☑︎ Дата последнего обновления статьи: Июль 2025
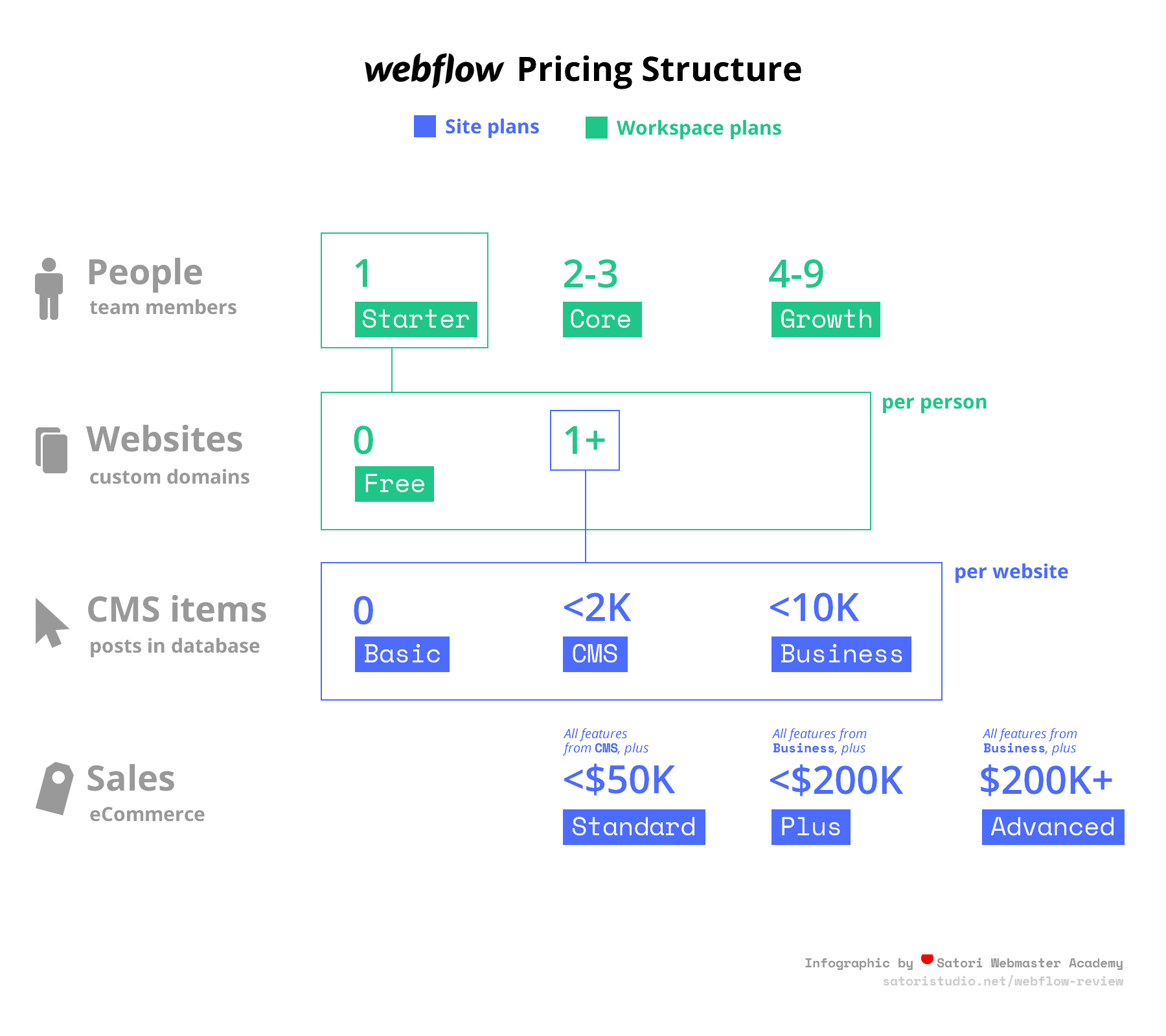
ОБНОВЛЕНИЕ: мы добавили супер-дупер подробную диаграмму с наглядным объяснением тарифных планов Webflow — надеемся, что вы получите от её просмотра такой же гик-кайф, как мы получили от ее создания 🤓
***
Наверняка к этой статье вас привел примерно такой вопрос: «Что это за Webflow и стоит ли в нем разобраться?» Наш подробный обзор поможет вам с этим определиться.
