☑︎ Bu inceleme Temmuz 2025 tarihinde güncellenmiştir
GÜNCELLEME: Webflow’un fiyatlandırma planlarının ayrıntılı bir görsel açıklamasını aşağıdaki bölüme ekledik; oluştururken yaşadığımız heyecanı paylaşacağınızı umuyoruz 🤓
***
Muhtemelen aklınızda şu soru olduğu için buradasınız: “Bu yeni uygulamayı öğrenmeye zahmet etmeli miyim?” Ayrıntılı incelememizde, karar vermek için bilmeniz gereken her şeyi öğreneceksiniz.
Webflow’un teklifinin Tasarımcı, CMS, Barındırma, e-Ticaret, gibi çeşitli bileşenlerini inceleyerek, bunun kullanılmaya değer bir araç olup olmadığını öğreneceğiz ve Webflow’u kullanmayı düşünenlerin aklındaki önemli soruları cevaplayacağız.
- Platform kullanılabilir mi – ve kimler kullanmalı?
- Fiyatlandırma planları nasıl çalışıyor?!
- Peki diğer teknolojilerle uyumluluğu ne durumda?
- Geleneksel araçlar yerine Webflow’u seçmeli misiniz?
Webflow felsefesinin temel ilkesi “akıllı kodsuzluktur” – bu araç, sitelerinin, kaynağına dokunmaya gerek olmadan işin çoğunu yapmasını isteyen, ama yine de düzgünce çalışan, iyi yazılmış bir kod bekleyen ve tek bir yayın platformuna bağlı kalmak istemeyen kullanıcılara olanak sağlamak için özel olarak oluşturulmuştur.
Bu, görsele önem verenler için iyi bir haberdir, çünkü bu yaklaşım tasarımcıların internette hayal güçlerini serbest bırakmasını kolaylaştırır. Hatta Photoshop veya Sketch gibi grafik uygulamalarını boş vermelerine bile izin verebilir.
Bunun Webflow’un tek kullanım şekli olup olmadığı ve uygulamada gerçekten işe yarayıp yaramadığı aşağıda tartışılacaktır:
Webflow Site Tasarımcısı
İçerik Yönetim Sistemi (CMS)
Dağıtım ve Barındırma
Webflow e-Ticaret
Webflow Fiyatlandırma
İşbirliği Seçenekleri
Artıları ve Eksileri
Webflow Kullanmalı Mısınız?
Kararımız + Kullanıcı Yorumları
Hızlı: Sıkça Sorulan Sorular
Dalış yapmadan önce, Webflow hakkında aldığımız en popüler soruların bir derlemesini ve bu incelemenin ilgili bölümlerine referanslar içeren kısa cevaplar sunalım dedik:
— Webflow Nedir? 🤔
Özünde Webflow web siteleri oluşturmak ve çalıştırmak için çevrimiçi bir araç setidir ve Wix gibi geleneksel site oluşturucular, WordPress gibi klasik içerik yönetim sistemleri veya websitenizi manuel olarak kodlamak arasında bir yerde durur.
Kafanız karıştı mı? Kılavuzumuzu tam da bunu halletmek amacıyla oluşturduk! Başlamak için, Site Tasarımcısı, CMS ve dağıtım/barındırma da dahil olmak üzere Webflow araç setinin ana bölümlerini inceleyin.
