☑︎ รีวิวฉบับนี้ปรับข้อมูลล่าสุดเมื่อ มกราคม 2026
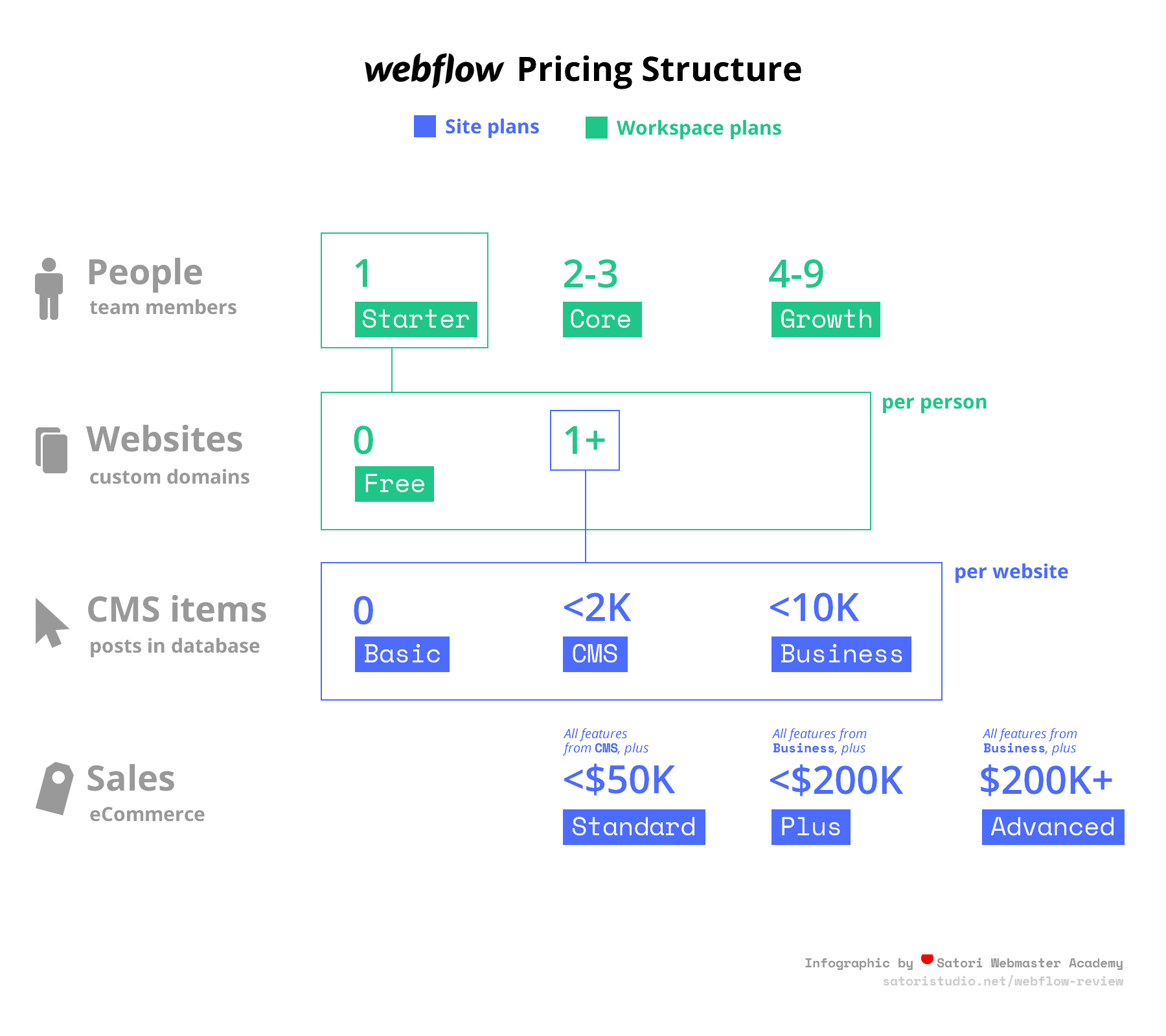
ข้อมูลล่าสุด: เราเพิ่มแผนภาพคำอธิบายสำหรับแพ็คเกจราคาของเว็บโฟล ตรวจสอบข้อมูลนี้ได้ที่ ส่วนบทความด้านล่าง เราหวังว่า คุณจะให้ความสนใจมาก พอๆกับตอนที่เราตั้งอกตั้งใจทำอย่างเต็มที่ตอนที่สร้างมันขึ้นมา 🤓
***
คุณอาจจะมาถึงตรงนี้เพราะกำลังคิดว่า “ฉันควรจะเสียเวลาเรียนรู้การใช้งานแอฟใหม่อันนี้ไหม?” ในการวิเคราะห์เชิงลึกของเรา คุณจะทราบข้อมูลที่คุณต้องการทั้งหมดก่อนที่จะตัดสินใจ
จากการที่เราไล่ดูทุกสิ่งอย่างที่เว็บโฟลนำเสนอ ทั้งระบบออกแบบเว็บไซต์ (Designer) ระบบการจัดการเนื้อหาเว็บไซต์ (CMS) โฮสติง บริการร้านค้าออนไลน์ (eCommerce) ฯลฯ – เราจะบอกได้ว่า เครื่องมือเหล่านี้มีประโยชน์จริงไหม และช่วยตอบคำถามคาใจอีกหลายข้อได้ สำหรับท่านที่กำลังตัดสินใจเกี่ยวกับเว็บโฟล:
- แพลตฟอร์มใช้งานได้ดีไหม – และเหมาะกับใคร?
- ราคาค่าบริการแพ็คเกจเป็นอย่างไรกันแน่?!
- ใช้งานได้กับเทคโนโลยีอื่นที่ใช้กันอย่างแพร่หลายหรือเปล่า?
- คุณควรจะเลือกใช้แทนเครื่องมือเดิมที่ใช้จนคุ้นเคยแล้วหรือเปล่า?