Мы подробно рассмотрим все услуги Webflow (включая Конструктор, CMS, хостинг, магазин и т. д.) для того, чтобы ответить на наиболее актуальные вопросы:
- Насколько Webflow полезен и для кого он предназначен?
- Как работает их система тарифов и ценовых планов?
- Совместим ли Webflow с популярными технологиями?
- Чем Webflow лучше традиционных инструментов?
Девизом работы Webflow является «умное отсутствие кода», а это значит, что инструмент специально разрабатывался для людей, которые хотят создавать сайты без упора на технический аспект, при этом основываясь на качественном коде и без привязки к какой-либо конкретной издательской платформе.
Попробовать Webflow бесплатно ›
Такой принцип работы особенно понравится визуалам, поскольку он позволяет дизайнерам реализовать свое воображение непосредственно онлайн, возможно даже минуя такие графические пакеты, как Photoshop и Sketch.
Является ли это единственным преимуществом использования Webflow и работает ли такой «бескодовый» подход на практике, обсудим ниже:
Конструктор сайтов Webflow
Система управления контентом
Развертывание и хостинг
Функции магазина
Цены и планы на Webflow
Работа в команде
Плюсы и минусы
Стоит ли пробовать Webflow?
Наш вердикт + отзывы пользователей
Блиц: часто задаваемые вопросы
Прежде чем углубляться в детали, приведем подборку самых популярных вопросов о Webflow с краткими ответами, содержащими ссылки на соответствующие разделы этого обзора:
— Что такое Webflow? 🤔
По своей сути, Webflow – это онлайн-инструментарий для создания и запуска веб-сайтов. Он представляет из себя эдакий гибрид традиционных конструкторов сайтов, таких как Wix, классических систем управления контентом, таких как WordPress, и собственно написания кода сайта вручную.
Еще не запутались? Это руководство как раз и написано с целью всё прояснить! Сначала лучше разобраться с основными компонентами Webflow, а именно его дизайнером сайтов, CMS и системой развертывания/хостинга.
— Сколько стоит Webflow? 💳
Вот это, наверное, самый сложный вопрос о Webflow. Пожалуй лучшим ответом здесь будет составленная нами диаграмма, которую можно найти в разделе «Цены».
Упрощая, в Webflow существует два ценовых уровня – планы аккаунта и планы сайтов. Планы аккаунта определяют, сколько человек из вашей команды могут использовать Webflow и для скольких проектов. А планы сайтов, в свою очередь, отличаются между собой параметрами хостинга и возможностями для электронной коммерции.
— Насколько Webflow прост в использовании? 🙉
Тут, как и во всём: тяжело в учении – легко в бою . Иными словами, когда вы привыкните к Webflow, пользоваться им будет достаточно легко. Да, в некоторых моментах он может показаться сложнее, чем, скажем, Wix или Squarespace, но наградой за труд будет владение гораздо более гибким и мощным инструментом.
Мы коснемся этой темы подробнее в следующих трех разделах, которые непосредственно касаются основной функциональности Webflow:
Дизайнер сайтов Webflow
Webflow предлагает три основных компонента: инструмент для бескодового визуального веб-дизайна, систему управления контентом (CMS) и хостинг. Первый из них бесспорно является флагманом сервиса – а значит прежде всего мы подробно рассмотрим дизайнер сайтов Webflow.