— Webflow Ne Kadar? 💳
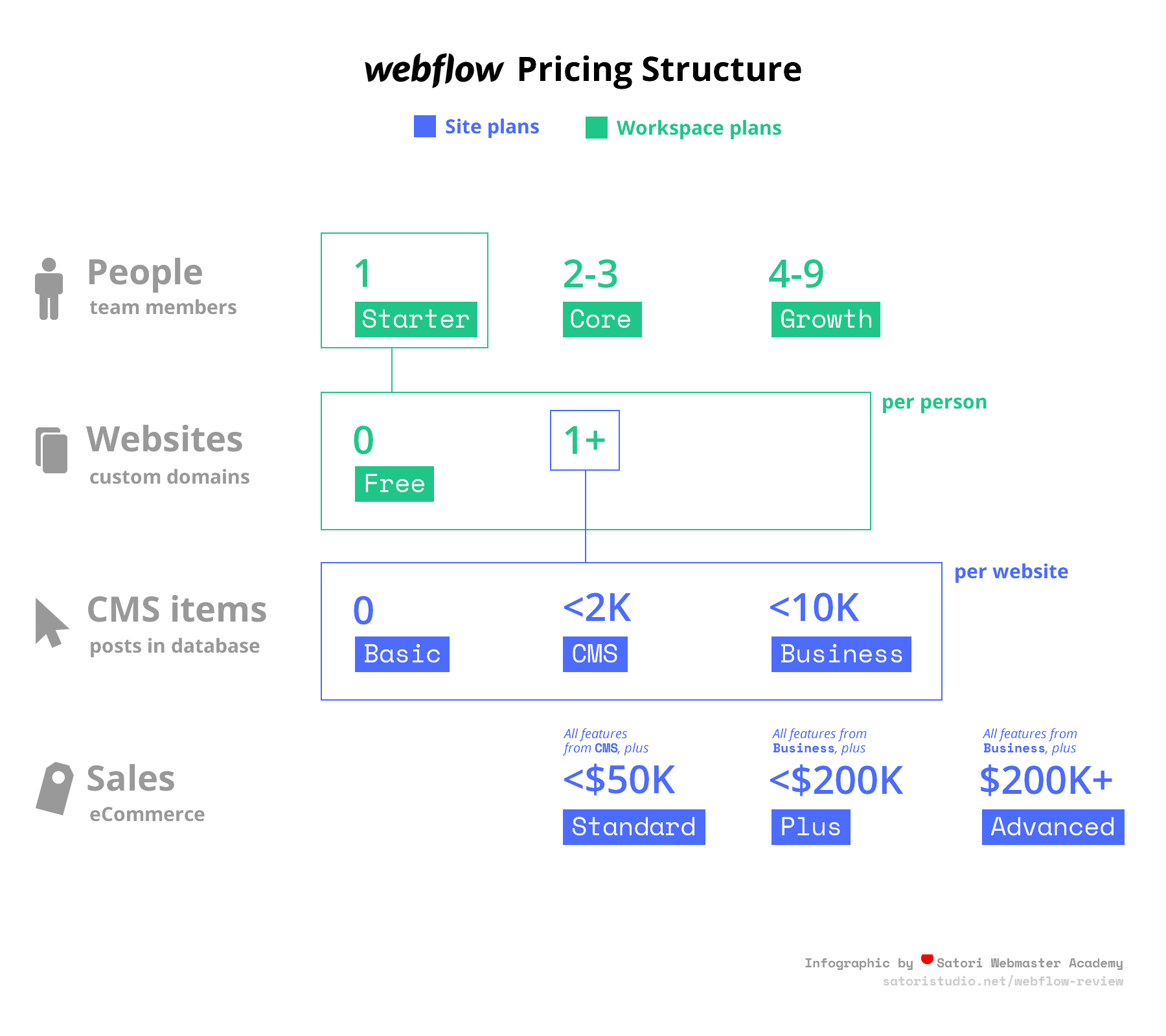
Bu biraz karmaşık! Hatta, Webflow hakkında cevaplanması muhtemelen en zor soru budur – Bu yüzden uzun uzun yazmak yerine bir grafik oluşturmaya karar verdik. Metin içi bağlantıyı kullanarak grafiğe bir göz atabilirsiniz.
Kısaca, Webflow’da iki fiyatlandırma katmanı vardır – hesap planları ve site planları. Hesap planları ekibinizden kaç kişinin, kaç proje için Webflow’u kullanabileceklerini belirler; site planları ise daha yüksek trafik ve e-ticaret imkanlarının kilidini açar.
— Webflow’u kullanmak kolay mı? 🙉
Cevap muhtemelen sizi şaşırtmayacak: “Öğrendikten sonra, kullanıcı deneyimi gayet akıcı”. Tabii, Webflow’un, Wix veya Squarespace’den daha uzun süren bir öğrenme süreci vardır, ama ödülü de çok daha esnek, özelleştirilebilir ve güçlü bir araçtır.
