Given that WordPress powers more than 30% of the Internet, today only the laziest hosting providers are not offering some variant of a specialized WP offer.
However, several brands exist in a league of their own – professional grade solutions focused exclusively on WordPress, with premium features and premium pricing.
Kinsta is one of these high-end hosts – and in this detailed review we’ll find out whether it’s worthy of being called the best managed WordPress platform 👑
First, let’s look at how Kinsta is different from other hosting providers – meaning both its direct competitors in the premium segment and the wider group of companies offering managed WP hosting:
Unique Kinsta Features
You might have already noticed that it’s not so easy to distinguish between specialized WordPress hosts – every single one of them seems to claim they’re the fastest and most reliable provider. So how do you make an objective choice?!
We’re not going to overload your brain by simply listing all Kinsta features – instead, here are the ones that truly set it apart from its alternatives:
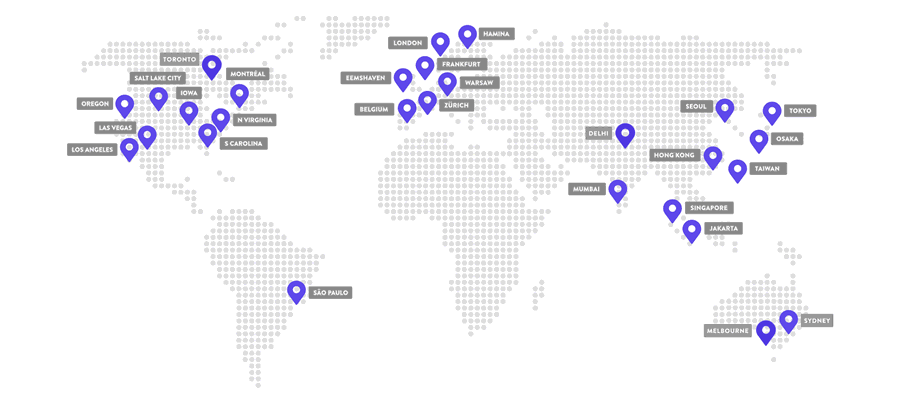
- 28 data centers around the world ensure that your website is always as close as possible to your visitors – yes, physical distance can make a big difference when it comes to milliseconds of site loading time ⚡
- C2 optimized virtual machines on all plans offer maximum performance for even the most demanding websites; head over to the infrastructure section of the review to learn more about what that means!
- Cloudflare integration provides an additional layer of security, protecting from attacks, bots, and other malicious actors; you can of course connect Cloudflare to any hosting (at no cost on their free plan), but Kinsta offers Cloudflare Enterprise features to every client, which is a bit more expensive to obtain separately
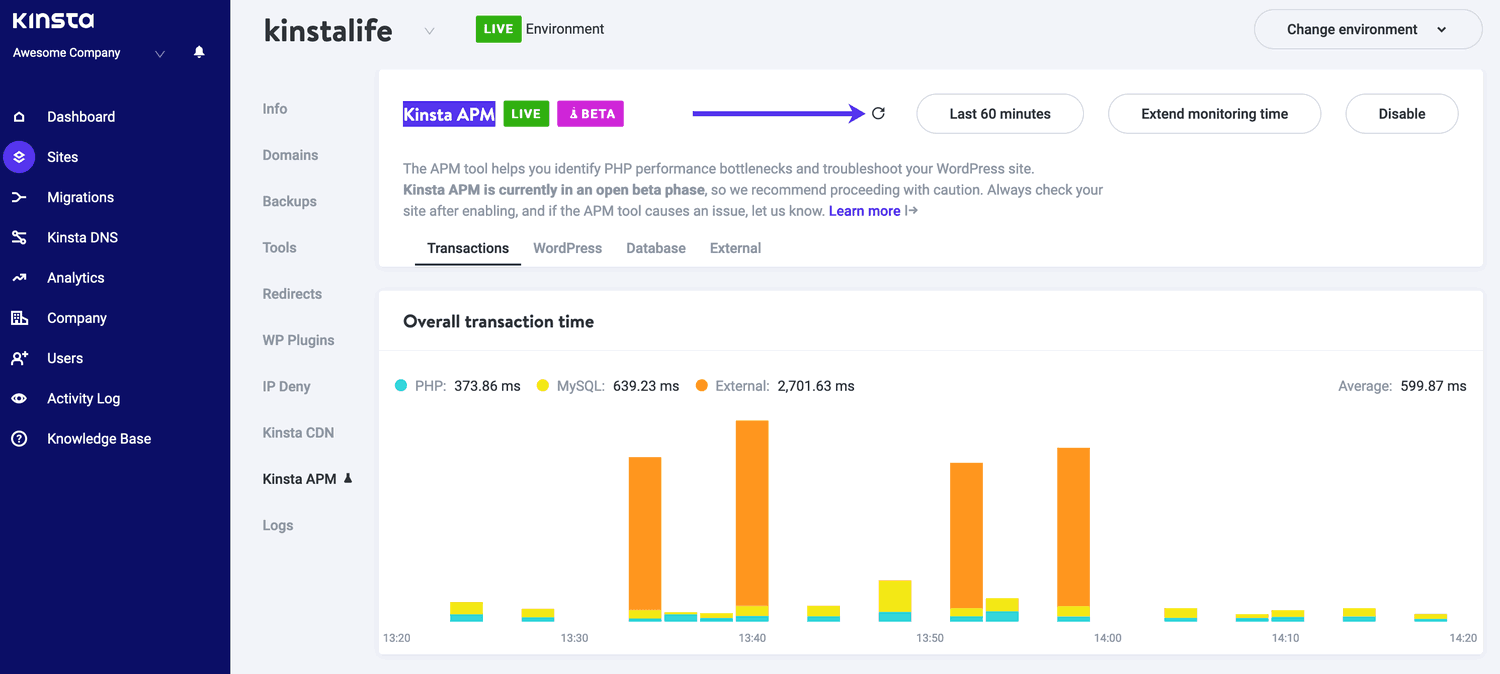
- Application performance monitoring tool (Kinsta APM) is a free system included in all Kinsta plans which visualizes the inner workings of your website to pinpoint any potential problems and areas for improvement
- Six types of backups are available for all Kinsta clients – including manual as well as automatic, and with frequency ranging from daily (default) to hourly (for an additional fee)
- DevKinsta developer environment is an in-house tool built by the Kinsta team to support agencies and freelancers of all experience levels, simplifying local development, deployment, and project hand-offs.

As you’ve probably noticed, all of the above are related to speed, uptime, and security – which makes sense because this is what makes a good hosting, after all. Let’s dive deeper and see how these features come together in Kinsta’s platform offer:
Infrastructure and Performance
Before we proceed, there’s one thing that should be made clear about Kinsta in order to understand how it really works:
– Kinsta is focused exclusively on managed WordPress hosting, which means:
a) it doesn’t offer a portfolio of different types of hosting (shared, dedicated, VPS…) like most competitors, but rather several variants of the same setup with different available resources,
b) Kinsta’s product is not a simple WordPress install, but a powerful and flexible virtual server which happens to be particularly suitable for running WordPress (because it’s the most popular site engine in the world).
By the way, at this point we should probably spell it out just in case:
Managed WordPress implies a hosting service that is explicitly optimized for WP and takes care of all management and maintenance tasks like security, software updates, and backups.
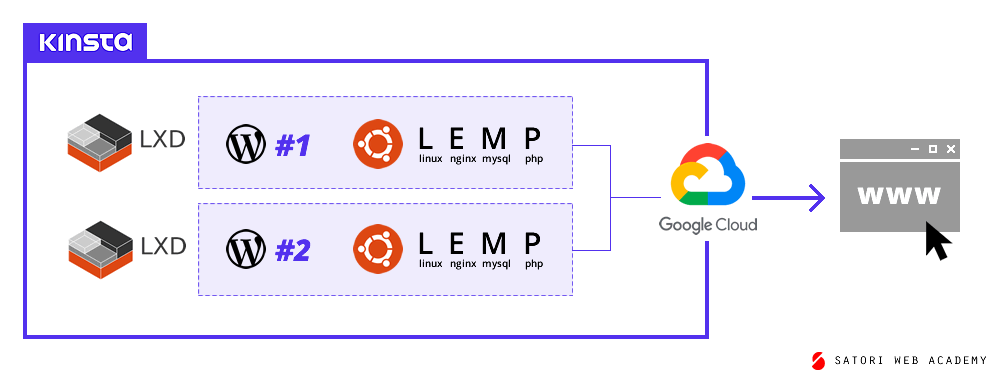
With all that in mind, let’s take a peek under the hood – here’s a helpful diagram we made for the occasion:

First and foremost: similarly to other managed WordPress hosts, Kinsta doesn’t actually own any hardware – all physical infrastructure behind its services is based on Google Cloud,
…and not just any random cloud – only the most advanced stuff available, called C2 (compute-optimized virtual machines) that combine cutting-edge hardware with the latest software for maximum performance.
Now here comes the slightly more complicated part:
Kinsta divides the virtual servers (which are themselves abstractions on top of physical servers) into LXD containers, with each WordPress website running on its own software bundle inside such container.
In other words, client websites are hosted in independent, secure, scalable compartments that have access to substantial resources (12 CPUs and 8 Gb of RAM each, to be precise) on the best computing infrastructure Google has to offer.
Speed up your website with Kinsta
Alright, so how does all this technological goodness affect your website’s performance? Here are the most important considerations:
- Recently updated and dynamically generated pages (such as shopping carts) are especially fast thanks to top-quality C2 servers 🏅 on Google Cloud,
- Plenty of computing power and WordPress-optimized software 🚀 ensure that any request to the server (i.e. site load) is processed in an eyeblink,
- Cloudflare CDN adds another layer of infrastructure, caching your site’s pages on hundreds of local nodes 🌎 and delivering them to each visitor from the closest location (even in the rare case when the origin server is not responding at the moment), maximizing speed and reliability.
In addition, the Application Performance Monitoring we mentioned earlier helps keep an eye on the potential inefficiencies and breaking points –

This and other tools are built right into Kinsta’s control panel, free of charge with any pricing plan – another (often overlooked) fact that distinguishes it from other hosting providers. Speaking of prices…
Kinsta Plans and Pricing
Remember we said earlier that Kinsta essentially offers a single hosting product with varying resources?
To make things even easier, the 10 (!) available pricing plans can be divided into just three categories, depending on the intended user:
| Intended users | Individual or small company | Freelancer or medium company | Agency or large company |
|---|---|---|---|
| Kinsta plans | Starter; Pro | Business 1..4 | Enterprise 1..4 |
| WordPress sites | 1-2 | 5-40 | 60-150 |
| Monthly visits | 25-50 thousand | 100-600 thousand | 1-3 million |
| PHP workers/site | 2 | 4-6 | 8-16 |
| Backup history | 14 days | Up to 20 days | Up to 30 days |
Ah, much better now; one row from the table above might require additional explanation, though: PHP workers 🧑🔧 are individual processes that generate your website’s pages for the visitors, so the more your website relies on dynamically generated pages (e.g. large stores and online communities), the more PHP workers you’ll need per site for it to run smoothly.
Three more things worth remembering about Kinsta’s pricing policies:
- Yearly billing cycles are 16% cheaper than paying month by month, and you can switch between annual and monthly at any time.
- There are resource constraints on each plan, namely site visits, disk space, and CDN use – and anything over the allotted monthly limit is billed separately.
- Every customer is eligible for a full refund within 30 days of their initial purchase, and a partial refund after that (for unused portion of their subscription); extra resources mentioned earlier are non-refundable.
Cancellations and refunds are quite straightforward – the Kinsta control panel lets you close your account in one click; no need to contact support or look for an “accidentally” well-hidden button.
Try Kinsta risk-free for 30 days
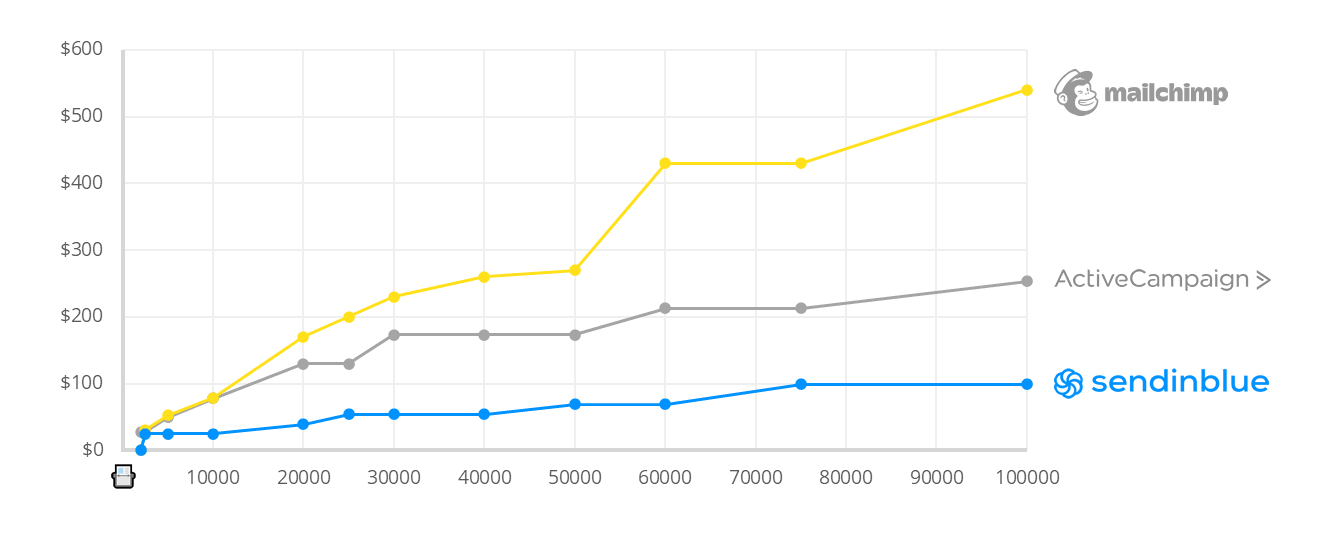
To objectively compare Kinsta pricing to other managed WP hosting providers, one should take into account both the quality of infrastructure as well as unique features (e.g. the APM tool) – and let’s not forget the intangible things:
Support and Migrations
It’s easy to dismiss customer support as a key value proposition – either because it’s not that easy to measure and hence compare its quality, or simply because you don’t think about it too much until you face a real problem 🔥
Website hosting is a long-term affair, though – so when it comes to support, it’s just a question of “when”, not “if” you’ll need it…
…and when that moment comes, you’ll want customer support to be responsive, efficient, and patient – which is exactly what Kinsta offers.
The service team seems to be adequately staffed relative to the volume of incoming requests, and consists largely of developers; this allows Kinsta to ensure a level of quality that consistently wins accolades and tops industry rankings:
- Kinsta prides itself on the single-tier support philosophy, which means that every customer care specialist is capable of resolving an issue without bouncing your request between several representatives.
- All clients have access to 24/7/365 support chat in English; on workdays you can also get support in several other languages.
- Existing clients can get help right inside the Kinsta control panel, while future clients can look for the chat button in the bottom right corner of the official home page.
- The average response time is reported to be about 1.5 minutes, which seems to coincide with what we’ve experienced in our service tests.
In addition to live chat, you can ask a question via the official contact form and get a reply within ~1 business day; there is also an option to speak to the support team over the phone if you are located in the United States (or don’t mind international calls).
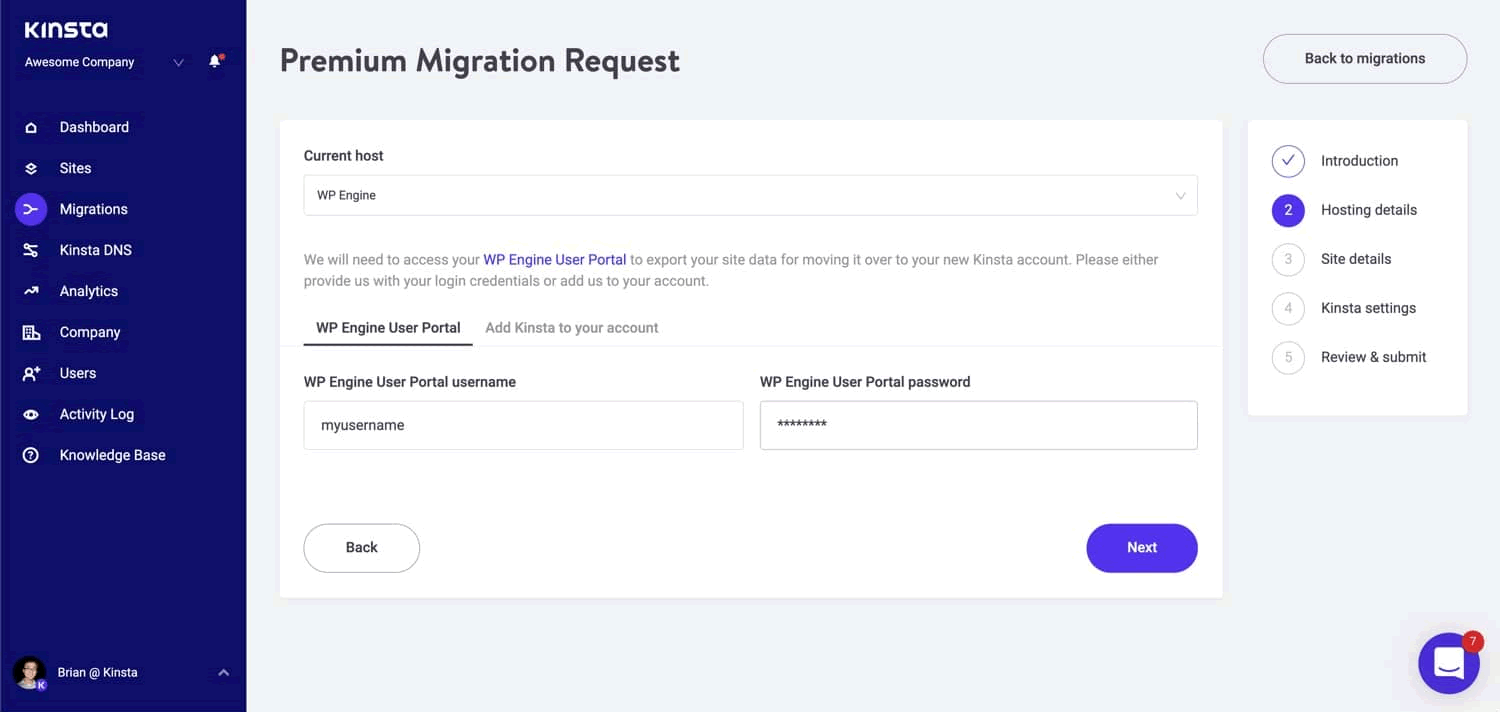
Another important feature that is provided by humans is 🧳 migration: moving an existing site from another hosting provider. By now you won’t be surprised to hear that Kinsta makes it as easy as filling a short form:

There are unlimited basic migrations and a certain number of premium migrations included with every Kinsta plan – the latter is meant for complex WordPress sites like e-commerce and online communities.
Clients can choose from 3 options: give Kinsta access to their previous hosting control panel (essentially a valet service), provide a backup file – or use a plugin to do everything by hand.
Either way, as a result your website benefits from being hosted on one of the top platforms that exist today –
Pros and Cons of Kinsta
Before we move on to the verdict, let’s summarize everything we’ve learned about Kinsta in one place:
- All Kinsta websites are hosted on the most advanced hardware on Google Cloud for maximum speed and best performance under heavy load.
- Server software is optimized for WordPress through and through, and updates to the latest versions of all components are handled by the Kinsta team (that’s why it’s called managed WP).
- Enterprise-level Cloudflare integration is available on all plans to ensure security and reliability for your business-critical websites.
- Every account includes unique powerful tools like the Application Performance Monitoring system and DevKinsta local development environment, and of course the myKinsta control panel itself.
- Six types of backups, including manual and automatic ones, ensure that no data is ever lost and your website is quickly recoverable in case of an accident or a deliberate attack.
- Each customer, regardless of the plan, has equal access to Kinsta’s award-winning support team of engineers who can help solve any issue at any time of day and night.
- Instead of fixed computing resources there are usage limits on every plan, which means that you might end up paying extra for things like visitor numbers, disk space, and CDN traffic.
- Speaking of limits, the only option to add more PHP workers per site is to upgrade to the next pricing tier, which doesn’t always make sense in terms of other parameters.
- Right now, Kinsta doesn’t offer domain names, which means you will need to register a domain at a third-party provider and connect it to your Kinsta website (if you strongly prefer having both domains and websites under one roof, check out e.g. SiteGround instead).
Alright, it’s time to wrap up!
Verdict: Should You Use Kinsta?
It’s probably clear by now that Kinsta is NOT for those who see no difference between various hosting options and focus solely on minimizing their yearly payments.
And that’s totally fine, because not all web projects are, frankly, suitable for a top hosting provider – it makes little sense to pay a premium in case your company’s website exists only because it’s “kind of weird in 2024 not to have one”.
What does it make sense to host on Kinsta?
The keyword here is business-critical: any website that significantly affects your business (or that is your business), such as company sites 📈 with significant traffic; publishers 📰 like magazines and popular blogs; educational establishments 🎓 and online learning platforms; and of course, 💳 e-commerce.
If you are an agency or a solo developer, Kinsta is an absolute pleasure to work with; the only exception is if you’re positioning yourself in the low-cost segment, e.g. working on Fiverr.
Start your web project on Kinsta
…Alright, suppose you’ve decided you do want to choose Kinsta over any other hosting provider – which pricing plan do you use?
After what we’ve learned earlier, it’s quite straightforward:
- If you need just one or two websites, go for
StarterorPro, respectively; an upgrade to Business 1 might be needed only if you feel like your website has more dynamic pages than static ones and could use >2 PHP workers. - If you make websites for a living or work for a company which has several separate web properties, choose one of the
Businessplans, according to how many WordPress installs you need right now. - And finally, if you are a part of a web development team or a big company which manages hundreds of websites (e.g. user-generated blogs), the
Enterpriseplans are a logical choice.
Is there anything else you’d like to learn about Kinsta? Or maybe share a personal experience with this hosting provider? Join the discussion in the comments section below – let’s help each other make informed choices!