40 agli $80 e sono creati dalla community di Webflow, ovvero designer professionisti e sviluppatori al di fuori della compagnia.
Per le ragioni sottolineate sopra, partire da una pagina bianca è per lo più raccomandato per quelli che già possiedono almeno un po’ di esperienza pratica con HTML/CSS e hanno confidenza nel gestire i blocchi di costruzione da zero. Se non hai mai programmato prima, e anche se lo hai fatto ma vuoi prima familiarizzare con Webflow, sistemare un modello preimpostato è altamente consigliabile.
Al di là dei contenuti statici, le animazioni sono una parte essenziale dello strumento di design di Webflow, aggiungere uno strato extra di interattività al sito web finale, che può essere scoraggiante da raggiungere e testare usando strumenti più tradizionali. Per prima cosa, puoi aggiungere transizioni e trasformazioni direttamente su qualsiasi elemento usando la stessa barra laterale destra con le proprietà dell’elemento, cosa che fa risparmiare molto tempo dato che la maggior parte dei codici di CSS sono noiose da scrivere a mano e in ogni caso molti sviluppatori usano altri strumenti di auto generazione.
Il divertimento vero e proprio inizia nel pannello delle “Interazioni”, accessibile dalla tabella con l’icona del fulmine in alto a destra della barra laterale: qui puoi aggiungere animazioni basate sullo stato della pagina o sulle interazioni degli utenti con un elemento specifico (ad es. fluttuamento, click). Essenzialmente è uno strumento di automazione Javascript, che potrebbe potenzialmente rimpiazzare l’80-90% dei tuoi file JS ordinari per un sito web standard; animazioni del menu, elementi di fly-in-out, hover state, e quant’altro.
Fai un Giro sul Webflow Site Designer ›
Il resto delle tabelle nella barra laterale contiene il Navigatore (un albero HTML) e lo Style Manager (gerarchia CSS) che sono utili come strumenti di panoramica ma aggiungono meno valore in paragone ai pannelli di cui abbiamo parlato sopra.
Nel complesso, il team di Webflow è riuscito a creare uno strumento di automazione del codice molto comprensibile che lavora quasi come un editor grafico; il grado in cui semplifica il processo di creare pagine web attraenti con codici puliti verrà apprezzato da chiunque abbia mai provato a scrivere il proprio sito web a mano.
Sistema di Gestione dei Contenuti
A parte le modifiche sul sito, ad es. la possibilità di cambiare qualsiasi testo o media direttamente sulla pagina che stai progettando, Webflow CMS ti permette di definire manualmente tipi di contenuti personalizzabili (blog post, progetti, membri del team, ecc…) con campi completamente modificabili, cosa che può migliorare grandemente la vita di quelli che gestiscono grandi progetti web con strutture complesse.
Ciò è presente nella forma di Raccolte CMS, accessibili dalla tabella con l’icona di una pila sul lato sinistro della finestra di modifica principale. Dopo aver creato una raccolta, che è essenzialmente un tipo di contenuto specifico, puoi impostare i campi e aggiungere le componenti per essere usate sia come pagine individuali o come liste/griglie riguardanti pagine statiche esistenti; per esempio, puoi aggiungere una raccolta “membri del team” per creare una pagina che mostri le foto delle persone della tua compagnia, i nomi, le descrizioni, gli indirizzi social, ecc…
Al di là del back-end del CMS, c’è anche l’Editor di Webflow, che ti consente di aggiungere nuovi contenuti a quelli esistenti su un sito web pubblicato, utile sia per i creatori del sito e i loro collaboratori, che per i loro clienti. Questo significa che ottieni un sito completamente funzionante sia con pagine statiche modificabili e contenuti dinamici come articoli di blog, progetti di portfolio, ecc… senza il bisogno di installare nessun plugin.