Bu konuyu, özellikle Webflow’un temel işlevleriyle ilgilenen aşağıdaki üç bölümde daha ayrıntılı olarak ele alacağız:
Webflow Site Tasarımcısı
Webflow’un teklifinin üç ana bileşeni vardır: kodsuz görsel web tasarım aracı, içerik yönetim sistemi (CMS) ve barındırma – Bunların ilki tartışmasız hizmetin en öne çıkan özelliğidir. Bu bölümde Webflow Site Tasarımcısını daha ayrıntılı bir şekilde inceleyeceğiz.
Bir Photoshop penceresine benzeyen şey aslında daha çok, alttaki sistem otomatik işaretleme ve diğer tüm gerekli kodu oluştururken, kullanıcının öğeleri istediği gibi ekleme, konumlandırma ve tasarlama özgürlüğüne sahip olmak için kullanabileceği bir HTML/CSS otomasyon aracıdır. Arayüz oldukça karmaşıktır ve alışması biraz zaman alır, ancak günümüzde var olan en güçlü ve çok yönlü gerçek zamanlı web sitesi üreticilerinden biridir.

En başından açıklığa kavuşturalım. Tuvalin ortasına bir şekil çizemezsiniz:Webflow bir web sayfasının görselini bir araya getirmenin naif bir yolunu sunmak yerine, her öğenin arkasında her zaman gerçek kod olduğunu kabul eder ve HTML ve CSS’nin çalışma şeklini aklınızda tutmadığınızda bu kod katlanarak dağınık bir hale gelecektir.
Başka bir deyişle, sayfanın ortasına kare çizmek için yeni bir <div> öğesi eklemeniz (Webflow terimleriyle bir “kapsayıcı” veya bir “bölüm”), konumunu “sabit” ve sağ üst-alt-sol konumlarını 0 olarak ayarlamanız gerekir – gerçek hayat tokat gibi yüzümüze çarpıyor değil mi?
Evet, Web akışı oluşturucu paneli gerçek CSS özelliklerinden oluşur, bu nedenle bu aracın gücünü tam olarak anlamak için HTML/CSS’ye aşina olmak gerekir. Ancak, kayıt sırasında “Kod yazmıyorum” seçeneğini işaretlerseniz, Webflow sizin için oluşturucunun önemli bir bölümünü otomatik hale getirecektir, mesela medya kesim noktalarını hallederek duyarlı davranış sağlayabilir (veya sayfanız için anında tablet ve mobil uyumlu kod oluşturabilir).

Webflow’da medya kesim noktaları ve cihaz görüntüleriyle çalışmak
Tabii, her bir CSS özelliğini Tasarımcıya sıkıştırmak mümkün değildir – bu nedenle Webflow az kullanışlı veya daha az kullanılan parametreleri basitleştirir ve kullanılan kelimeleri daha kullanıcı dostu hale getirerek, “gelişmiş seçenekleri” ve daha detaylı kontrolü gösterme veya saklama seçeneğini size önceden sunar.
Boş bir tuvalden başlamak veya önceden hazırlanmış şablonlardan birini kullanmak mümkündür. Hatta bunların bazıları hazır site altyapısıyla birlikte gelirler. Webflow kitaplığında 30’dan fazla ücretsiz ve 100 premium şablon bulunur; bu iki grup arasındaki temel fark ise, ayrıntı düzeyi, stiller ve resimler gibi kaynaklardır. Ücretli temaların fiyatları 40 ila 80$ arasında değişir ve Webflow topluluğu, yani profesyonel tasarımcılar ve şirket dışındaki geliştiriciler tarafından oluşturulmuşlardır.
Yukarıda belirtilen nedenlerden dolayı, boş bir tuvalden başlamak çoğunlukla HTML/CSS ile en azından biraz pratik deneyime sahip olan ve yapı taşlarını sıfırdan düzenlemek konusunda rahat olanlar için önerilir. Daha önce kodlama yapmadıysanız ve veya kodlama yapmanıza rağmen işe girişmeden önce Webflow’un araç setini tanımak istiyorsanız, önceden hazırlanmış bir şablonun ayarlanması tavsiye edilir.