ปรัชญาพื้นฐานของ Webflow คือ “สร้างเว็บไซต์ชั้นเยี่ยมได้ โดยไม่ต้องเขียนโปรแกรม” – เครื่องมือนี้สร้างขึ้นสำหรับลูกค้าที่ต้องการให้เว็บไซต์ทำงานได้เกือบทุกอย่าง โดยไม่ต้องแตะคำสั่งหรือรหัสในโปรแกรม – ขณะเดียวกัน เว็บไซต์ใช้งานได้อย่างดี ด้วยรหัสที่เขียนไว้อย่างเรียบร้อย และไม่จำกัดว่าต้องใช้งานด้วยระบบใดเท่านั้น
นี่เป็นข่าวดีสำหรับคนที่ชอบทำงานแบบเห็นภาพ เพราะการเริ่มงานแบบนี้ อาจจะช่วยให้นักออกแบบเสนองานให้เป็นรูปธรรมบนเว็บไซต์ได้โดยตรง โดยไม่พึ่งพาโปรแกรมกราฟฟิคอย่าง Photoshop หรือ Sketch ด้วยซ้ำ
นี่เป็นแค่คำโฆษณาของเว็บโฟล หรือยุทธศาสตร์ที่ใช้งานได้จริงกันแน่ มาคุยในรายละเอียดกันด้านล่างนะ
โปรแกรมออกแบบเว็บไซต์ของเว็บโฟล
ระบบการจัดการเนื้อหาเว็บไซต์
การเผยแพร่เว็บไซต์และโฮสติง
บริการร้านค้าออนไลน์ของเว็บโฟล
ราคาค่าบริการของเว็บโฟล
การตั้งค่าสำหรับร่วมงานกัน
ข้อดีและข้อเสีย
คุณควรใช้ Webflow ไหม?
มาคุยกัน!
คำถามที่พบบ่อย
ก่อนที่กล่าวในรายละเอียด เราขออธิบายคำถามที่พบบ่อยที่สุดเกี่ยวกับเว็บโฟล – พร้อมคำตอบและข้อมูลอ้างอิงถึงส่วนที่เกี่ยวข้องในรีวิวนี้
— เว็บโฟลคืออะไร? 🤔
ว่ากันง่ายๆนะ เว็บโฟล คือ กล่องเครื่องมือออนไลน์สำหรับสร้างและเผยแพร่เว็บไซต์ ลูกผสมชั้นดีระหว่างเครื่องมือสร้างเว็บไซต์อย่าง Wix ระบบบริหารข้อมูลยอดนิยมอย่าง WordPress และการเขียนรหัสสำหรับเว็บไซต์ด้วยตัวคุณเอง
คุณเริ่มงงหรือยัง? คู่มือของเราฉบับนี้ สร้างขึ้นเพื่อแก้ปัญหานี้โดยเฉพาะ! ที่แรกที่ควรเริ่มวิเคราะห์คือ เครื่องมือหลักของWebflow ทั้งเครื่องมือออกแบบเว็บไซต์ (Site Designer) ระบบจัดการเนื้อหาเว็บไซต์ CMS และ การเผยแพร่เว็บไซต์/โฮสติง
— ค่าบริการของเว็บโฟลราคาเท่าไหร่? 💳
เรื่องนี้แหละ น่าคิดที่สุด! ที่จริงแล้ว คำถามนี้คงเป็นคำถามยากที่สุดเกี่ยวกับ Webflow – แทนที่จะตอบเป็นคำอธิบายยืดยาว เราเสนอข้อมูลเป็นแผนภาพ คุณสามารถดูราคาแต่ละรูปแบบได้ ตามลิงค์นี้
กล่าวโดยสรุป คือ ค่าบริการของเว็บโฟลคิดเป็น 2 อย่าง คือ – แพ็คเกจบัญชี (account plans) และแพ็จเกจเว็บไซต์ (site plans) แพ็คเกจบัญชีกำหนดจำนวนทีมงานของคุณที่สามารถใช้ Webflow ด้วยกันได้ และจำนวนโครงการเว็บไชต์ ในขณะที่แบบแพ็จเกจเว็บไซต์ ปลดล็อคการเข้าใช้งาน ทำให้มีผู้เยี่ยมชมเว็บไซต์สูงขึ้น และมีศักยภาพในการจำหน่ายสินค้าออนไลน์
— Webflow ใช้งานง่ายไหม? 🙉
อืมม์ คำตอบของเราคงไม่ทำให้คุณแปลกใจ เพราะ “เมื่อคุณเรียนรู้สักพัก คุณจะใช้งานได้อย่างราบรื่น” แค่อาจจะใช้เวลาเรียนรู้เยอะหน่อย ถ้าเทียบกับ Wix หรือ Squarespace แต่คุณจะได้รับรางวัลเป็นเครื่องมือที่สะดวก ปรับใช้งานได้ และมีศักยภาพสูง
เราจะคุยกันเรื่องนี้ต่อในรายละเอียดอีกเยอะในอีก 3 ช่วงถัดไป ซึ่งจะดูเครื่องมือหลักของ Webflow โดยเฉพาะ
ระบบออกแบบเว็บไซต์ของ Webflow
บริการของ Webflow มี 3 ส่วนหลัก คือ การออกแบบโดยไม่ต้องเขียนรหัสโปรแกรม โดยใช้เครื่องมือออกแบบเว็บไซต์แบบเห็นภาพ ระบบจัดการเนื้อหาเว็บไซต์ CMS และมีบริการเว็บโฮสติง อาจจะกล่าวได้ว่า ข้อแรกเป็นบริการเด่นที่สุด ในย่อหน้านี้ เราจะวิเคราะห์ Webflow Site Designer ในเชิงลึก
เครื่องมือนี้หน้าตาคล้ายหน้าต่าง Photoshop แต่จริงแล้ว คือเครื่องมือเขียนรหัส HTML/CSS อัตโนมัติ ซึ่งผู้ใช้งานสามารถเพิ่ม จัดจำแหน่ง และองค์ประกอบการออกแบบได้ตามชอบใจ โดยที่ระบบจะ เขียนภาษา โปรแกรม และรหัสที่จำเป็นให้เอง ระบบการใช้งานค่อนข้างซับซ้อน และอาจจะใช้เวลาสักพักจึงจะคุ้นเคย แต่ปฏิเสธไม่ได้ว่า เครื่องมือนี้มีประสิทธิภาพ มีความยืดหยุ่น และใช้งานได้ที่สุดในบรรดาเครื่องมือที่มีอยู่ในตลาดขณะนี้

มาดูกันให้ชัดตั้งแต่แรกกันเลยละกันนะ: คุณไม่สามารถเขียนรูปสี่เหลี่ยมบนจอได้ง่ายๆ แต่ต้องจัดแต่ละเส้นเข้าด้วยกันเพื่อให้เป็นหน้าตาเว็บไซต์ Webflow ว่ากันตามจริง โดยยอมรับว่า ทุกส่วนของเว็บไซต์มีรหัสอยู่เบื้องหลัง และบรรดารหัสนั้นเละเทะได้ง่ายมาก หากไม่คำนึงว่าการทำงานของ HTML และ CSS เป็นอย่างไร
พูดอีกอย่างก็คือ ถ้าคุณจะวาดรูปสี่เหลี่ยมกลางหน้าจอ คุณต้องเขียน <div> ใหม่ (“กล่องบรรจุ” Container หรือ “ช่อง” Section ในภาษาของ Webflow) แล้วตั้งค่าตำแหน่งให้ “คงที่” และตั้งค่าตำแหน่งมุมขวาบนซ้ายล่างที่ 0 – นี่คือเรื่องจริงนะครับเด็กๆ!