Il fatto che offra diversi tipi di contenuti, dei quali gli articoli dei blog sono solo un’opzione, significa che Webflow si mangia WordPress e altri sistemi open-source come Drupal per colazione, quando si parla di flessibilità del CMS. Dall’altro lato, ci vorrà un po’ di tempo per familiarizzarci; comunque l’Università di Webflow può aiutare davvero in questo caso.
Una cosa che non sembra far parte del Sistema CMS di Webflow fin dall’inizio è la localizzazione; creare un sito multilingue su Webflow era davvero frustrante prima che arrivassero estensioni di terze parti (il più rilevante Weglot).
Uno potrebbe pensare che Webflow fatichi a rendere la gestione dei contenuti una parte più fluida possibile, in modo da non rubare la scena al Site Designer, che non è una brutta cosa, considerando che è la sua proposta di valore principale. In ogni caso, il CMS di Webflow è comunque molto più flessibile e diversificato di quello centrale di WordPress o website builder popolari come Wix.
Distribuzione e Hosting
Pubblicare la tua creazione su un URL attivo è una passeggiata su Webflow: cliccare il pulsante corrispettivo in cima alla finestra del Designer farà comparire un menu a cascata con le opzioni di distribuzione disponibili, che include un sottodominio del dominio di webflow.com (tipicamente raccomandato per motivi di testing) e un dominio personalizzato. Con il click successivo puoi pubblicare su una qualunque di queste location o su entrambe, senza doverti preoccupare dei dettagli; tutto il resto è processato in background automaticamente.
I servizi di hosting di Webflow seguono il suo principio “comincia a costruire gratuitamente, aggiungi l’hosting per andare live”: puoi progettare un prototipo (fino a due pagine statiche) nel loro ambiente di prova, e cioè su un sottodominio di webflow.com, e poi connettere il nome del tuo dominio personale (non incluso) facendo l’upgrade a uno dei piani di hosting di Webflow. L’ultima opzione varia dal piano base, $12 al mese* con un limite di 25 mila visite mensili, fino alla versione business $36 al mese* con più funzionalità e un limite di 1 milione di visite mensili (* con fatturazione annuale).
In aggiunta ad essere una soluzione integrata, ci sono diversi vantaggi nell’Hosting di Webflow che possono davvero fare la differenza per le performance del tuo sito e del metodo di lavoro del tuo webmaster:
- Dato che è basato sulle infrastrutture distribuite su alcuni dei più grandi gestori di cloud al mondo (Amazon Cloudfront e Fastly), può essere adattato senza problemi alle tue richieste di traffico, eliminando il bisogno di aggiornare manualmente il tuo server di hosting
- Un network di distribuzione dei contenuti integrato (CDN) a zero costi addizionali, assicura che il tuo sito web sia servito dal nodo che è geograficamente più vicino ai tuoi visitatori, indipendentemente da dove sono localizzati
- L’avanzata infrastruttura distribuita si traduce in tempi di caricamento veloci e vicini al 100% di attività di rete per il tuo sito, indipendentemente dai picchi di traffico o persino dagli attacchi malevoli
- Un certificato SSL (secure sockets layer) a zero costi aggiuntivi assicura che il tuo sito web stia al passo con i moderni standard di sicurezza sin da subito; nessuna installazione richiesta o prolungamento
Considerando i fattori sopra, l’Hosting di Webflow è scalabile, pronto all’uso con un CDN integrato e ad un prezzo in linea con le migliori soluzioni di auto gestione come Digital Ocean e anche i website builder tradizionali. Il suo valore economico è un grande complemento alle altre capacità di questa suite online, rendendola una soluzione a tutto tondo per i creatori web e, potenzialmente, ti lascia risparmiare centinaia di dollari all’anno su CDN, SSL e altri extra che altrimenti avrebbero bisogno di essere comprati separatamente.
Webflow eCommerce
Una delle aggiunte più recenti (e più anticipate) su Webflow è la versione eCommerce, che porta opzioni complete di shopping online tra gli strumenti.