Похожий на окно Photoshop интерфейс на самом деле является инструментом автоматизации HTML/CSS, где пользователь может свободно добавлять, позиционировать и стилизовать элементы по своему усмотрению, в то время как базовая система автоматически генерирует разметку и весь другой необходимый код. Интерфейс довольно сложный и к нему надо привыкнуть, но на сегодняшний день это, несомненно, один из самых мощных и универсальных веб-сайт конструкторов в режиме реального времени.

Давайте сразу проясним: дизайнер сайтов Webflow не предлагает просто взять и нарисовать любую фигуру по центру монитора. Ведь за каждым визуальным элементом веб-страницы стоит актуальный код, и такой код будет экспоненциально усложняться, если не учитывать работу HTML и CSS.
Другими словами, чтобы нарисовать простой квадрат в середине страницы, нужно добавить новый <div> элемент (Webflow называет его «контейнером» или «разделом»), установить его позиционирование на «фиксированное» и его верхнее-правое и нижнее левое положение на 0. Поздравляем с первой лекцией по программированию!
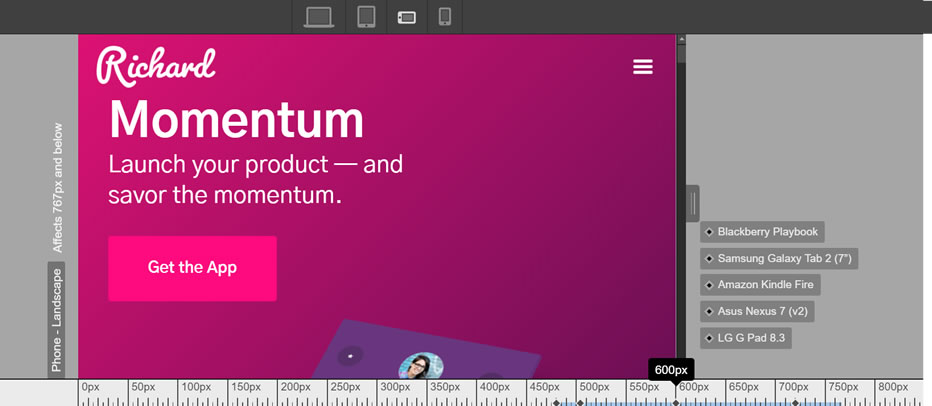
Панель дизайнера Webflow по свойствам похожа на CSS, поэтому для того, чтобы полностью оценить мощь этого инструмента, необходимо знать основы HTML/CSS. Однако, если вы во время процесса регистрации поставите галочку «Я не пишу код», Webflow автоматизирует значительную часть процессов построения вебсайта. Например, обработает медиа-запросы для мультимедиа, чтобы обеспечить «отзывчивое» поведение сайта (т. е. будет на ходу генерировать код для просмотра вашей страницы с планшета и других мобильных устройств).
 Работа с медиа-запросами и адаптация под разные устройства [/ Подпись]
Работа с медиа-запросами и адаптация под разные устройства [/ Подпись]
Разумеется, невозможно втиснуть каждую функцию CSS в один адекватный инструмент, поэтому в Webflow решили упростить большинство менее полезных и редко используемых функций, а их названия сделал более понятными для пользователя. При желании специальным переключателем можно скрыть панель «продвинутого» контроля и работать только с предустановленными параметрами.
Свой сайт можно строить с нуля или использовать любой из готовых шаблонов, некоторые из которых уже имеют готовую структуру сайта. Webflow предлагает более 30 бесплатных и 100 премиум-шаблонов, при этом ключевым отличием между этими двумя группами является уровень детализации, а также включенные ресурсы, такие как стили и изображения.
Платные темы варьируются в цене от 40 до 80 долларов и являются творением профессиональных дизайнеров и разработчиков Webflow.