ใช่ละ แผงควบคุมการใช้งาน Webflow ประกอบด้วย รหัสโปรแกรม CSS เพราะฉะนั้น เพื่อใช้งานเครื่องมือนี้อย่างเต็มนี้ ผู้ใช้งานควรคุ้นเคยกับ HTML/CSS อย่างไรก็ตาม ถ้าคุณเลือก “ฉันไม่เขียนโปรแกรม” เมื่อทำการตั้งค่าตอนแรก Webflow จะสร้างส่วนสำคัญในการสร้างเว็บไซต์ให้คุณโดยอัตโนมัติ เช่น รหัสการจัดการจุดแยกสื่อ เพื่อให้เว็บไซต์ปรับการแสดงเนื้อหาตามขนาดหน้าจอที่เปลี่ยนไป (เช่น สร้างรหัสการตั้งค่าเพื่อให้เว็บไซต์ปรับตามหน้าจอแท็บเล็ตหรือมือถือให้คุณทันที)

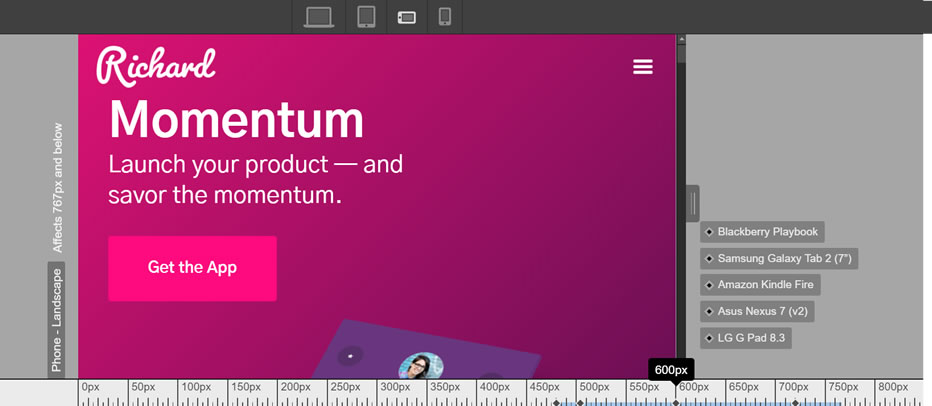
จัดการกับไฟล์สื่อ และการแสดงผลบนแต่ละหน้าจอWebflow
คงไม่ต้องอธิบายว่า มันคงเป็นไปไม่ได้ที่จะอัดทุกฟีจเจอร์ CSS ไว้ใน Designer – นั่นคือเหตุผลว่า ทำไม Webflow จึงแปลงตัวแปร (Parameters) ที่ไม่ได้ใช้บ่อยๆ หรือไม่ค่อยมีประโยชน์นักให้ง่ายขึ้น แล้วใช้ภาษาที่เข้าใจง่าย เช่น เปลี่ยนจากการให้ตัวเลือกที่ตั้งค่าไว้แล้ว เป็นการเสนอปุ่มให้ปรับเลือกให้แสดงหรือซ่อนฟีเจอร์ “ขั้นสูง” และการควบคุมที่ละเอียดขึ้น
คุณสามารถเริ่มโดยการสร้างเว็บไซต์จากหน้าว่างเปล่า หรือใช้ แม่แบบ (Templates) ที่สร้างไว้แล้ว บางแบบอาจจะ มีให้เลือกใช้ โดยตั้งค่าโครงสร้างเว็บไซต์พร้อมใช้งานไว้แล้ว Webflow มีแม่แบบมากกว่า 30 ชุดให้ใช้ฟรี และอีก 100 ชุดพรีเมียมให้ใช้ได้ในระบบ โดย 2 กลุ่มนี้ มีรายละเอียดแตกต่างกัน ทั้งทรัพยากร (assets) รูปแบบ (styles) และรูปภาพ ธีมราคา $40 – $80 และสร้างโดยผู้ใช้งาน Webflow เช่น นักออกแบบมืออาชีพ และนักพัฒนาซอฟแวร์อิสระ
ด้วยเหตุผลดังกล่าวข้างต้น เราแนะนำให้เริ่มสร้างเว็บด้วยหน้าเปล่า สำหรับคนที่คุ้ยเคยกับ HTML/CSS อยู่แล้ว และสนใจจะโยกย้ายชุดข้อมูลเองตั้งแต่เริ่มต้น หากคุณไม่เคยเขียนโปรแกรมมาก่อน หรือเคยเขียนมาบ้างแต่อยากสร้างความคุ้นเคยกับเครื่องมือของ Webflow ก่อน เราแนะนำให้ปรับใช้แบบที่สร้างมาแล้วจะดีกว่า
นอกจากเนื้อหาหลักแล้ว แอนนิเมชันก็เป็นส่วนสำคัญของ เครื่องมือออกแบบ Webflow เพราะเป็นส่วนเพิ่มเติมเกี่ยวกับการปฏิสัมพันธ์ ซึ่งทำให้การสร้างเว็บไซต์ให้ดี และซับซ้อนขึ้น การใช้เครื่องมือแบบเดิมจึงไม่ค่อยสะดวกนัก ขั้นแรก คุณสามารถเพิ่มลูกเล่น (transitions) และการการเปลี่ยนรูปได้โดยตรง โดยการใช้เครื่องมือแถวด้านขวาในการตั้งค่า (element properties) – เป็นการประหยัดเวลาได้ดีมาก เพราะกฎการเขียนโปรแกรม CSS เป็นงานจุกจิกถ้าเขียนโดยไม่มีตัวช่วย และตัวช่วยมีให้เลือกใช้มากมายด้วย
ความสนุกเริ่มที่แถบ “Interactions” ดูที่แท็บที่มีไอคอนรูปสายฟ้ามุมขวาบนของแถบด้านข้าง: ตรงนี้ คุณสามารถสร้างแอนนิเมชันบนหน้าเว็บหรือตามการใช้งานของผู้ใช้ (เช่น การลากเมาส์ผ่าน หรือคลิก) ส่วนนี้คือเครื่องมือเขียน Javascript อัตโนมัตินั่นเอง ซึ่งคงทำงานแทนไฟล์ JS ทั่วไปของคุณได้สัก 80-90% สำหรับเว็บไซต์ทั่วไป เช่น แอนนิเมชันเมนู รูปภาพปรากฏจุดนั้นจุดนี้ การลากเมาส์ เป็นต้น
ลองใช้ Webflow Site Designer ดูสักครั้ง ›