Arriva con un nuovo set di listini prezzo offrendo tutte le parti essenziali per progetti che vendono merce online, includendo la gestione di prodotti e inventario, carrelli personalizzati, checkout e altre estremità, controllo totale sulle e-mail dei clienti e anche self-hosted checkout.
La proposta più valida dell’eCommerce di Webflow è la possibilità di personalizzare completamente ogni dettaglio del tuo negozio online, dalle griglie dei prodotti e le pagine di pagamento a come vengono visualizzate le notifiche di acquisto.
Questo può essere contrastato con l’attuale stato degli affari nel software di costruzione dei siti ecommerce come Shopify, Wix, o persino il bundle WooCommerce + WordPress, dove uno ha bisogno di impiegare sforzi considerevoli (ed essere abili a programmare) per raggiungere un tale controllo naturale.
Altre caratteristiche che possiamo aspettarci al momento sono opzioni di coupon/sconto come anche iscrizioni e prodotti digitali/scaricabili.
Nel lungo termine, il team di Webflow sta pianificando di aggiungere un host di funzionalità più avanzate ai loro piani eCommerce, includendo il recupero di ordini abbandonati, supporto per più valute, integrazione di Amazon e anche account per i clienti.
Come puoi vedere, la versione corrente, sebbene tecnicamente non più in beta, è ancora in lavorazione, quindi se stai cercando di creare uno store online complesso, l’eCommerce di Webflow è ancora troppo acerbo per applicazioni così avanzate.
Tuttavia, se tutte le funzioni promesse verranno implementate, l’eCommerce di Webflow diventerà un competitor a pieno titolo per soluzioni specializzate come Shopify e Instacart, con tutti il seguito del Webflow builder, il CMS, e l’hosting a sostenerlo.
Webflow e Prezzi
In relazione ai piani a pagamento, è importante capire che Webflow ha due sistemi differenti di livelli premium: uno per il tuo account generale e uno per ogni progetto individuale (cioè i siti che costruisci).
Quando inizi a lavorare con Webflow, il secondo è probabilmente il più importante e topico, quindi inizieremo con il prezzo per livello di progetto, che è fondamentalmente un cloud hosting per ognuno dei tuoi siti web.
Per prima cosa, c’è una opzione forever-free che ti lascia usare tutte le funzioni di Webflow e impiegarle su un sottodominio name.webflow.com. Se vuoi usare un dominio normale (cosa che probabilmente farai alla fine), sono disponibili diverse opzioni a pagamento:
Il piano Base ti costerà $12 al mese (fatturazione annuale), sbloccando SSL automatico, CDN, e anche la distribuzione personalizzata del dominio che è facile da impostare e anche più facile da usare. Il piano CMS, a $16 al mese (fatturati annualmente) ti permetterà di pubblicare non solo pagine statiche ma anche ciò che viene creato dal sistema di gestione dei contenuti (blog post, progetti, ecc…). Il piano Business, prezzato a $36 al mese con fatturazione annuale, è per lo più una versione ampliata del piano precedente, ottima per siti più grandi con traffico significativo.
Poi ci sono i piani per account, che impostano il numero massimo consentito di progetti attivi e altri parametri professionali: tra questi il piano Starter ti permette di lavorare su 2 siti web e usare prove gratuite, mentre il piano Lite (a $16 al mese con fatturazione annuale) include 10 progetti e strumenti di esportazione dei codici, lasciandoti usare il codice generato da Webflow su qualsiasi altra piattaforma a tua scelta. Il piano Pro ($35 al mese, fatturati annualmente) aggiunge l’etichettatura bianca e opzioni di protezione della password, perfette per coloro che lavorano regolarmente su progetti a pieno regime per clienti di terze parti.