Statik içeriğin yanı sıra animasyonlar, Webflow tasarım aracının, önemli bir parçasıdırlar ve ortaya çıkan web sitelerine ekstra bir etkileşim katmanı eklerler. Geleneksel araçlarla bunu elde etmek ve test etmek oldukça göz korkutucu olabilir. Öğe özelliklerine sahip aynı sağ kenar çubuğunu kullanarak herhangi bir öğeye doğrudan geçişler ve dönüşümler ekleyebilirsiniz – bu, CSS kurallarının çoğunu elle yazmak sıkıcı olduğundan ve birçok geliştirici halihazırda başka otomatik oluşturma aracı kullandıklarından size çok zaman kazandıracaktır.
Sağ kenar çubuğunun üzerindeki yıldırım simgesini içeren sekmeden erişebileceğiniz, “Etkileşimler” panelinde gerçek eğlence başlar: oradan, sayfanın durumuna veya kullanıcının belirli bir öğeyle olan etkileşimlerine bağlı olarak animasyonlar ekleyebilirsiniz (ör. üzerine gelme, tıklama). Bu temelde, standart bir web sitesi için sıradan JS dosyanızın %80-90’ının yerini alabilecek bir Javascript otomasyon aracıdır – menü animasyonları, öğe çıkışları, üzerine gelme durumları ve benzeri gibi.
Webflow Site Tasarımcısını bir Deneyin ›
Kalan kenar çubuğu sekmeleri, genel bakış araçları olarak yararlı olan ancak yukarıda tartışılan panellere kıyasla daha az değer katan Gezgin (HTML ağacı) ve Stil Yöneticisi’ni (CSS hiyerarşisi) içerir.
Sonuçta Webflow ekibi yarı görsel bir editör olarak çalışan çok kapsamlı bir kodlama otomasyon araç takımı oluşturmayı başarmıştır; temiz kod ile çekici web sayfaları oluşturma işlemini basitleştirme derecesi, web sitelerini elle yazmaya çalışan herkes tarafından takdir edilecektir.
İçerik Yönetim Sistemi (CMS)
Yerinde düzenleme, yani tasarladığınız sayfada herhangi bir metin veya medyayı değiştirme olanağı dışında, Webflow CMS özel içerik türlerini (blog yayınları, projeler, ekip üyeleri, vb.) tamamen özelleştirilebilir alanlarla manuel olarak tanımlamaya izin verir. Bu da, karmaşık yapılara sahip daha büyük web projelerini yönetenlerin ömrünü büyük ölçüde artırabilir.
Bu, ana editör görünümünün sol tarafında bir yığın simgesiyle sekmeden erişilebilen CMS Koleksiyonları biçiminde gelir. Esasen belirli bir içerik türü olan bir koleksiyon oluşturduktan sonra, ayrı ayrı veya mevcut statik sayfalarda liste/ızgara olarak kullanılacak alanları ayarlayabilir ve öğeler ekleyebilirsiniz; örneğin, şirketinizin fotoğraflarını, adlarını, açıklamalarını, sosyal bağlantılarını vb. gösteren bir sayfa oluşturmak için bir “ekip üyeleri” koleksiyonu ekleyebilirsiniz.
CMS arka ucunun yanı sıra, yayınlanmış bir web sitesine mevcut türden yeni içerik eklemeye izin veren Webflow Editör de vardır ve hem web sitesinin yaratıcıları hem de ortak çalışanları ve müşterileri için yararlı bir araçtır. Bu, herhangi bir eklenti yüklemeye gerek kalmadan, hem düzenlenebilir statik sayfalar, hem de blog gönderileri, portföy projeleri ve benzeri dinamik içerikler içeren tamamen işlevsel bir web sitesine sahip olacağınız anlamına gelir.
Birden fazla içerik türü sunması, ve blog yayınlarının bunlardan sadece biri olması, Webflow’un CMS esnekliği söz konusu olduğundaWordPress ve Drupal gibi diğer açık kaynaklı sistemlerin çok üzerinde olduğu anlamına gelir. Kötü tarafı, buna alışmanın vakit almasıdır ama Webflow Üniversitesi bu konuda size yardımcı olabilir.
Başlangıçta Webflow’un CMS sisteminin bir parçası gibi görünmeyen bir şey ise, yerelleştirmedir – ve bu durum üçüncü taraf uzantıları (özellikle Weglot) çıkmadan önce, Webflow’da çok dilli bir websitesi oluşturmanın insanın başına dert olmasına sebep oluyordu.