เนื้อหาบนแถบด้านข้างที่เหลือคือ Navigator (โครงสร้างโค้ด HTML) และ Style Manager (โครงสร้างโปรแกรม CSS hierarchy) ซึ่งเป็นเครื่องมือที่มีประโยชน์สำหรับดูภาพรวม แต่ไม่ค่อยมีอะไรมากนักเมื่อเทียบกับแถบเครื่องมือแรกที่กล่าวถึงก่อนหน้านี้
กล่าวโดยรวม Webflow ได้พัฒนาเครื่องมือเขียนโปรแกรมอัตโนมัติได้สมบูรณ์มาก โดยทำงานได้เช่นเดียวกับโปรแกรมเขียนด้วยภาพอื่นๆ จนทำให้การสร้างสรรค์เว็บไซต์ด้วยรหัสแน่นๆ เป็นที่ชื่นชอบสำหรับใครก็ตามที่เคยลองเขียนรหัสโปรแกรมเว็บไซต์ด้วยตัวเองอย่างไม่มีตัวช่วยมาก่อน
ระบบการจัดการเนื้อหาเว็บไซต์
นอกจากการแก้ไขข้อมูลบนเว็บไซต์ เช่น การปรับเปลี่ยนตัวหนังสือ หรือไฟล์สื่อ (media) บนหน้าเว็บที่คุณกำลังออกแบบ Webflow CMS ช่วยให้คุณได้จัดเนื้อหาเฉพาะแต่ละแบบได้ตามต้องการ (บล็อกโพสต์ โครงการ สมาชิกทีมงาน ฯลฯ) และสามารถปรับได้ทั้งหมด ทำให้ชีวิตของบรรดาผู้ดูแลง่ายขึ้น ในการจัดการเนื้อหาเว็บไซต์ขนาดใหญ่ และมีโครงสร้างซับซ้อน
เครื่องมือนี้ คือ CMS เลือกใช้งานได้จากแท็บจากไอคอนด้านซ้ายของ editor view หลังจากสร้างชุดข้อมูล (collection) แล้ว ซึ่งเป็นขั้นตอนสำหรับเนื้อหาเฉพาะ คุณจะสามารถสร้างและเพิ่มฟิลด์ (field) เพื่อใช้งานทั้งหน้าเว็บแต่ละหน้าและในรูปแบบรายการ หรือตาราง บนหน้าหลักของเว็บไซต์ (static page) เช่น คุณสามารถเพิ่มชุดข้อมูล “ทีมงาน” บนหน้าเว็บที่สร้างขึ้นเพื่อแสดงข้อมูลเกี่ยวกับบุคลากร เช่น รูปภาพ ชื่อ คำอธิบาย ลิงค์สังคมออนไลน์ ฯลฯ
นอกจากระบบการจัดการ (backend) ของ CMS แล้ว ยังมี Webflow Editor ซึ่งใช้สำหรับเพิ่มเนื้อหาใหม่บนหน้าเว็บเดิมของเว็บไซต์ที่เปิดใช้งานแล้ว – มีประโยชน์สำหรับทั้งผู้สร้างเว็บไซต์และผู้ร่วมงาน รวมทั้งลูกค้าของพวกเขาด้วย นั่นหมายความว่า คุณมีเว็บไซต์ที่ใช้งานได้เต็มที่ ปรับแก้ไขได้ ทั้งหน้าหลัก และเนื้อหาเพิ่มเติม เช่น บทความบล็อค โครงการเด่น ฯลฯ โดยไม่ต้องติดตั้งปลั๊กอินเพิ่มเติม
เพราะระบบนี้บริการเนื้อหาหลายรูปแบบ โดยบล็อคโพสท์เป็นเพียงแค่ตัวเลือกหนึ่ง นั่นหมายความว่า Webflow ชนะ WordPress และระบบ open-source อื่น เช่น Drupal ได้อย่างขาดลอย หากแข่งกันเรื่องความยืดหยุ่นของระบบ CMS แต่มีข้อเสียเล็กน้อย คือ หลายคนอาจต้องใช้เวลาสักพักก่อนที่จะใช้งานได้อย่างคล่อง อย่างไรก็ตาม มหาวิทยาลัยเว็บโฟล (Webflow University) สามารถช่วยให้คุณเรียนรู้ โดยเผชิญกับความลำบากน้อยที่สุด
สิ่งหนึ่งซึ่งเหมือนจะขาดไปจากระบบ CMS ของ Webflow ตั้งแต่เริ่มแรกคือ การปรับตัวตามสถานที่ (Localization) – การสร้างเว็บไซต์หลายภาษาบน Webflow เคยเป็นเรื่องน่าปวดหัวมาก ก่อนที่จะมีโปรแกรมจากบริษัทอื่น (ตัวอย่างที่น่าสนใจ เช่น Weglot) ให้ใช้งานอย่างกว้างขวาง
บางคนอาจจะรู้สึกว่า Webflow ต้องการทำให้การจัดการเนื้อหาราบรื่นที่สุด เพื่อจะไม่ลดความโดดเด่นของ Site Designer – ซึ่งไม่ใช่เรื่องเลวร้ายอะไร เมื่อคำนึงคุณค่าหลักที่บริษัทส่งมอบให้ลูกค้า อย่างไรก็ตาม ระบบการจัดการเนื้อหาของ Webflow มีความยืดหยุ่นและหลากหลายกว่าของ ผลิตภัณฑ์หลัก WordPress หรือเครื่องมือสร้างเว็บไซต์ยอดนิยมอย่าง Wix.