Per aiutare a capire meglio tutto ciò, abbiamo creato questo diagramma spiegando tutti i listini dei prezzi di Webflow in modo più visivo:

Quando visiti la pagina dei Prezzi di Webflow, può sembrare un po’ confusionaria a causa del modo in cui raggruppano i piani in base a se ti serve un sito, molti siti, o lavori come parte di un team; essenzialmente, l’opzione “ho bisogno di un solo sito” ti offrirà hosting puro (cioè i piani per progetto di cui abbiamo parlato prima) mentre gli altri due offriranno collettivamente un piano Lite a $16 e un piano Pro/Team a $35, come anche un piano Custom per team più ampi. Questo aggiunge ancora fino a due specifici livelli di piani per account descritti sopra, a parte le versioni gratuite e personalizzate.
Ogni piano di account può essere combinato con qualsiasi piano di hosting, includendo quelli gratuiti, per esempio puoi avere un piano Starter e pagare soltanto per pubblicare un progetto specifico sul tuo dominio personale, o usare un piano di account a pagamento e hosting gratuito per creare prototipi rapidi.
Puoi scegliere tra cicli di fatturazione mensile e annuale per tutti i piani premium, questi arrivano con un 20% di sconto, che può far accumulare rispiarmi significativi nel tempo, specialmente per i piani più avanzati.
Opzioni di Collaborazione
Abbiamo brevemente menzionato il piano dei team nella sezione precedente, ma visto il target di utenti di Webflow, si merita ugualmente una discussione a parte.
Se lavori assieme ad almeno un’altra persona su progetti web, vale decisamente la pena considerare il piano Webflow Teams. È essenzialmente lo stesso del piano Pro individuale, ma aggiunge anche più modi di collaborazione e funzioni per i $35 a persona che paghi al mese (fatturazione annuale).
Mentre il l’ambiente del visual Designer non supporta al momento collaborazioni in tempo reale tutte le parti dei tuoi progetti Webflow, qualunque membro del team può averne accesso e modificarli. Questo è utile specialmente per team che lavorano parallelamente, dove ad esempio una persona è responsabile della progettazione e un’altra per i contenuti.
A parte gli accessi e le risorse condivise, Webflow Teams aggiunge anche una dashboard specializzata per il gruppo, che porta tutti gli aspetti di collaborazione in una singola, unificata UI. Team più grandi possono anche contattare Webflow per offerte di prezzo personalizzate con piani per Imprese, come anche sconti per l’upgrade dell’hosting.
Nel complesso, tutto questo implica che Webflow ha attentamente considerato i bisogni non solo di clienti individuali/freelance, ma anche il gruppo più ampio di piccoli/medi team e agenzie; una bella ciliegina sulla cima di questa già magnifica torta di funzionalità e possibilità.
Pro e Contro di Webflow
Per riassumere, raggruppiamo tutti i vantaggi e lati non così forti dell’offerta utente di Webflow, comparati ad altri website builder simili e sistemi di gestione dei contenuti popolari:
- Strumento di progettazione web in tempo reale di livello Pro con facilità d’uso mobile integrata che genera linearmente codice pulito ed esportabile mentre stai creando.
- Crea il tuo design modificando uno o dozzine di modelli gratuiti e premium, lavorando con un quadro prestabilito o su una pagina bianca
- Gestori avanzati di CSS e JS che permettono entrambi un controllo granulare sugli stili e le animazioni, e anche una facile e ampia gestione del sito
- Distribuzione facile e veloce in due click su un ambiente di prova e/o sul tuo dominio personalizzato dal Webflow Designer
- Un CMS integrato con costruttore di tipi di contenuti flessibile che può essere usato per creare qualsiasi tipo di contenuto statico o dinamico, da pagine e articoli di blog a progetti, recensioni, membri del team, ecc…
- L’hosting avanzato distribuito da pezzi grossi come Amazon Cloudfront assicura la massima velocità di caricamento delle pagine e un downtime minimo per i tuoi visitatori
- Content delivery network (CDN) integrato a nessun costo addizionale assicura sia velocità che sicurezza per il tuo sito web dato che i contenuti sono serviti da location geografiche ottimizzate e beneficiano della sicurezza aggiuntiva del CDN
- Il certificato SSL integrato a zero costi aggiuntivi (di solito a $50-$100 all’anno) per assicurare il rispetto degli attuali standard di sicurezza sin dall’inizio
- Una curva di apprendimento abbastanza difficile da aspettarsi per coloro che non hanno mai avuto a che fare con lo sviluppo web in precedenza
- Opzioni multilingua limitate all’inizio (tuttavia facilmente risolvibile con estensioni come Weglot)
- La struttura dei prezzi contorta con schemi separati per account singoli e siti richiede tempo per essere compresa
- L’interfaccia del website builder non è ancora compatibile al 100% con Firefox ed Edge. Davvero, Webflow, si tratta di almeno un quarto di tutti i browser installati… datti da fare!