Burada Webflow‘un ilgiyi, Site Tasarımcısının üzerinden almamak için içerik yönetimini mümkün olduğunca kolaylaştırmaya çalıştığını düşünebilirsiniz ve asıl değer teklifi göz önüne alındığında, bu kötü bir yaklaşım değildir. Her halükarda Webflow’un CMS’si hala WordPress çekirdeğinden veya Wix gibi popüler site oluşturuculardan çok daha esnek ve çeşitlidir.
Dağıtım ve Barındırma
Eserinizi canlı bir bağlantıda yayınlamak Webflow’da çok kolaydır: Tasarımcı ekranının üst kısmındaki ilgili düğmeye tıklamak, webflow.com alan adının bir alt alanını (genellikle test amacıyla önerilir) ve özel bir alan adı içeren, mevcut dağıtım seçeneklerinin açılır listesini önünüze çıkarır. Bir sonraki tıklamayla, ayrıntılar hakkında endişelenmenize gerek kalmadan bu konumların herhangi birinde veya her ikisinde eserinizi yayınlayabilirsiniz – diğer her şey arka planda otomatik olarak işlenir.
Webflow’un barındırma hizmetleri “ücretsiz olarak sitenizi kurmaya başlayın, çevrimiçi olmak için barındırma ekleyin” ilkesini izler: hazırlama ortamlarında bir prototip (en fazla 2 statik sayfa) tasarlayabilirsiniz; ör. bir webflow alt etki alanında bu prototipi tasarlayabilir ve daha sonra planınızı Webflow’un barındırma planlarından birine yükselterek kendi alan isminizi (dahil değildir) bağlayabilirsiniz. Bu planlar, ayda 12$ karşılığında 25 bin aylık ziyaret limiti sunan temel plandan başlar, ve daha fazla özellik içeren, 1 milyon aylık ziyaret limiti sunan (yıllık ödeme ile) ve ayda 36$ karşılığında satın alabileceğiniz iş versiyonuna kadar yükseltilebilir.
Entegre bir çözüm olmanın yanı sıra, Webflow Hosting’in birçok avantajı vardır. Bu avantajlar web sitenizin performansında ve webmaster iş akışınızda önemli farklar yaratabilirler.
- Dünyanın en büyük bulut sağlayıcılarından bazılarındaki (Amazon Cloudfront ve Fastly) dağıtılmış altyapılara dayandığı için, trafik taleplerinizle sorunsuz bir şekilde ölçeklenebilir ve barındırma sunucunuzu manuel olarak yükseltme ihtiyacını ortadan kaldırabilir
- Ek bir ücret ödemeden edindiğiniz yerleşik içerik dağıtım ağı (CDN) sayesinde, nerede olurlarsa olsunlar, web sitenizin ziyaretçilerinize coğrafi olarak en yakın merkez noktasından sunulmasını sağlar
- Gelişmiş dağıtılan altyapı, trafik artışlarından ve hatta kötü niyetli saldırılardan bağımsız olarak web siteniz için hızlı yükleme süreleri ve %100’e yakın çalışma süresi anlamına gelir
- Ek bir ücret ödemeden edineceğiniz yerleşik SSL (güvenli soket katmanı) sertifikası, web sitenizin ilk andan itibaren modern güvenlik standartlarına uymasını sağlar – kurulum veya uzatma gerekmez
Yukarıdaki faktörler göz önüne alındığında, Webflow Hosting, kendini yöneten çözümler sunan Digital Ocean gibi en iyi çözümlere ve klasik web site oluşturucularına denk fiyatlar ve yerleşik bir CDN sunan, kullanıma hazır bir barındırmadır. Parasının karşılığını vermesi, bu çevrimiçi paketin diğer özelliklerinin mükemmel bir tamamlayıcısıdır ve bu onu web yaratıcıları için tam bir çözüm haline getirir. Bu sayede, normalde ayrıca satın almanız beklenen CDN, SSL ve diğer ekstralar üzerinden yılda binlerce dolar tasarruf etmenizi sağlar.
Webflow e-Ticaret
Webflow‘a yapılan en son (ve en çok beklenen) eklemelerden biri, araç setine tam çevrimiçi alışveriş yetenekleri getiren e-Ticaret sürümüdür.
Ürün ve envanter yönetimi, özel alışveriş sepetleri, ödeme, diğer uç noktalar, müşteri e-postaları üzerinde tam kontrol ve kendi kendine barındırılan ödeme de dahil olmak üzere, çevrimiçi satış projeleri için tüm temel özellikleri sunan yeni bir fiyatlandırma planı seti ile birlikte gelir.
Webflow e-Ticaret’in ana değer teklifi, çevrimiçi mağazanızın ürün ızgaralarından ve ödeme sayfalarından satın alma bildirimlerinin nasıl göründüğüne kadar her ayrıntının tamamen özelleştirilebilir olmasıdır.
Bu, Shopify, Wix ve hatta WooCommerce + WordPress paketi gibi e-ticaret web sitesi oluşturma yazılımındaki mevcut durumla karşılaştırılabilir ve onlarda bu tür bir granüler kontrol elde etmek için ne kadar çaba (ve kod bilgisi) gerekeceği göz önünde bulundurulabilir.
İlerde görmeyi beklediğimiz diğer özellikler ise kupon/indirim imkanlarının yanı sıra abonelikler ve dijital/indirilebilir ürünlerdir.
Uzun vadede Webflow ekibi, e-Ticaret planlarına, terk edilmiş sipariş kurtarma, çoklu para birimi desteği, Amazon entegrasyonu ve müşteri hesapları da dahil olmak üzere daha gelişmiş özellikler eklemeyi planlıyor.
Gördüğünüz gibi, mevcut sürüm, teknik olarak beta olmasa da , hala geliştirilmektedir – bu nedenle karmaşık bir çevrimiçi mağaza oluşturmak istiyorsanız, Webflow eCommerce bu tür gelişmiş uygulamalar için hala biraz fazla basittir.
Fakat söz verilen tüm özellikler uygulamaya geçirilirse, Webflow e-Ticaret, Shopify ve Instacart gibi özelleştirilmiş çözümlere tam bir rakip olacaktır. Üstelik Webflow oluşturucu, CMS, ve barındırma hizmetleri de cabası!
Webflow Fiyatlandırma
Ücretli planlarla ilgili olarak, Webflow’un iki farklı premium katman sistemine sahip olduğunu anlamak önemlidir: biri genel hesabınız için ve diğeri her bireysel proje için (örneğin kurduğunuz web siteleri).
Webflow ile çalışmaya başladığınızda, ikincisi muhtemelen daha önemli ve güncel olacaktır, bu nedenle temel olarak web sitelerinizin her biri için bulut barındırma sunan proje düzeyinde fiyatlandırma ile başlayacağız.
İlk olarak, Webflow’un tüm özelliklerini kullanmanıza ve bu özellikleri name.webflow.com alt alanında konuşlandırmanıza izin veren hep-ücretsiz seçeneği vardır. Normal bir alan adı kullanmak istiyorsanız (ki muhtemelen eninde sonunda isteyeceksiniz), ücretli bazı seçenekler mevcuttur:
Temel plan, otomatik SSL ve CDN’nin yanı sıra kurulumu kolay ve kullanımı daha da kolay olan özel alan adı dağıtımının kilidini açmak için size aylık 12 ABD doları (yıllık faturalandırma) maliyeti sunacaktır. CMS planı, ayda 16 ABD dolarıdır (yıllık faturalandırılır), yalnızca statik sayfaları değil, içerik yönetim sistemi tarafından oluşturulan öğeleri (blog yayınları, projeler vb.) de konuşlandırmanıza izin verir. Yıllık faturalandırmayla 36$/ay olarak fiyatlandırılan İş planı, çoğunlukla önceki planın ölçeklendirilmiş bir versiyonudur ve önemli miktarda trafiğe sahip daha büyük web siteleri için uygundur.
Bir de izin verilen maksimum aktif proje sayısını ve diğer profesyonel parametreleri ayarlayan hesap planları vardır: Başlangıç hesap planı 2 web sitesinde çalışmanıza ve ücretsiz planlamayı kullanmanıza izin verirken Lite planı (yıllık faturalandırma ile ayda 16 ABD doları) Webflow tarafından oluşturulan kodu istediğiniz başka bir platformda kullanmanızı sağlayan 10 proje ve kod verme aracı içerir. Profesyonel plan (aylık 35 ABD doları, yıllık olarak faturalandırılır), üçüncü taraf müşteriler için düzenli olarak tam teşekküllü projeler üzerinde çalışanlar için uygun, beyaz etiketleme ve site şifresi koruma seçenekleri ekler.