การเผยแพร่และบริการโฮสติง
การเผยแพร่เว็บไซต์ที่คุณสร้างขึ้นแล้ว ทำได้ง่ายมากบน Webflow: เพียงคลิกบนหน้า Designer คุณจะเห็นเมนูตัวเลือกสำหรับการเผยแพร่ ซึ่งมีโดเมนย่อยจากโดเมน webflow.com (โดยทั่วไปใช้เพื่อการทดสอบ) และโดเมนตั้งค่าได้ คลิกอีกครั้ง คุณจะเผยแพร่ได้บนที่อยู่ใดก็ได้ หรือทั้งสองที่อยู่โดยไม่ต้องกังวลในรายละเอียด – ทุกอย่างมีการประมวลผลในระบบแล้วโดยอัตโนมัติ
บริการเว็บโฮสติงของ Webflow ให้บริการตามหลักการที่ว่า “เริ่มสร้างเว็บไซต์ฟรี แล้วเพิ่มเว็บโฮสติงเพื่อเปิดใช้งาน”: คุณสามารถลองออกแบบเว็บไซต์ได้ (จำนวนไม่เกิน 2 หน้าหลัก) ในระบบทดลอง เช่น เป็นหน้าเว็บใหม่ภายใต้ โดเมนย่อยภายใต้ webflow.com แล้วเชื่อมกับชื่อโดเมนของคุณเอง (มีค่าใช้จ่ายเพิ่ม) โดยการเลือกแพ็คเกจบริการโฮสติงของ Webflow เพิ่ม บริการเสริมนี้เริ่มต้นที่เดือนละ $12* จำกัดจำนวนผู้เข้าชม 25,000 คน ถึงตัวเลือกสำหรับธุรกิจ ราคาเดือนละ $36* โดยมีฟีเจอร์เพิ่ม และจำนวนผู้ชมจำกัดจำนวน 1 ล้านคน (*ชำระเงินยอดรวมรายปี)
นอกจากนี้ ยังมีโซลูชันเพิ่มเติม ข้อได้เปรียบของเว็บโฮสติงของ Webflow คือ คุณเห็นความแตกต่างในประสิทธิภาพของเว็บไซต์ และระบบการทำงานของเว็บมาสเตอร์ได้:
- เพราะพื้นฐานของการเผยแพร่นี้ ใช้ระบบของผู้ให้บริการคลาวด์รายใหญ่ที่สุดของโลก (Amazon Cloudfront และ Fastly) คุณสามารถขยายได้เมื่อมีความต้องการเข้าใช้งานเพิ่มขึ้น ทำให้การซื้อบริการเซิร์ฟเวอร์เพิ่มไม่มีความจำเป็นอีกต่อไป
- บริการระบบการส่งข้อมูลในตัว (Built-in content delivery network หรือ CDN) คุณได้รับบริการนี้ โดยไม่มีค่าใช้จ่ายเพิ่มเติม ทำให้คุณมั่นใจได้ว่า เว็บไซต์ของคุณให้บริการจากระบบที่อยู่ใกล้กับลูกค้าของคุณ ไม่ว่าพวกเขาจะอยู่ส่วนไหนของโลก
- ระบบโครงสร้างการเผยแพร่พื้นฐานขั้นสูงนี้หมายความว่า เว็บไซต์ของคุณใช้งานได้ตลอดเวลา 100% แม้จะมีการเข้าใช้งานสูงกว่าปกติ หรือแม้กระทั่งเมื่อมีการแฮ็กระบบเกิดขึ้น
- การรับรองความปลอดภัย SSL (secure sockets layer หรือ การเข้ารหัสความปลอดภัย) คุณได้รับบริการนี้ โดยไม่มีค่าใช่จ่ายเพิ่ม ทำให้เว็บไซต์ของคุณ มีมาตรฐานความปลอดภัยทันทีที่แกะกล่อง – ไม่ต้องตั้งค่า ไม่ต้องต่ออายุ
เมื่อพิจารณาองค์ประกอบข้างต้นแล้ว บริการโอสติงของ Webflow คือบริการที่ขยายได้ ใช้งานได้ทันที ราคาระดับเดียวกับระบบการจัดการด้วยตนเองที่ดีที่สุดอย่าง Digital Ocean และเครื่องมือสร้างเว็บไซต์ที่มีทั่วไปในท้องตลาด ความคุ้มค่านี้เพิ่มมูลค่าให้กับศักยภาพที่มีอยู่แล้วของระบบออนไลน์นี้ เป็นบริการครอบคลุมสำหรับผู้สร้างเว็บไซต์ และช่วยคุณประหยัดได้หลายร้อยเหรียญต่อปีเพราะไม่ต้องชำระค่าบริการเพิ่มสำหรับ CDN, SSL และบริการเสริมอื่นๆ ซึ่งโดยปกติแล้วคุณต้องซื้อบริการด้วย
บริการร้านค้าออนไลน์ของ Webflow
บริการเพิ่มเติมล่าสุด (และรอคอยกันมากที่สุด) ของ Webflow คือเวอร์ชันสำหรับร้านค้าออนไลน์ ซึ่งเพิ่มศักยภาพสำหรับการซื้อขายสินค้าออนไลน์ โดยการเพิ่มกล่องเครื่องมือนี้
เครื่องมือเสนอเป็น แพ็คเกจราคา ชุดใหม่ เสนอบริการที่จำเป็นทั้งหมดสำหรับโครงการขายสินค้าออนไลน์ ทั้งผลิตภัณฑ์เพื่อการบริหารคลังสินค้า ตะกร้า การชำระเงิน และกระบวนการสุดท้ายอื่นๆ รวมถึงการควบคุมทั้งหมดเกี่ยวกับอีเมลของลูกค้า และระบบการชำระเงินแบบจัดการเอง