- Con il kit ecommerce di Webflow in attivo sviluppo, le opzioni degli shop online richiedono una pulizia ulteriore e migliorie minori per poter essere definita una funziona spettacolare
Un sacco di informazioni da metabolizzare! Quindi, qual è il punto finale? In altre parole:
Dovrei Usare Webflow?
Dopo aver analizzato le sue varie caratteristiche, si può concludere che Webflow si impegna ad essere uno strumento integrato avanzato per creatori di siti web che danno valore sia alla flessibilità che all’efficienza. Il potere combinato delle sue offerte di Designer, Editor/CMS, Hosting, e (adesso anche) eCommerce è in linea con i migliori sistemi di sviluppo web personalizzati, pur richiedendo in anticipo costi e tempi di configurazione molto inferiori.
In un paesaggio di prodotti dominato da website builder semplicistici e CMS open-source goffi, Webflow è una soluzione ibrida adatta specialmente per coloro che sono preparati a spendere un certo quantitative di tempo a familiarizzare con le sue potenti funzionalità in favore di un mix unico di opzioni e automazione.
La Tua Opinione?
Grazie per aver impiegato del tempo sulla nostra analisi di Webflow! Hai trovato utile questa recensione? Hai qualcosa da aggiungere o non sei d’accordo con certi punti? Discutiamone insieme nella sezione dei commenti sottostante:

Buongiorno, dovrei realizzare un sito web per un b&b ma non so se Webflow sia adatto a questa esigenza. Inoltre successivamente saranno i proprietari del b&b ad occuparsi delle diverse modifiche e vorrei che fosse il più semplice possibile. Riuscite a darmi qualche dritta in merito? Grazie mille
Giulia
Vorrei sapere se il sito resta di proprietà di webflow che in qualunque momento ha potere decisionale su di esso, oppure se una volta che ho realizzato il sito quello diventa mio e posso farci quello che mi pare, magari anche trasferire l’intero sito in un altro hosting o venderlo ad esempio
Grazie per il tempo che dedicherete a rispondermi.
Buongiorno, sono un blogger e vorrei fare un singolo sito con dominio, per fare affiliate marketing tramite articoli. Nel mio caso Webflow sarebbe gratuito o dovrei pagare ? Inutile spiegare che mi servirebbero tutte le funzioni del servizio senza limitazioni. Grazie.
Ma quindi se io acquisto il pacchetto da €16 al mese, posso solo creare e pubblicare 2 siti? Quale pacchetto mi permette di creare e pubblicare infiniti siti? E a che prezzo?
Io ho un account su siteground, ora vorrei migrare il mio dominio su webflow, come posso farlo senza dover pagare entrambi i servizi continuamente?
ciao, io ho acquistato il piano Account Lite, la mia necessità è quella di creare siti e pubblicarli su mio spazio hosting che rivendo a clienti. Da cosa ho capito non lo posso fare, cioè non posso pubblicare direttamente dall\’editor nel mio spazio web, posso fare un export del sito (zippato) e poi in ftp caricarlo. Se acquisto anche profilo CMR, sono comunque obbligato a pubblicare su loro server, giusto??? Altra domandina: ma per dare la possibilità ai clienti di modoifcarsiil sito cosa devo fare?? x forza acquistare profilo CRM?? grazie Marco