По вышеизложенным причинам проектировать сайт с чистого листа рекомендуется тем, кто уже имеет опыт работы с HTML/CSS и создания сайтов из блоков. Если вы раньше не программировали (а даже если и программировали, но хотите ознакомиться с инструментарием Webflow), настоятельно рекомендуем в первую очередь поиграться с настройками готовых шаблонов.
Помимо статического контента, анимация также является важной частью инструмента веб-дизайна Webflow. В этом отношении инструментарий Webflow даже удобнее в использовании, чем традиционные конструкторы. Во-первых, можно добавлять переходы и преобразования непосредственно в любой элемент, используя ту же правую боковую панель свойств элемента. А это здорово экономит время, напоминая инструменты автоматизации, которыми пользуются разработчики.
Самое интересное начинается с панели «Интерактив», доступ к которой можно получить по вкладке со значком молнии в верхней части правой боковой панели. Там можно добавлять анимацию, которая будет запускаться в зависимости от состояния страницы или взаимодействия пользователя с определенным элементом (например, при наведении курсора или нажатии).
По сути это инструмент автоматизации Javascript, который потенциально может заменить 80-90% вашего обычного файла JS для стандартного веб-сайта: анимации меню, всплывающие подсказки элементов, состояния при наведении курсора и т. д.
Протестировать дизайнер сайтов от Webflow ›
Остальные вкладки боковой панели содержат Навигатор (дерево HTML) и Диспетчер стилей (иерархия CSS), которые полезны в качестве инструментов обзора, но не так существенны, как уже рассмотренные нами функции.
В целом, команде Webflow удалось создать достаточный набор инструментов для автоматизации кодирования, работающий как полу визуальный редактор. Насколько это упрощает весь процесс создания веб-страниц с чистым кодом оценят все, кто когда-либо пытался написать свой сайт вручную.
Система управления контентом (CMS)
Помимо возможности изменять любой текст или мультимедиа прямо на разрабатываемой странице, Webflow CMS позволяет вручную определять пользовательские типы контента (сообщения в блогах, проекты, члены команды и т. д.) с помощью настраиваемых полей, что может значительно облегчить жизнь тех, кто управляет большими веб-проектами со сложными структурами.
Для этого используются коллекции CMS, доступные на вкладке со значком стека в левой части главного окна редактора. После создания коллекции, или определенного типа содержимого, можно настраивать поля и добавлять элементы, которые будут использоваться как в качестве отдельных страниц, так и в виде списков/сеток на существующих статических страницах. Например, вы можете добавить коллекцию «членов команды», чтобы создать страницу с фотографиями людей вашей компании, именами, описаниями, социальными ссылками и т. д.
Помимо серверной части CMS, Редактор Webflow позволяет добавлять контент существующего типа на опубликованный сайт. Эта функция полезна как разработчикам сайта, так и их клиентам, конечным пользователям. В результате вы получаете полнофункциональный веб-сайт с редактируемыми статическими страницами и динамическим контентом (посты в блогах, проекты портфолио и т. д.) без необходимости устанавливать какие-либо плагины.
Тот факт, что можно выбирать из нескольких типов контента, говорит о том, что по гибкости CMS Webflow явно превосходит WordPress и другие системы с открытым исходным кодом, такие как Drupal. Конечно к новому интерфейсу нужно привыкать, но универсальность Webflow является его главным козырем.
Единственное, с чем у CMS Webflow не лады, так это с локализацией. До появления сторонних расширений (в частности Weglot) создание многоязычного веб-сайта в Webflow было настоящей морокой.
По всему видно, что Webflow стремится сделать работу по управлению контентом как можно более органичной, чтобы дизайнер сайта не тратил свое внимание на технических аспект, что очевидно является огромным плюсом. В любом случае, CMS Webflow гораздо более гибкая и вариативная, чем WordPress или другие популярные конструкторы сайтов, такие как Wix.