คุณค่าหลักของ Webflow eCommerce ที่บริษัทส่งมอบให้กับลูกค้า คือ การที่คุณสามารถตั้งค่ารายละเอียดได้เองทั้งหมด ตั้งแต่ตารางรายการสินค้า และรายละเอียดบนหน้าการชำระเงิน ไปจนถึงหน้าตาของการแจ้งการตอบรับการซื้อขาย
บริการนี้แตกต่างมาก หากเปรียบเทียบการสร้างเว็บไซต์ร้านค้าออนไลน์ด้วยโปรแกรมอื่น เช่น Shopify, Wix หรือแม้กระทั่งชุดโปรแกรมคู่ WooCommerce + WordPress เพราะผู้ใช้งานไม่จำเป็นต้องพยายามเขียนรหัส (หรือมีทักษะการเขียนโปรแกรม) ในการควบคุมเนื้อหาที่ละเอียดมาก
ฟีเจอร์อื่นที่เรารอคอยคือ ศักยภาพในการแจกคูปอง/รหัสส่วนลด รวมทั้งการสมัครสมาชิก และผลิตภัณฑ์ดิจิตัลที่ดาวน์โหลดได้
ในระยะยาว ทีมงานเว็บโฟลมีแผนที่จะเพิ่มบริการขั้นสูงในแพ็คเกจการขายสินค้าออนไลน์ ทั้งการติดตามการซื้อขายที่ไม่สำเร็จในระบบ การรับชำระเงินได้ด้วยเงินหลายสกุล การบูรณาการกับ Amazon และการจัดการบัญชีลูกค้า
อย่างคุณทราบแล้ว บริการที่มีตอนนี้ แม้จะไม่ได้อยู่ในช่วงทดลองแล้ว ระบบยังคงเป็นงานที่ยังพัฒนาต่อเนื่อง – เพราะฉะนั้น ถ้าคุณกำลังหาระบบร้านค้าออนไลน์ที่ซับซ้อน Webflow eCommerce ยังค่อนข้างพื้นฐานเกินไป สำหรับผู้ที่ต้องการใช้งานระบบขั้นสูง
แต่หากฟีเจอร์ที่อยู่ในแผนงานเปิดให้บริการทั้งหมดแล้ว Webflow eCommerce จะเป็นคู่แข่งสำคัญของผู้ให้บริการรายใหญ่ด้านนี้อย่าง Shopify และ Instacart ซึ่งจะมาครบสูตรพร้อมกับ Webflow builder, ระบบจัดการเนื้อหา CMS และบริการโฮสติง ซึ่งสนับสนุนระบบทั้งหมดอยู่เบื้องหลัง
Webflow ราคาแพ็คเกจของเว็บโฟล
ในส่วนแพ็จเกจที่มีค่าใช้จ่าย เว็บโฟลมี 2 ระบบ คือ ระบบแรกสำหรับบัญชีของคุณโดยรวม และอีกระบบสำหรับแต่ละโครงการ (เว็บไซต์ที่คุณสร้างขึ้นนั่นเอง)
เมื่อคุณเริ่มทำงานด้วย Webflow ระบบของเว็บไซต์คงมีความสำคัญมากกว่า เราจึงเริ่มที่ ค่าใช้จ่ายระดับโครงการ นั่นคือ คลาวด์โฮสติงสำหรับเว็บไซต์แต่ละแห่งของคุณนั่นเอง
ประการแรก เรามีตัวเลือกแบบ ฟรีตลอดกาล ซึ่งให้คุณได้ใช้บริการทั้งหมดของ Webflow และเผยแพร่บนโดเมนย่อย name.webflow.com หากคุณต้องการใช้โดเมนปกติ (ซึ่งคุณคงอยากใช้แบบนั้นในที่สุด) มีให้เลือกหลายราคา:
แพ็คเกจพื้นฐาน (Basic plan) ค่าบริการเดือนละ $12 (เรียกเก็บค่าบริการล่วงหน้าปีละครั้ง) ปลดล็อคบริการ SSL และ CDN โดยอัตโนมัติ รวมทั้งการตั้งชื่อโดเมนเฉพาะ สร้างง่าย และใช้งานง่ายยิ่งกว่า ส่วนแพ็คเกจ CMS ค่าบริการเดือนละ $16 (เรียกเก็บค่าบริการล่วงหน้าปีละครั้ง) เมื่อรับบริการ คุณเผยแพร่เว็บไซต์ได้ ไม่จำกัดเพียงแค่หน้าหลักเท่านั้น แต่จะสามารถเสนอเนื้อหาเพิ่มเติมได้ (บล็อคโพสต์ โครงการ ฯลฯ) แพ็คเกจสำหรับธุรกิจ ค่าบริการเดือนละ $36 ชำระรายปี คือเวอร์ชันที่ขยายจากแพ็กเกจราคาต่ำกว่า เหมาะสำหรับเว็บไซต์ซึ่งขนาดใหญ่ขึ้นและมีการเข้าใช้บริการจำนวนมาก
นอกจากนั้นยังมี แพ็คเกจบัญชี ซึ่งจำกัดโครงการและจำนวนค่าการทำงานอย่างอื่น: สำหรับบัญชีใช้งานฟรี คุณใช้งานได้ 2 เว็บไซต์ และใช้ทดลองได้ฟรี แพ็จเกจเล็ก (Lite Plan) (ค่าบริการเดือนละ $16 ชำระรายปี) ใช้งานได้ 10 โครงการ พร้อมเครื่องมือการเซฟโปรแกรมได้ คุณจึงสามารถนำโปรแกรมที่เขียนขึ้นอัตโนมัติในเว็บโฟลไปใช้ในแพลตฟอร์มอื่นตามต้องการได้ แพ็คเกจโปร (Pro Plan) ค่าบริการเดือนละ $35 ชำระรายปี) เพิ่มตัวเลือกสำหรับสินค้าป้ายขาว (white labelling) และรหัสผ่านสำหรับเว็บไซต์ – เหมาะสำหรับผู้ทำโครงการสร้างเว็บไซต์เต็มรูปแบบให้กับลูกค้าอื่น