Tüm bunların anlaşılmasına yardımcı olmak için, Webflow’un tüm fiyatlandırma planlarını daha görsel bir şekilde açıklayan bu diyagramı oluşturduk:

Webflow’un Fiyatlandırma Sayfasını, ziyaret ettiğinizde tek site, birden fazla site veya bir ekibin parçası olarak çalışmaya göre gruplanmış planları kafanızı karıştırabilir. Aslında, “sadece tek bir siteye ihtiyacım var,” seçeneği size saf hosting (yani daha önce bahsettiğimiz proje bazlı planlar) sunarken, diğer ikisi durumda ise 16$ karşılığında bir Lite planı, 35$ karşılığında bir Pro/Ekip planı veya daha büyük ekipler için Özel bir plan sunarlar. Bu, ücretsiz ve özel sürüm dışında, yukarıda açıkladığımız gibi, sadece iki tane hesap düzeyinde belirli plan eder.
Herhangi bir hesap planı, ücretsiz olanlar da dahil olmak üzere herhangi bir barındırma planıyla birleştirilebilir, örneğin bir Başlangıç hesap planı alabilir ve alanınızda sadece belirli bir projeyi konuşlandırmak için ödeme yapabilirsiniz – veya hızlı prototipleme için ücretli bir hesap planı ve ücretsiz barındırma kullanabilirsiniz.
Tüm premium planlar için aylık ve yıllık faturalandırma döngüleri arasından seçim yapabilirsiniz, yıllık seçenek %20 indirimle gelir, bu da özellikle daha gelişmiş planlar için zaman içinde önemli tasarruflar sağlayabilir.
İşbirlik Seçenekleri
Fiyatlandırma hakkında konuştuğumuz önceki bölümde takım planından kısaca bahsettik, ancak Webflow’un hedef kullanıcıları göz önünde bulundurulduğunda, bu konu kendi kısmını hak ediyor.
Web projelerinde en az bir kişi ile birlikte çalışıyorsanız, kesinlikle Webflow Teams (Ekip) planını göz önünde bulundurmaya değer. Temel olarak Pro bireysel planıyla aynıdır, ancak kişi başına (yıllık faturalandırma ile) ödediğiniz aylık 35 ABD dolar karşılığında daha fazla işbirliği modu ve özellik sunar.
Görsel Tasarımcı ortamı şu anda gerçek zamanlı işbirliğini desteklemese de, herhangi bir ekip üyesi Webflow projelerinizin tüm bölümlerine her zaman erişilebilir ve düzenlemeler yapabilir. Bu özellikle, örneğin bir kişinin tasarımdan ve bir başka kişinin içerikten sorumlu olduğu, çapraz fonksiyonlu ekipler için kullanışlıdır.
Webflow Ekipler, paylaşılan erişim ve varlıkların yanı sıra, tüm işbirliği özelliklerinizi tek bir birleşik kullanıcı arayüzüne getiren özel bir ekip panosu da sunar. Daha büyük ekipler Kurumsal planda özel fiyat teklifleri ve barındırma yükseltmelerinde indirimler için Webflow ile iletişime geçebilir.
Genel olarak, yukarıdakilerin hepsi Webflow’un sadece serbest/bireysel müşterilerinin değil, aynı zamanda daha geniş küçük/orta ölçekli ekip ve ajansların ihtiyaçlarını da dikkatle aldığını düşünmemize sebep oluyor.
Webflow’un Artıları ve Eksileri
Webflow’un kullanıcı teklifinin diğer benzer web sitesi oluşturucularına ve popüler içerik yönetim sistemlerine kıyasla avantajlarını ve güçlü olmayan taraflarını listeleyelim:
- Oluştururken sorunsuz ve temiz bir kod üreten yerleşik mobil kolaylığa sahip profesyonel kalitede gerçek zamanlı web tasarım aracı
- Düzinelerce ücretsiz ve premium şablondan birini düzenleyerek, bir şemayla çalışarak veya boş tuvalden başlayarak tasarımınızı oluşturun
- Stiller ve animasyonlar üzerinde ayrıntılı kontrolün yanı sıra site çapında kolay yönetim sağlayan, gelişmiş CSS ve JS yöneticileri
- Webflow Tasarımcı’dan bir hazırlama ortamına ve/veya alanınıza hızlı ve kolay, iki tıklamayla doğrudan konuşlandırma
- Sayfalardan ve blog yayınlarından projelere, incelemelere, ekip üyelerine vb. Her türlü statik veya dinamik içerik oluşturmak için kullanılabilecek esnek bir özel içerik türü oluşturucuya sahip entegre bir CMS.
- Amazon Cloudfront gibi büyük isimlerle desteklenen gelişmiş dağıtılmış barındırma, ziyaretçileriniz için maksimum sayfa yükleme hızı ve minimum kesinti süresi sağlar
- Ek ücret ödemeden edineceğiniz entegre içerik dağıtım ağı (CDN), içerik en uygun coğrafi konumlardan sunulduğu için web siteniz için hem hız hem de güvenlik sağlar ve CDN katmanının ek güvenliğinden yararlanır
- Mevcut web güvenliği standartlarına uygunluğu sağlamak için hiçbir ek ücret ödemeden (rakiplerinde 50-100 dolar karşılığında sunulan) yerleşik SSL sertifikası
- Daha önce web geliştirme ile hiç ilgilenmemiş kişiler için oldukça dik bir öğrenme eğrisi
- Sınırlı çok dil imkanı (ki bu da,Weglot gibi uzantılarla kolayca düzeltilebilir)
- Hesap ve site düzeyi için ayrı şemalara sahip karmaşık fiyatlandırma yapısının anlaşılması zaman alır
- Web sitesi oluşturucu arayüzü hala Firefox ve Edge ile %100 uyumlu değil. Yapma Webflow, kullanılan tüm tarayıcıların neredeyse dörtte birinden söz ediyoruz… Toparlan biraz!
- Webflow’un e-ticaret kiti hala aktif geliştirme aşamasında olduğundan, çevrimiçi mağaza imkanlarının mükemmel olması için birkaç küçük oynama ve biraz geliştirme yapmaları gerekiyor.
Sindirilecek çok bilgi var! Peki sonuç nedir? Başka bir deyişle –
Webflow Kullanmalı Mıyım?
Çeşitli özelliklerini inceledikten sonra, Webflow‘un hem esnekliğe hem de verimliliğe değer veren web yaratıcıları için gelişmiş bir entegre araç seti olduğu sonucuna varılabilir. Tasarımcı, Editör/CMS, Hosting ve (şimdi de) e-Ticaret’in birleşik gücü, en iyi özel web geliştirme kurulumlarıyla aynı seviyede iken, daha az ön maliyet ve kurulum süresi gerektirir.
Basit site oluşturucuları ve kullanışsız açık kaynaklı CMS’lerin egemen olduğu bir ürün ortamında, Webflow, sunduğu eşsiz otomasyon ve imkan karışımı uğruna güçlü özelliklerine alışmak için belirli bir süre harcamaya hazır olanlar için uygun, hibrit bir çözümdür.
Siz Ne Düşünüyorsunuz?
Webflow analizimizi okumaya zaman ayırdığınız için teşekkür ederiz! Bu incelemeyi faydalı buldunuz mu? Eklemek veya düzeltmek istediğiniz bir konu mu var? Bunları aşağıdaki yorum bölümünde tartışalım:
Merhaba,
Yazı için teşekkürler. Webflow’un Türkiye’deki ödeme sağlayıcıları ile entegrasyonu konusunda bilginiz var mıdır? Webflow’a Türkiye’deki ödeme sistemlerinden birini nasıl entegre edebiliriz?
Kolaylıklar,
Şimdi şöyle bir durum var. Pinegrow var. Şirket 1 yıllık ücretsiz kullanım hakkı veriyor. webflow ile arasında gidip geliyorum. Genellikle yaptığım siteler emlak, lokanta, giyim yada küçük ölçekli eticaret siteleri .