Развертывание и хостинг
Опубликовать ваше детище через Webflow очень просто: нажмите соответствующую кнопку в верхней части экрана Designer, откроется список доступных параметров развертывания, которые включают поддомен домена webflow.com (рекомендуется для тестирования) и пользовательский домен. Ещё один клик – и всё готово, ваш сайт опубликован автоматически.
Услуги хостинга Webflow предоставляются по принципу «создай бесплатно, добавь хостинг для запуска». Это значит, что можно создать прототип (до 2 статических страниц) на поддомене webflow.com, а затем подключить свое доменное имя (не включено в бесплатный пакет), подписавшись на один из хостинговых планов Webflow.
Последние варьируются от Базового –12 долларов в месяц* с лимитом посещений в 25 тыс./месяц, до Бизнес – 36 долларов в месяц* с большим количеством функций и лимитом посещений в 1 млн./месяц (*при оплате за год вперед).
Помимо интеграции с конструктором хостинг от Webflow имеет и другие преимущества, реально влияющие на производительность вашего сайта и рабочий процесс разработчиков:
- Будучи основанным на распределенной инфраструктуре крупнейших облачных провайдеров (Amazon Cloudfront и Fastly), он может легко масштабироваться в соответствии с вашими требованиями к трафику, без необходимости делать это вручную.
- Встроенная сеть доставки контента (CDN) без каких-либо дополнительных затрат гарантирует, что ваш веб-сайт будет загружаться с сервера, который географически близок к вашим посетителям, где бы они не находились.
- Усовершенствованная распределенная инфраструктура гарантирует быстрое время загрузки и круглосуточную безотказную работу вашего сайта, независимо от скачков трафика и даже хакерских атак.
- Встроенный сертификат SSL гарантирует, что ваш веб-сайт с самого начала соответствует современным стандартам безопасности без необходимости что-либо настраивать, докупать или продлевать.
Учитывая вышеперечисленные факторы, Webflow хостинг – это масштабируемый, удобный в использовании хостинг со встроенным CDN, по цене сопоставимый с такими решениями, как Digital Ocean и крупными конструкторами сайтов.
Соотношение цены и качества является отличным дополнением к другим возможностям этой платформы, делая её комплексным решением для веб-разработчиков, и потенциально позволяя вам экономить сотни долларов в год на CDN, SSL и других дополнениях, которые в противном случае необходимо приобретать отдельно.
Функции магазина (eCommerce)
Одним из самых последних (и самых ожидаемых) дополнений к Webflow является функционал онлайн-магазина.
Webflow eCommerce предлагается по отдельным тарифным планам и включает в себя все необходимое для организации продаж через Интернет: управление товаром и запасами, пользовательские корзины, оформление заказа, переписка с клиентами, а также самостоятельное оформление заказа.
Основным преимуществом Webflow eCommerce является возможность полностью настраивать каждую деталь вашего интернет-магазина: от сеток продуктов и страниц оплаты до того, как выглядят уведомления о покупке.
Для сравнения, в Shopify, Wix или даже в пакете WooCommerce + WordPress для достижения такого же детализированного уровня контроля придётся приложить немалые усилия (и к тому же иметь навыки программирования).
В ближайшем будущем ожидаются и другие функции магазина, такие как купоны/скидки, подписка и цифровые/загружаемые продукты.
В долгосрочной перспективе команда Webflow планирует добавить в свой пакет магазина целый ряд более сложных функций, включая восстановление оставленных заказов, поддержку мультивалютности, интеграцию с Amazon, а также учетные записи клиентов.
Как вы уже поняли, текущая версия, хотя технически уже не являясь бетой, все еще находится в стадии разработки. Поэтому, если вы хотите создать крупный и сложный интернет-магазин, система электронной коммерции Webflow пока что его вряд ли потянет.
Если же все обещанные функции будут реализованы, Webflow eCommerce станет полноправным конкурентом таким специализированных решений, как Shopify и Instacart, да ещё и со всеми вышеописанными преимуществами Webflow конструктора, CMS, и хостинга!
Ценовая политика Webflow
Что касается тарифов, важно понимать, что в Webflow есть два премиальных типа планов: один для вашей общей учетной записи и другой для каждого отдельного проекта (т.е. веб-сайтов, которые вы создаете).
Когда вы начнете работать с Webflow, последнее, вероятно, будет более актуальным, поэтому давайте начнем с вебсайт-планов, которые в основном включают облачный хостинг.
Во-первых, всегда можно бесплатно разместить созданный вами сайт на субдомене[name].webflow.com. А когда захотите использовать обычный домен (что рано или поздно всё равно произойдет), доступны несколько платных вариантов:
Базовый план стоит $12 в месяц (при оплате за год) и включает в себя автоматический SSL, CDN, а также привязку пользовательского домена, который легко настроить и еще проще использовать.
План CMS, $16 в месяц (оплата за год), позволит вам развертывать не только статические страницы, но и элементы, созданные CMS (посты в блогах, проекты и т. д.). Бизнес-план, стоимость которого $36 в месяц при оплате за год, в основном является расширенной версией предыдущего плана, подходящей для крупных веб-сайтов со значительным трафиком.
Также имеются планы аккаунтов, в которых установлено максимально допустимое количество активных проектов и другие профессиональные параметры.
Бесплатный тарифный план Starter позволяет вам работать с 2-мя сайтами и тестировать их на поддомене. Light план (по цене $16 в месяц с учетом оплаты за год) включает 10 проектов и возможность экспорта кода, что позволяет вам использовать сгенерированный Webflow код на любой другой платформе по вашему выбору.
План Pro ($35 в месяц, при оплате за год) добавляет доступ к ребрендингу платформы и защиту сайтов паролем. Этот план подходит тем, кто регулярно создает полноценные проекты на заказ.
Для пущей наглядности мы немного попотели и создали общую диаграмму всех тарифных планов, доступных в Webflow:

В целом, на странице тарифных планов Webflow немного сбивает с толку принцип их группировки: в зависимости от того, нужен ли вам один сайт, много, или вы работаете в команде.
Опция «Мне просто нужен один сайт» фактически предложит вам только хостинг (это план вебсайтов, который мы обсуждали ранее), остальные опции предложат план Lite за $16 и Pro/Team за $35, а также индивидуальный план для больших команд. Это все те же два типа планов, описанных выше, кроме бесплатной и пользовательской версии.
Любой план аккаунта можно объединить с любым планом хостинга, в том числе бесплатным. Например, можно использовать план аккаунта Starter и платить только за развертывание определенного проекта на своем домене, либо использовать платный план аккаунта и бесплатный хостинг для быстрого создания макетов.
Для всех премиальных планов можно выбрать помесячную или годовую подписку, причем годовая идет с 20% скидкой, что при использовании продвинутых планов становится особенно ощутимым.
Тарифы для командной разработки
В предыдущем разделе мы уже упомянули про план для команд, но учитывая особенности пользователей Webflow, он также заслуживает отдельного обсуждения.
План Teams особенно подойдёт для тех, кто работает над проектами командой. По сути это тот же план Pro только с добавлением режимов и функций совместной работы за $35 на человека в месяц (при оплате за год).
Хотя их визуальный конструктор пока что не поддерживает совместную работу в режиме реального времени, любой член команды может получить доступ и редактировать все части совместных проектов на Webflow. Это особенно полезно для межфункциональных команд, где, например, один человек отвечает за дизайн, а другой за контент.
Помимо общего доступа и ресурсов план Teams также добавляет специализированную панель инструментов, объединяющую все аспекты командной работы в единый унифицированный интерфейс. Большим командам Webflow предлагает корпоративный план и скидки на увеличение ресурсов хостинга.
В целом, все вышеперечисленное подразумевает, что Webflow тщательно рассмотрел потребности как своих клиентов-фрилансеров, так и агентств по разработке – приятная вишенка на торте и без того великолепного набора функций и возможности.
Плюсы и минусы Webflow
Окей, с компонентами разобрались. Для общей картины давайте перечислим сильные и слабые стороны сервиса Webflow по сравнению с аналогичными конструкторами сайтов и популярными системами управления контентом:
- Профессиональный инструмент веб-дизайна в режиме реального времени, который легко генерирует чистый, экспортируемый код как для полноэкранной, так и для мобильной версии сайта.
- Проектировать свой сайт можно как на основе любого из десятков бесплатных и премиальных шаблонов, так и с чистого листа.
- Продвинутое управление CSS и JS, позволяющее детально управлять стилями и анимацией как отдельных элементов, так и всего сайта .
- Быстрое и простое развертывание в промежуточной среде и/или на вашем домене прямо из Webflow Designer.
- Интегрированная CMS с гибким конструктором типов контента, который можно использовать для создания любого вида статического или динамического контента, от страниц и сообщений в блогах до проектов, обзоров, членов команды и т. д.
- Усовершенствованный распределенный хостинг на основе Amazon Cloudfront предоставляет вашим посетителям максимальную скорость загрузки страниц и минимальную вероятность «упавшего» сайта.
- Интегрированная сеть доставки контента (CDN) обеспечивает высокую скорость и повышает безопасность вашего сайта — контент подгружается из оптимальных для пользователя географических локаций.
- Сертификат SSL, обеспечивающий стандарты веб-безопасности, уже входит в стоимость хостинга (обычно он обходится в $50-100 в год).
- Тем, кто ранее никогда не занимался веб-разработкой, придется какое-то время поработать над освоением интерфейса и принципов работы с Webflow.
- Ограниченные многоязычные возможности (в принципе легко исправить с помощью таких расширений, как Weglot).
- Запутанная схема тарифных планов для аккаунта и сайтов, которая пытается объять все возможные кейсы.
- Интерфейс конструктора не полностью совместим с Firefox и Edge. Т.е. почти четверть всех установленных браузеров (ну ладно детище Microsoft — чем огненная лиса провинилась!?) Здесь Webflow уж точно нужно доработать.
- Пакет e-commerce у Webflow все еще находится в стадии активной разработки, поэтому для крупных и сложных онлайн-магазинов это пока что сыроватое решение.
Много букв! Какой же из всего этого вывод? Другими словами,
Стоит ли попробовать Webflow?
Проанализировав различные особенности Webflow, можно сделать вывод, что предлагаемое решение можно смело назвать передовым интегрированным инструментарием для веб-дизайнеров, ценящих гибкость и эффективность.
Результат совместной работы Конструктора, редактора/CMS, хостинга, а теперь и eCommerce отвечает всем современным требованиям для веб-разработки, но требует гораздо меньших первоначальных затрат и времени на установку.
Бесплатно протестировать Webflow ›
На фоне преобладания примитивных конструкторы сайтов и неуклюжих CMS с открытым исходным кодом, Webflow представляет собой интригующее сочетание функционала и автоматизации, особенно подходящее для тех, кому не жалко инвестировать свое время в освоение неслабых возможностей этого универсального гибрида.
А что думаете вы?
Спасибо, что нашли время (и терпение..) прочитать наш обзор Webflow! Нашли ответы на свои вопросы? Если у вас есть что добавить или вы не согласны с определенными моментами, давайте обсудим в разделе комментариев ниже:



Мне не ясно, сколько веб сайтов я могу создать с пакетом CMS?
Добрый день.
1. Какие есть возможности интеграции с другими сервисами? И как именно это реализовано.
2. Кто является разработчиком Веблоу, из какой страны.
А можно ли просто написать свой сайт (за месяц по плану базис) и экспортировать его на свой хост и забыть (разорвать отношения) про WebFlow ??
Как убедить клиента, что ему нужен сайт именно на Webflow? Какие продающие плюсы и точки решения болей?