เพื่อช่วยคุณทำความเข้าใจ เราได้สร้างแผนภูมิอธิบายแพ็จเกจของเว็บโฟลให้เห็นภาพและเข้าใจง่ายขึ้น:

เมื่อคุณไปที่ หน้าเว็บค่าบริการของเว็บโฟล (Webflow’s pricing) มันอาจจะดูค่อนข้างสับสน เพราะการจัดกลุ่มแพ็คเกจขึ้นอยู่กับว่า คุณต้องการใช้งานอะไรบ้าง กี่เว็บไซต์ หรือคุณเป็นส่วนหนึ่งของทีมงาน หรือตัวเลือกแบบ “ฉันต้องการแค่เว็บไซต์เดียว” ซึ่งเสนอตัวเลือกบริการโฮสติงเท่านั้น (เช่น แผนงานสำหรับแต่ละโครงการ ซึ่งเราได้กล่าวถึงไปแล้ว) ขณะที่แพ็คเกจอื่นอีกสองแบบ เสนอแบบใช้งานน้อยในราคาเพียงเดือนละ $16 และแบบโปร/ทีมในราคาเดือนละ $35 และยังมีแพ็คเกจอื่น จัดให้สำหรับกลุ่มที่ทีมงานจำนวนมาก ในกรณีนี้ยังคงเป็นแพ็คเกจเพียง 2 ชั้นตามที่กล่าวถึงข้างต้น ไม่รวมแบบฟรีหรือแบบจัดตามความต้องการ (custom version)
แพ็คเกจบัญชีสามารถรวมกับบริการโฮสติงได้ รวมทั้งแบบฟรี เช่น คุณสามารถรับบริการบัญชีฟรี และจ่ายแค่ค่าบริการในการเผยแพร่บางโครงการภายใต้ชื่อโดเมนของคุณเอง – หรือชำระค่าบริการบัญชี และใช้บริการฟรีโฮสติงเพื่อทดลองโครงการก่อน
คุณสามารถเลือกจ่ายค่าบริการเดือนละครั้งหรือปีละครั้งสำหรับทุกแพ็คเกจ โดยหากคุณชำระปีละครั้ง คุณจะได้รับส่วนลด 20% ช่วยคุณประหยัดในระยะยาว โดยเฉพาะสำหรับค่าบริการขั้นสูง
ตัวเลือกสำหรับทีมงาน (Collaboration Options)
เราได้กล่าวถึง แพ็คเกจสำหรับทีมงานเล็กน้อยก่อนหน้านี้ในส่วนของราคาค่าบริการ เนื่องจากส่วนนี้เป็นกลุ่มเป้าหมายของเว็บโฟล เราจึงจะอธิบายในรายละเอียดด้วย
หากคุณทำงานกับเพื่อนร่วมงานอื่นมากกว่า 1 คนในการสร้างเว็บไซต์หนึ่ง คุณควรลองพิจารณาแพ็คเกจสำหรับทีมงานของเว็บโฟล แพ็คเกจนี้ก็เหมือนกับแบบโปรนั่นแหละ แต่เพิ่มความสามารถในการทำงานร่วมกัน และมีค่าบริการเพิ่มเป็นเดือนละ $35 ต่อคน ต่อเดือน (ชำระรายปี)
ขณะที่ระบบการทำงานแบบเห็นภาพ ยังไม่มีบริการทำงานร่วมกันตามเวลาจริง โครงการเว็บโฟลของคุณทุกส่วน สามารถใช้งานและแก้ไขโดยทีมงานคนใดคนหนึ่งเมื่อไหร่ก็ได้ บริการนี้มีประโยชน์มากสำหรับทีมงานที่ทำหน้าที่แตกต่างกัน เช่น คนหนึ่งทำหน้าที่ออกแบบ และอีกคนหนึ่งเขียนเนื้อหา
นอกจากการเข้าใช้งานและใช้ทรัพยากรร่วมกันแล้ว ทีมงานในระบบเว็บโฟลยังสามารถสร้างแผนผังทีมงาน โดยสรุปหน้าที่รวมกันไว้ในแผนผังแบบและระบบเดียวกันได้ ทีมงานขนาดใหญ่สามารถติดต่อเว็บโฟล เพื่อขอรับบริการแพ็คเกจองค์กร (Enterprise Plan) ได้ด้วย รวมทั้งมีส่วนลดด้วย หากมีการขอบริการโฮสติงเพิ่ม
กล่าวโดยรวม เนื้อหาที่เรานำเสนอนั้นชี้ให้เห็นว่า เว็บโฟลได้คำนึงอย่างดีถึงความต้องการของแต่ละคน ไม่เพียงแต่ลูกค้า/ผู้รับงานอิสระเท่านั้น แต่คำนึงถึงกลุ่มอื่นด้วย เช่น ทีมขนาดเล็ก/ขนาดกลาง หรือบริษัทตัวแทน – เปรียบเสมือนผลเชอร์รีแต่งเค้กที่มีหน้าตาและรสชาติดีอยู่แล้ว
ข้อดีและข้อด้อยของ Webflow
เพื่อสรุปอีกครั้ง เราลองมาเขียนรายการข้อดีและข้อที่ยังไม่ค่อยเด่นนักที่เว็บโฟลนำเสนอ เมื่อเทียบกับบริการเครื่องมือสร้างเว็บไซต์ที่คล้ายกัน และระบบการจัดการเนื้อหาที่เป็นที่นิยมทั้งหลาย
- เครื่องมืออกแบบเว็บไซต์ระดับมืออาชีพ พร้อมระบบการใช้งานบนมือถือ ซึ่งสามารถเขียนรหัสโปรแกรมสิ่งที่คุณสร้างขึ้นได้อย่างเรียบร้อย และเซฟเพื่อนำไปใช้งานต่อได้
- ออกแบบของคุณเอง โดยการแก้ไขแม่แบบ (Template) แบบฟรีและแบบพรีเมียมที่มีให้คุณเลือกมากมาย โดยทำงานบนโครงร่าง (Wireframe) หรือเริ่มจากหน้าจอเปล่า
- ระบบการจัดการ CSS และ JS ขั้นสูง ช่วยให้คุณควบคุมได้โดยละเอียดอย่างเต็มที่ทั้งรูปแบบและแอนนิเมชัน นอกจากนี้ยังระบบให้คุณจัดการทั้งเว็บไซต์อย่างง่ายได้ด้วย
- เร็วและง่าย เพียงสองคลิก คุณก็เผยแพร่เว็บไซต์ของคุณออนไลน์ได้เลยบนระบบทดลอง และ/หรือใช้โดเมนของคุณเองจาก Webflow Designer ได้เลย
- มีระบบ CMS แบบบูรณาการ ซึ่งสามารถสร้างเนื้อหาเฉพาะได้อย่างยืดหยุ่น ทั้งเนื้อหาแบบนิ่ง (static) หรือปรับเปลี่ยนเสมอ (dynamic) ไม่ว่าจะเป็นหน้าเว็บไซต์ บล็อคโพสต์ โครงการ รีวิว ทีมงาน ฯลฯ
- ระบบโฮสติงขั้นสูง ให้บริการโดยบริษัทชื่อดังอย่าง Amazon Cloudfront คุณจึงมั่นใจได้ว่า ความเร็วในการเข้าใช้งานเว็บของคุณสูงสุด และระยะเวลาที่ใช้งานไม่ได้น้อยมากสำหรับผู้เยี่ยมชมของคุณ
- บริการบูรณาการผ่านระบบส่งข้อมูลผ่านเครือข่ายขนาดใหญ่ (CDN) โดยคุณไม่ต้องเสียค่าใช้จ่ายเพิ่มเติม ทำให้คุณมั่นใจทั้งเรื่องความเร็วและความปลอดภัยสำหรับเว็บไซต์ของคุณ เพราะเนื้อหานำเสนอตามภูมิศาสตร์ที่เหมาะสม และได้ประโยชน์จากความปลอดภัยอีกชั้นจากระบบความปลอดภัยของ CDN
- มีบริการ SSL certificate พร้อมทันทีเมื่อแกะกล่อง โดยไม่มีค่าใช้จ่ายเพิ่มเติม (ปกติค่าบริการส่วนนี้ คือ $50-$100 ต่อปี) ตามมาตรฐานความปลอดภัยของเว็บไซต์ในปัจจุบัน
- คนที่ไม่เคยสร้างเว็บไซต์มาก่อน ต้องเรียนรู้ค่อนข้างเยอะ
- ศักยภาพด้านการสร้างเว็บหลายภาษาได้ทันทีมีข้อจำกัด (แต่ปัญหานี้แก้ได้ง่าย โดยใช้โปรแกรมเสริม เช่นWeglot)
- ระบบโครงสร้างราคาค่อนข้างสับสน โดยแบ่งเป็นระดับบัญชีการใช้งานและระดับเว็บไซต์ – ต้องใช้เวลาในการทำความเข้าใจ
- ระบบการสร้างเว็บไซต์ยังใช้งานกับ Firefox และ Edge ได้ไม่ 100% อันนี้ขอตำหนิ Webflow จริงๆนะ เพราะส่วนนั้นคือเกือบ 1 ใน 4 ของเว็บบราวเซอร์ที่มีการติดตั้งใช้งานทั้งหมด… ทำงานให้เต็มที่หน่อยสิ!
- เพราะชุดโปรแกรมร้านค้าออนไลน์ของ Webflow ยังมีการพัฒนาอย่างต่อเนื่อง บริการสำหรับร้านค้าออนไลน์หลายอย่างยังต้องปรับปรุง และขัดเกลาให้ดีขึ้น จึงจะเป็นบริการที่โดดเด่นได้
ข้อมูลเยอะจริง! ละเราควรนึกถึงอะไรก่อนดี? หรือจะถามว่า –
ฉันควรจะใช้ Webflow ไหมนะ?
หลังจากวิเคราะห์หลายฟีเจอร์แล้ว เราน่าจะสรุปได้ว่า Webflow พัฒนามาเพื่อเป็นเครื่องมือแบบบูรณาการขึ้นสูงสำหรับผู้สร้างเว็บไซต์ที่ต้องการทั้งความยืดหยุ่นและประสิทธิภาพ มีศักษภาพรวมกันทั้ง Designer, Editor/CMS โฮสติง และ (ตอนนี้มีแล้ว) การสร้างร้านค้าออนไลน์ บริการได้ดีในระดับเดียวกับ โปรแกรมและบริการสร้างเว็บไซต์ที่ดีที่สุด แต่มีค่าบริการล่วงหน้าน้อยกว่ามาก และใช้เวลาติดตั้งไม่นาน
ในท้องตลาดที่เต็มไปด้วยเครื่องมือสร้างเว็บไซต์ง่ายๆ และระบบจัดการข้อมูล CMS ที่ค่อนข้างจุกจิกจำนวนมาก Webflow เว็บโฟลเป็นระบบการทำงานลูกผสมที่เหมาะมาก สำหรับนักออกแบบเว็บไซต์ ที่พร้อมจะใช้เวลาหน่อยในการสร้างความคุ้นเคยกับเครื่องมือประสิทธิภาพสูง เพื่อให้มีทั้งศักยภาพและบริการอัตโนมัติที่เหมาะสม
คุณมีความเห็นอย่างไรบ้าง?
ขอบคุณที่อ่านบทวิเคราะห์ Webflow ของเรา! เราหวังว่า รีวิวนี้จะมีประโยชน์สำหรับคุณ หากคุณมีความเห็นเพิ่มเติม หรือมีความเห็นแตกต่างอย่างไร คุยกับเราต่อได้ที่ ช่องรับฟังความเห็นด้านล่าง:
