Здавым смыслом — по мифам о сайтах!
Шаг 1: Зарегистрируй домен и хостинг
Шаг 2: Установи движок для сайта
Шаг 3: Настрой Вордпресс
Шаг 4: Добавь тему и плагины
Полезные советы (Необязательное)
Закругляемся / Вопросы-ответы
Если ты сейчас смотришь на эти буквы, у тебя скорее всего возникла необходимость создать сайт. Во-первых – мои поздравления! Это означает, что ты делаешь что-то, о чем стоит знать миру. И под «миром» я конечно имею в виду полмира, потому что у остальных полмира пока еще нет интернет-подключения (лишний раз повод порадоваться, что у тебя – есть!).
Так или иначе, в данном пошаговом руководстве я расскажу обо всем, что нужно для создания сайта с нуля. Простым и понятным языком. Без знания кода естественно — я ж не садист какой. Иными словами – меньше чем через 30 минут у тебя будет свой собственный новенький сайт, готовый к употреблению. Я уже упоминал, что в процессе мы сэкономим почти 3000 руб? Так вот, да. В общем, что-то вроде этого:

Знаю, тебе не терпится приступить – и все-таки я советую вначале пройтись по нескольким важным моментам (это займет не более 5 минут, честное слово). Если совсем невмоготу и хочется НАЧАТЬ ПРЯМО СЕЙЧАС, просто проедь два раздела вниз или нажми сюда, чтобы промотать страницу к первому шагу руководства.
Несколько важных моментов
Во-первых, давай сразу уточним: это руководство полностью бесплатно и доступно для всех, но оно НЕ о том, как сделать бесплатный сайт. Да, технически это возможно, однако в таком случае тебе придется либо использовать бесплатный хостинг (если тебе нужен бесперебойно работающий сайт, это не для тебя), либо бесплатную версию строителя сайтов вроде Weebly (которая будет развешивать рекламу по твоему сайту).
Еще одна и пожалуй главная причина в том, что любое доменное имя (то есть адрес сайта) стоит денег – а использование чьего-то поддомена, такого как moisayt.weebly.com, не очень мотивирует посетителей воспринимать сайт всерьез. Резюмируя: немного потратиться все равно придется, если хочешь, чтобы твое творение выглядело профессионально и вызывало уважение. Фокусируясь только на самом важном и используя промо-коды, в данном гиде мы постараемся сократить эту сумму до абсолютного минимума.
Во-вторых, если у тебя вдруг появился вопрос «а вы, собственно, чьих будете, чтобы рассказывать мне как жить?», ниже краткий ответ вперемежку с плохо скрытым хвастовством: меня зовут Андрей Шехирев, являюсь основателем Веб-академии Satori, то есть данного портала. Создаю сайты с 2007 года, как для собственных проектов, так и для чужих. Кроме того, имею статус Elite Author (чесслово, их там так называют) на платформе ThemeForest – самом большом международном рынке «запчастей» для сайтов. Только через ThemeForest мои разработки уже помогли более чем 2000 людям и организациям создать более функциональные и профессиональные вебсайты (и нет, здесь я не собираюсь их рекламировать).
За последние десять лет мне довелось испробовать массу способов создания сайтов и протестировать массу смежных услуг вроде хостингов, сайтостроителей, систем управления содержимым и тд и тп. Руководство, которое ты сейчас читаешь – обобщение всех накопленных мною знаний.
Фух, с этим разобрались. В-третьих и в-последних, еще одна вещь, о которой считаю порядочным сказать сразу и открыто: некоторые ссылки на внешние ресурсы в данной статье являются партнерскими. Это подразумевает, что я получаю вознаграждение за сделанные через них покупки – в первую очередь это относится к хостингу.
Хорошие новости в том, что такая ссылка не влияет на то, сколько ты платишь за расположенную по ней услугу: моя комиссия платится из маркетинг-бюджета компании, которая предоставляет услугу – то есть вместо размещения бестолковых баннеров они направляют средства на поощрение валидных и продуманных рекомендаций (а рекомендую я только самые стОящие компании, репутация мне важнее лишней пары процентов).
Так что если найдешь этот гид полезным и воспользуешься упомянутыми в нем продуктами, я буду только рад – а заплатит за всё это большая международная корпорация, муахахах!
Гхм, окей. Назад к насущному. Напоследок перед тем, как приступить, очень рекомендую по-быстрому рассмотреть несколько самых распространенных заблуждений, связанных с процессом создания собственного сайта – так ты лучше будешь знать, чего ожидать от данного руководства.
Ударим здавым смыслом по мифам о сайтостроений!
Миф номер раз: для создания сайта нужно уметь писать код. Конечно нужно. ЕСЛИ НА ДВОРЕ 1994! А серьезнее – технические решения проделали немалый путь со всемен юности Интернета, и большинство вещей давно автоматизировано. В том числе написание кода, да. Тебе нужно только выбрать самые подходящие инструменты и знать о нескольких важных вещах (в чем, собственно, и есть суть данного руководства).
Миф номер два: создание собственного сайта обойдется тебе в кучу денег. Обойдется, еще как – в случае если решишь делегировать работу стороннему агентству (которое всё равно пройдет примерно по тем же шагам, что описаны здесь, только выпишет тебе толстый счет под конец).
Миф номер три: на создание сайта нужно потратить вагон и тележку времени. Ну, кстати, иногда и приходится – особенно если начинаешь с нуля. Тем не менее, если подходить к вопросу с умом и фокусироваться только на самом важном, можно сваять собственный сайт менее чем за полчаса. Так что давай приступим, наконец!
Шаг 1 из 4: Зарегистрируй домен и хостинг
Первое, что тебе обязательно понадобится, это «место жительства» для твоего нового сайта. Такое место называется веб-хостинг – по сути это специальный, постоянно включенный компьютер, который хранит твой сайт у себя в памяти и показывает его каждому желающему в любое время суток.
Для того, чтобы зайти на твой сайт, эти «желающие» будут набирать уникальный адрес, например moysayt.ru. Это называется доменным именем или просто доменом. К счастью, хостинг и домен можно зарегистрировать в один заход, ибо в наше время многие компании-провайдеры предлагают их в одном пакете.
Подобных компаний – навалом, но с небольшими обычно мало смысла работать: когда речь идет о стабильной, бесперебойной работе твоего сайта, разумнее сразу полагаться на крупные и проверенные временем имена. Переезжать на новый хостинг после того, как твой текущий закроется – та еще волокита.
Из всех хостингов, с которыми мне довелось работать за последние годы, наиболее положительное впечатление оставил Reg.ru (в настоящий момент сам пользуюсь их услугами для онлайн-проектов с многотысячной ежедневной аудиторией). Этот провайдер присутствует на рынке более 12 лет; на данный момент является одновременно и крупнейшим хостингом, и крупнейшим регистратором доменных имен в России+СНГ.
Приобретая эти услуги у Reg.ru, можно пойти друмя разными путями: начать с регистрации домена и добавить хостинг со скидкой, либо начать с оформления хостинга и получить в подарок домен. Так вот самое интересное в том, что по итогам получившиеся корзины с абсолютно одинаковыми заказами будут иметь разные цены! Скорее всего это результат разнообразных одновременно действующих систем скидок и подарков в Reg.ru. Сумма выходит небольшая (я подсчитал), но, как говорит свинка Дося, если нет разницы — зачем платить больше?
Здесь я подробно опишу только тот путь, который обеспечивает наиболее низкую сумму, естественно. Как бонус в конце процесса мы в добавок используем промо-код для получения еще большей скидки. Поехали!
Заходим на страницу поиска доменов Reg.ru (для удобства сделал здоровенную кнопку), воттакую:
Перейти на Reg.ru и сэкономить 33% ›
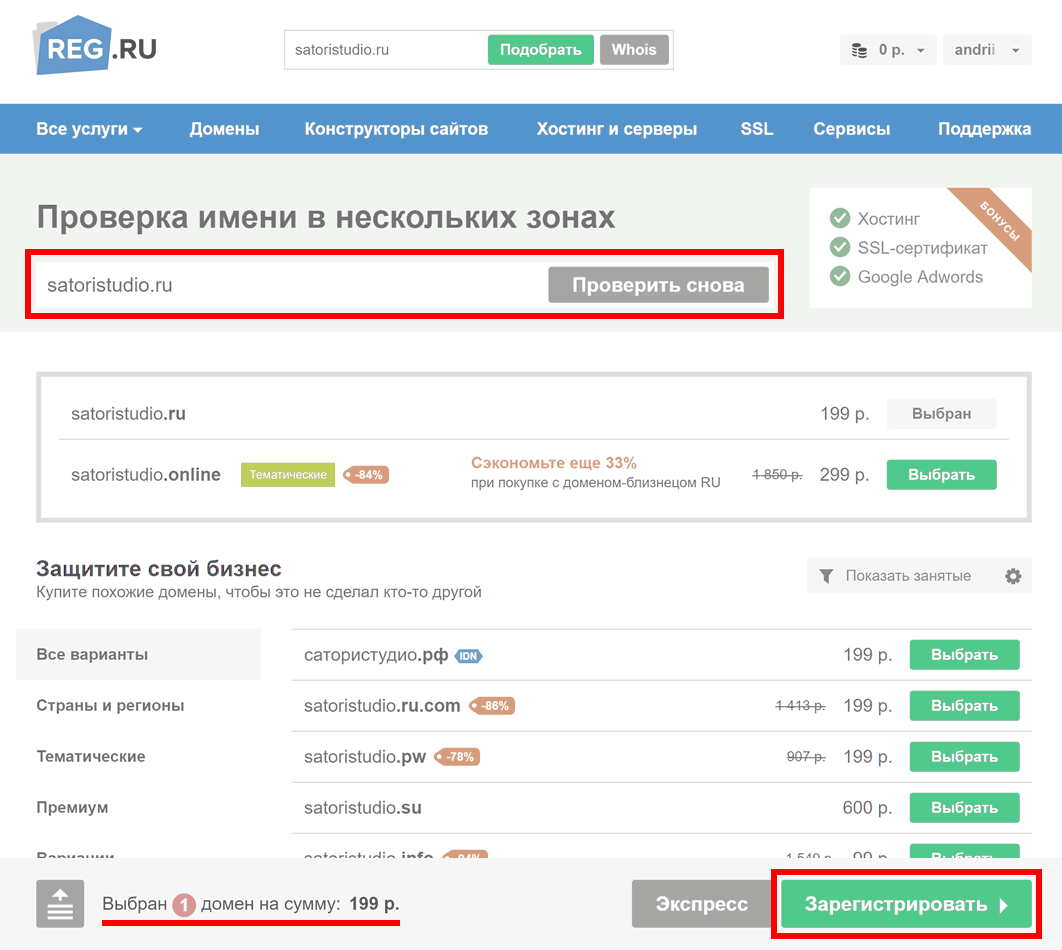
Там всё просто: вводишь искомое слово (латиницей для всех расширений кроме .рф) и смотришь, свободно ли имя. Наиболее презентабельно будет выглядить расширение страны (.ru если ты делаешь сайт для России, .kz если для Казахстана и тд) – однако, как можешь убедиться, незанятых имен там меньше, чем в новых доменных зонах, таких как .su, .online или .ru.com. Так что выбор за тобой – главное, чтобы название было несложным в написании и легко прочитывалось.
Учитывай — если вписывать имя вместе с расширением, например «satoristudio.ru», и оно окажется незанятым, система автоматически добавит его в корзину – кнопка в конце строки с этим доменом станет серой и поменяется на «выбран». Если захочешь убрать его из корзины, нажми на эту кнопку один раз. Вот как все это выглядит:

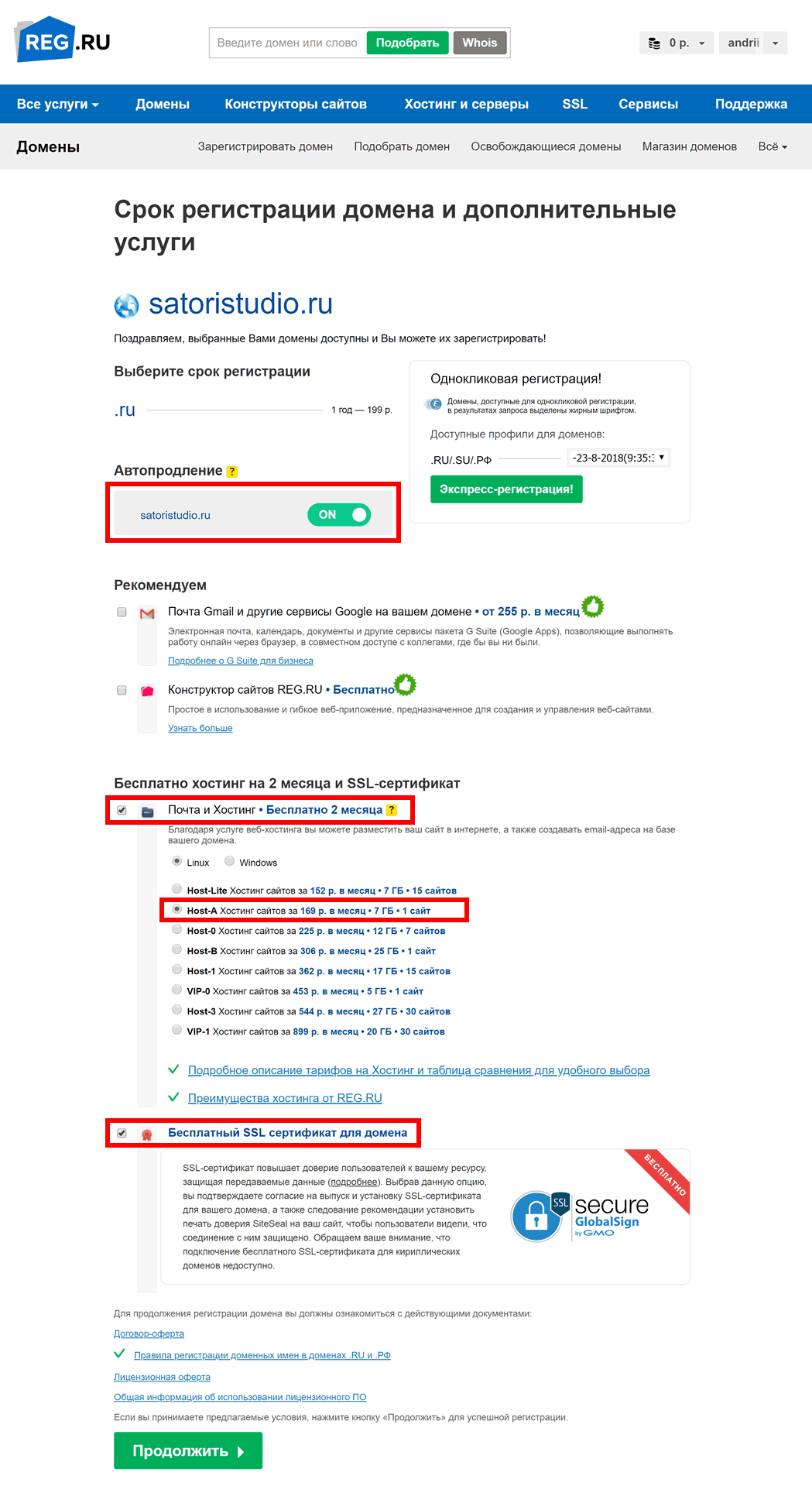
Когда домен мечты найден, жмем на большую зеленую кнопку «Зарегистрировать» в правом нижнем углу – и мы попадаем на страницу настройки домена. Здесь оставь включенным автопродление (если не продлить домен вовремя, его сможет выкупить любой желающий, и твой сайт исчезнет с лица интернета) и поставь обе галки в разделе «Бесплатно хостинг на 2 месяца и SSL-сертификат» — первая даст тебе скидку на хостинг и бесплатную почту (тоже пригодится в будущем), а вторая – бесплатный SSL-сертификат.
Отметив галку «Почта и хостинг», ты увидишь список тарифных планов с довольно рандомными названиями, отсортированных по цене. Самый первый план (Host-Lite) не рекомендую, ибо он совсем уж слаб и не поддерживает даже самые популярные системы управления сайтами, такие как WordPress – а вот Host-A для наших текущих нужд вполне подойдет. Если твой сайт разрастётся в будущем, ты сможешь легко перейти на более навороченный план в любой момент.
Что касается SSL, то это особенно важно в настоящее время, потому что все интернет-броузеры уже начали или скоро начнут показывать значок «небезопасно» в адресной строке напротив любого сайта без сертификата SSL, то есть без защиты передачи данных. Сайт с действующим SSL, наоборот, получает успокаивающий зеленый замо́к с надписью «безопасно», что дает ему как минимум +900 к доверию пользователей и +200 к репутации среди поисковых систем.
В сумме вот как должна выглядеть страница настроек домена и дополнительных опций после всех упомянутых манипуляций:

Здесь всё, жмём «Продолжить» и едем дальше! А дальше увидишь форму информации об администраторе домена – да, это нудно, но её нужно заполнить актуальными данными, потому что это позволит закрепить домен за тобой (пока ты за него платишь, конечно). Так что закатываем рукава, заполняем форму и жмём большую зеленую кнопку.
Небольшой лайфхак – в самом низу форму будет галочка «сохранить профиль», убедись, что она активна, и введи в соотв. поле название профиля (например свое имя) – это сэкономит тебе время уже через несколько минут.
На следующей странице просто кликаем на «Продолжить», менять здесь что-либо актуально только в том случае, если ты планируешь использовать другой (мы не планируем).
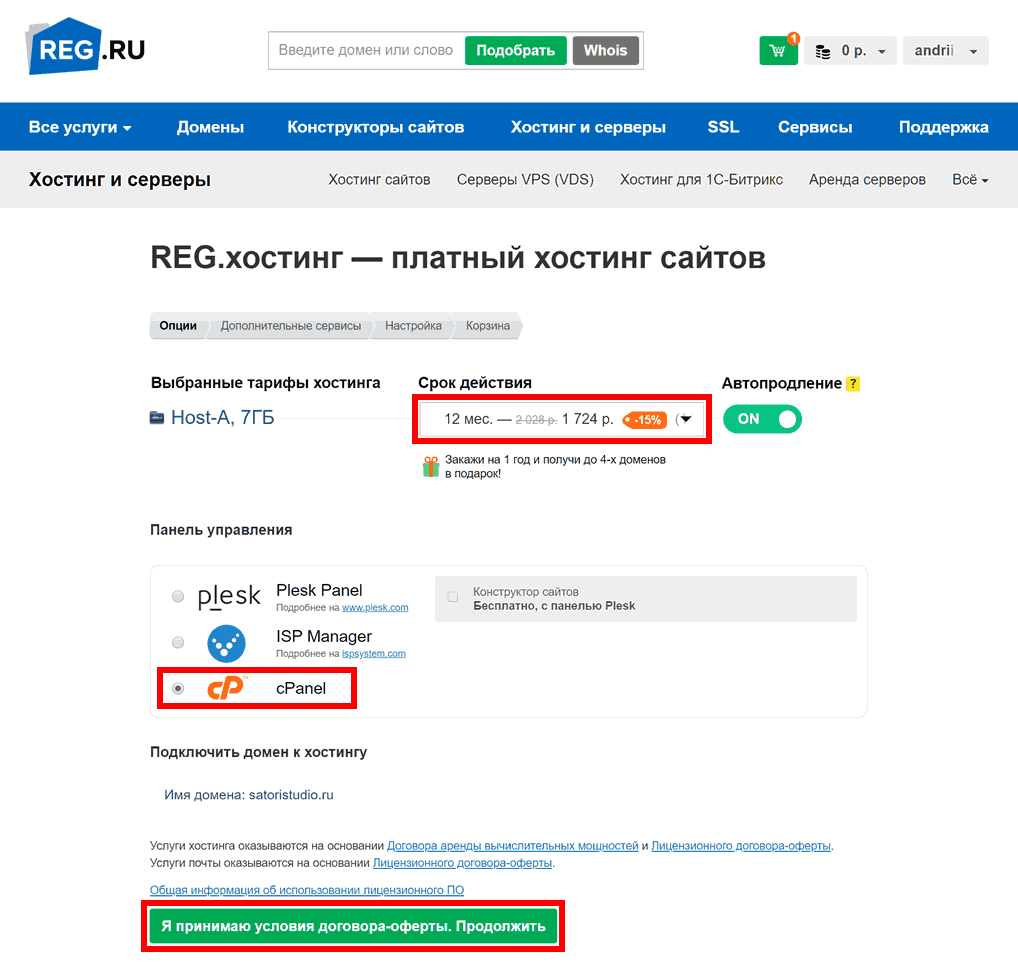
Следующая страница будет поважнее: здесь нам нужно выбрать изначальный срок действия хостинга и панель управления. Для наших целей лучше всего подойдет 12 месяцев, потому что а) года обычно достаточно, чтобы понять, нужен ли сайт и что с ним делать дальше, и б) продлевать потом удобно будет такими же интервалами, т.е. раз в год.

Что касается панели управления, особо большой разницы между ними, в принципе, нет (если вдруг интересно подробнее, можно почитать на английском скажем здесь, но выбору это сильно не поможет). Так что возьму на себя инициативу и предложу выбрать cPanel – во-первых, она всё-таки самая популярная в мире, с большим отрывом; во-вторых, сам ей пользуюсь почти для всех сайтов, которые создаю.
Выбрав нужные опции, нажимаем на зелёную кнопку «Я принимаю условия ля ля ля» и попадаем на ещё одну страницу с дополнительными функциями (обещаю, они скоро закончатся!), где снова отметим, что хотим бесплатный SSL-сертификат для нашего домена – если честно, не знаю зачем они спрашивают про это ещё раз, но галку поставить всё же нужно. Остальные вещи на этой странице нам сейчас не нужны, так что жмём на «Продолжить».
..и попадаем на еще одну страницу с формой личной информации под названием «Настройка новой услуги». Вот где пригодится наш сохранённый ранее профиль — если покупаешь домен от своего имени, выбери профиль в правом верхнем углу, и все поля заполнятся автоматически. Жмём, как обычно, на большую зелёную кнопку, и попадаем (наконец-то) на страницу корзины покупок.
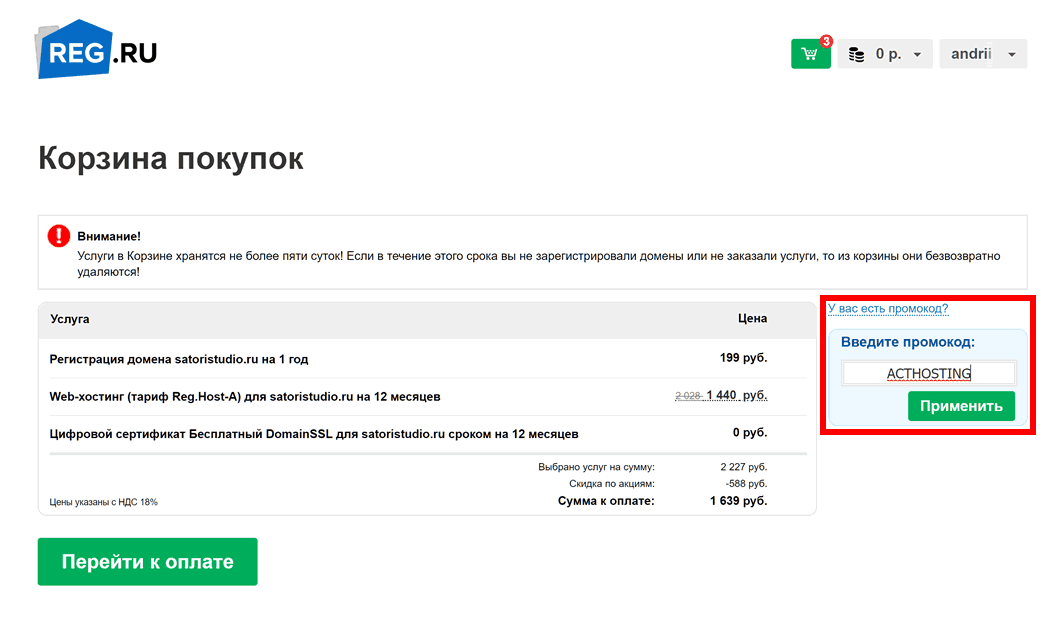
Йес! Мы на финишной прямой. Как видишь, мы уже сэкономили 588 руб на хостинге за счет покупки одновременно с доменом, а также бесплатно получили SSL-сертификат (который, между прочим, отдельно стоит 2242 руб в год).

Но зачем останавливаться на достигнутом? Видишь справа маленькую синюю надпись «У вас есть промокод?» — как говорят в Одессе, я вас умоляю, конечно их у нас есть! Радостно жмём на надпись, видим новое окно с пустым полем, куда смело вводим следующий код и нажимаем «Применить»:
Бум! Еще минус 144 рубля. Мелочь, а приятно. Вот ТЕПЕРЬ можно нажимать на «Перейти к оплате» и со спокойным сердцем оформлять покупку. Уверен, с этим ты разберёшься и без меня.
Давайте подсчитаем: мы только что сэкономили 588 + 2242 + 144 = 2974 руб (а это, между прочим, 67% от полной цены) и получили у топового провайдера всё необходимое для проживания нового сайта. Скоро тебе на почту еще придет бесплатный ваучер на 3000 руб для рекламы в Google AdWords – дополнительная плюшка, её в калькуляциях учитывать не буду. А знаешь что ещё? Все остальные шаги данного руководства не будут стоить тебе ни копейки.
Да, кстати, мы закончили с первым шагом, пожалуй самым непростым – так что подходящее время потянуться, размяться и взять чаю. Я подожду здесь.
..
..
Разминка окончена? Тогда приступаем ко второй части нашего руководства:
Шаг 2 из 4: Установи движок для сайта
Итак, мы зарегистрировали домен и хостинг, то есть «место жительства» для нашего сайта. Теперь можем приступать к самому сайту – а для этого нам понадобится CMS, или система управления сайтом (Content Management System).
Она будет служить «центром управления полётов», позволяя создавать структуру сайта, наполнять её содержимым, добавлять функции (например, как навигация или форма контаков) и изменять внешний вид (дизайн) сайта. И всё это – без единой строчки кода с твоей стороны, как мы и обещали в самом начале.
Какую CMS выбрать для своего первого сайта? За 10 с чем-то лет онлайн-проектов я вывел для себя простое правило:
если делаешь что-то в первый раз, не мудри и используй самую популярную технологию, которая для этого существует.
Логика проста – таким образом ты автоматически выбираешь самое проверенное и признанное решение, которым пользуется максимум людей, а значит практически любой вопрос, который у тебя появится, скорее всего уже появлялся у кого-то и был отвечен кем-то другим много, много раз.
Что это значит для нас? А что мы, для нас выбор очевиден – конечно же WordPress (или сокращенно WP). На Вордпрессе работает треть всех сайтов в мире и более 40% всех сайтов рунета. Мало того, что сама CMS полностью бесплатна – для нее существуют тысячи бесплатных расширений и визуальных шаблонов, а также огромное сообщество пользователей и масса руководств россыпью по всему интернету.

Кроме текущей инструкции по установке, в конце этого гида ты также найдешь наводки по улучшению безопасности и устойчивости твоего WordPress-сайта, тоже при помощи популярных бесплатных расширений.
Окей, давай к делу: зайди в панель управления хостингом, которую мы получили в первом шаге – для этого воспользуйся прямой ссылкой из полученного от Reg.ru имейла. Либо зайди в свой личный кабинет на Reg.ru, нажми на свое имя в верхнем правом углу экрана, выбери «мой хостинг и услуги» в выпадающем меню, нажми на название хостинг-пакета в таблице, а дальше кликни на большую зелёную кнопку «панель управления хостингом». Ну или лучше добавь адрес панели себе в закладки, всё-таки.
В панели хостинга проедь до самого низа и найди раздел “Softaculous Apps Installer” – а там нажми на пункт с надписью «WordPress» и иконкой в виде «W», такой же как глаз пожирающего мир пакмана на картинке выше.
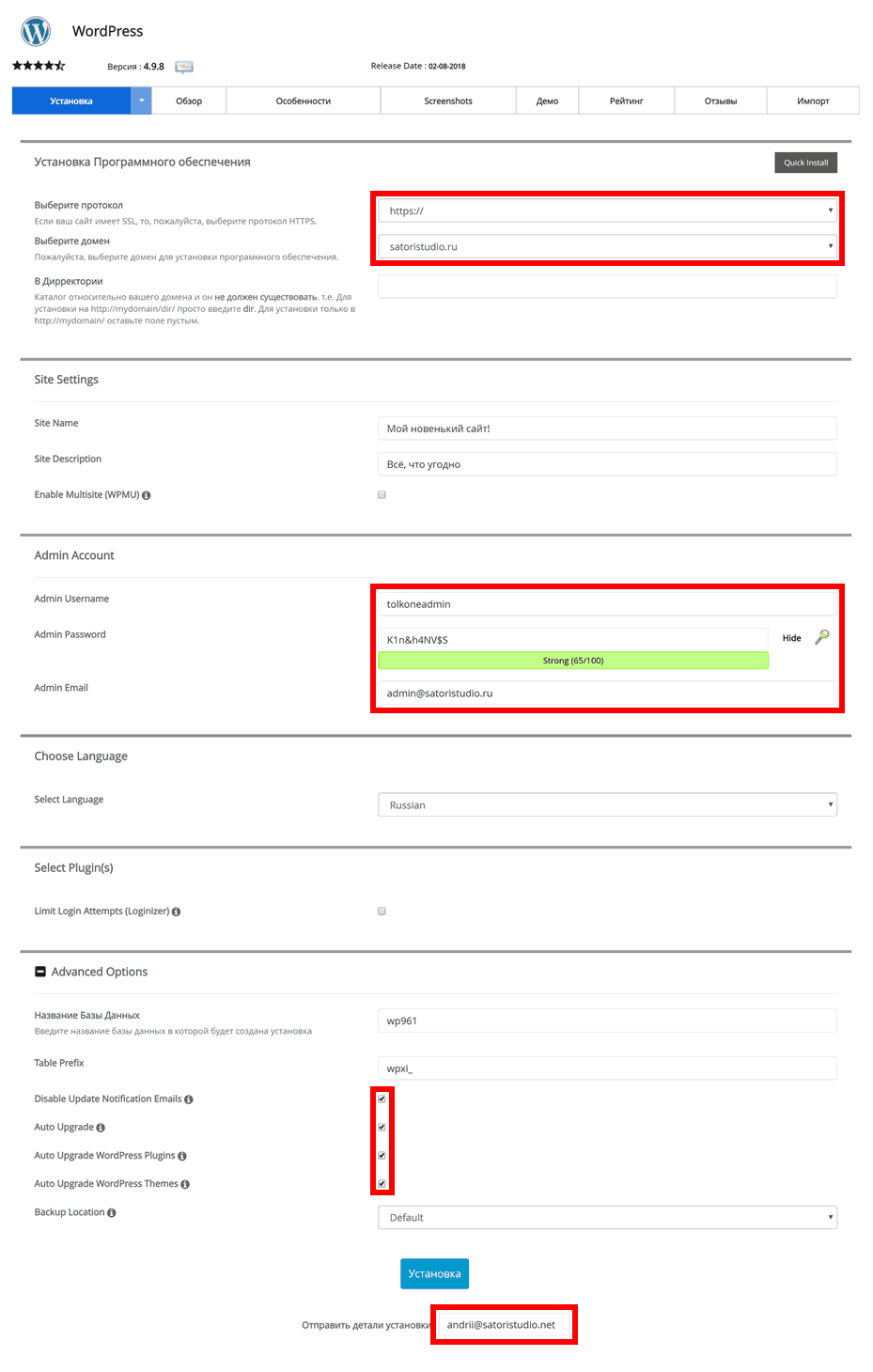
На странице установщика нажми синюю кнопку «Install Now”, что приведет тебя на страницу настроек, которая выглядит, в заполненном виде, примерно вот так:

Давай вместе пройдемся по тем настройкам, которые нужно использовать, там есть пара важных моментов:
- В первом разделе выбери «https» среди протоколов (это и есть SSL, который мы приобретали ранее – перед тем, как приступать к данным шагам, пройдись по SSL-инструкции, которую тебе выслали на почту после регистрации хостинга).
- Не удивляйся, если установщик начнет ругаться на тебя по-английски после выбора «https»-опции: когда выберешь свой правильный домен в следующем поле, желтое сообщение пропадёт.
- Дальше, в разделе «Site Settings» можешь заполнить имя сайта и описание, но это не обязательно на данном этапе – всегда сможешь поменять оба поля в настройках самого Вордпресса.
- Теперь самая важная часть: введи имя пользователя, пароль и имейл для администратора сайта (то есть себя). И ради всего святого, не оставляй логин “admin” и не ставь пароль “12345” !! Когда запишешь свой пароль, поищи его в этом списке – если найдешь, сразу же смени на что-то более креативное. Если буксуешь, попробуй, например, этот способ от авторов броузера Firefox.
- Проверь, чтобы в поле «Admin Email» был указан твой актуальный почтовый ящик – также можешь сразу промотать до самого низа и указать его же в поле «Отправить детали установки» под синей кнопкой.
- Кроме вышеперечисленного нам осталось поставить только несколько галок: разверни раздел дополнительных настроек, нажав на “Advanced Options”, и пометь все 4, что там есть (см. фото выше). Эти настройки заставят WordPress и все его компоненты автоматически обновляться, что важно для поддержания безопасности сайта – а также избавят тебя от получения имейлов каждый раз, когда это происходит.
Всё, теперь перепроверь все поля и можешь жать на «Установка». Если увидишь красное сообщение про то, что какие-либо файлы уже существуют – отметь галку, чтобы «переписать все файлы и продолжать», и снова нажми на «Установка».
Установщик покумекает несколько секунд, а потом поздравит тебя с успешным завершением процесса. Поздравлю и я – между прочим, у тебя теперь есть собственный сайт!
Кроме того, установщик выдаст тебе два адреса: домашнюю страницу сайта (например, https://satoristudio.ru) и ссылку на панель управления WordPress – она всегда будет иметь дополнение «wp-admin» (например, https://satoristudio.ru/wp-admin).
Мы, в принципе, закончили с трудоёмкой частью. Остальные два шага будут посвящены краткому введению в WordPress – в первую очередь, полезным разделам панели управления и некоторым настройкам, которые стоит поменять сразу:
Шаг 3 из 4: Настрой Вордпресс
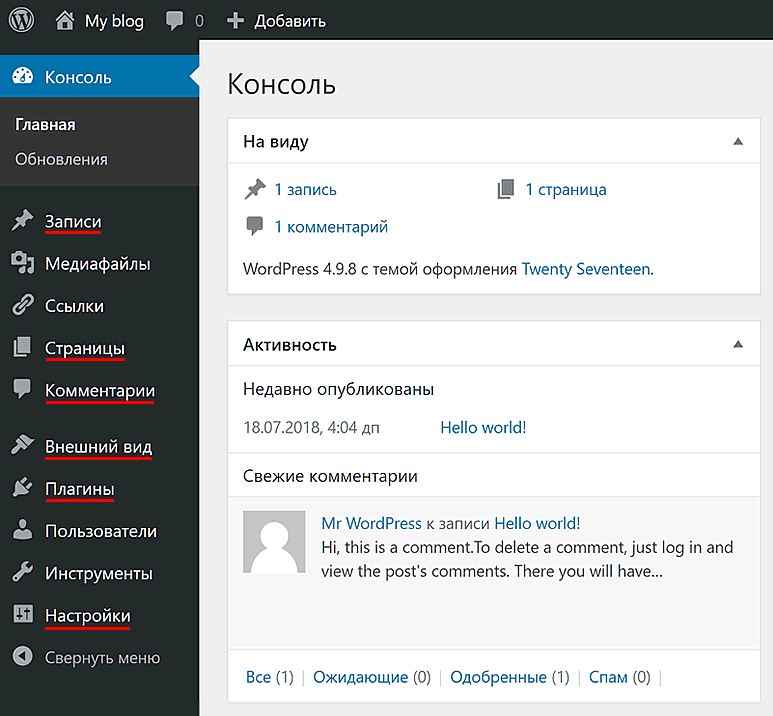
Итак, мы в админ-панели WordPress. Перед тем, как начинать заполнять свой новый сайт содержимым, предлагаю пройтись по основным разделам, которыми ты будешь пользоваться чаще всего.
Самыми часто посещаемыми пунктами административного меню WP можно назвать Записи и Страницы, а также Комментарии, где можно модерировать обсуждения (если решишь использовать этот функционал).
В чем разница между записью и страницей? Первое – предназначено больше для периодических материалов, вроде новостей или постов блога; второе – для постоянных материалов, например страницы «О нас» или «Контактная информация». Чтобы слегка усложнить вещи, в Вордпрессе есть еще понятие страницы записей – это та страница, на которой показывается лента записей (чаще всего на сайтах это раздел «Блог» или «Новости»). К этому моменты мы еще вернемся ниже, а пока – двигаем дальше.

Еще один важный раздел админ-меню WP – это Внешний вид, в котором можно выбрать и установить визуальную тему-шаблон для сайта (Внешний вид → Темы), настроить меню навигации (Внешний вид → Меню), а также виджеты – специализированные блоки с определенной функцией, например отображающие список категорий или форму поиска, обычно в боковой панели сайта.
Кроме того, здесь же еще раздел Внешний вид → Настроить, где можно, эмм.. настроить различные.. настройки? В общем, эта зона часто используется авторами тем для дополнительных опций, таких как цвета разных элементов сайта или добавление логотипа. Там же можно в более наглядной форме настроить и все остальные вещи, о которых упоминали выше – меню, виджеты и тд.
За Внешним видом следует раздел Плагины, в котором можно установить пакеты-расширения для дополнительного функционала, например улучшенной безопасности, формы контактов, аналитики и так далее.
Ну, это был, наверное, самый резвый экскурс в Вордпресс в мире! В его завершение стоит рассмотреть последний раздел Настройки, поскольку некоторые вещи ты скорее всего там сразу захочешь поменять:
Настройки → Общие: помнишь, я упоминал при установке WP на хостинге, что название и описание сайта можно будет сменить в любой момент? Так вот, это можно сделать именно здесь. Кроме того, пока ты в данном разделе, проверь, что все остальные настройки тут тоже соответствуют твоим предпочтениям.
Настройки → Чтение: не самое удачное по смыслу название, но всё же очень полезная секция — здесь ты сможешь выбрать, что показывается на главной (домашней) странице твоего сайта – просто страница или страница записей. Е
сли остановишься на опции «статическая страница», тебе также будет предложено выбрать, какую из существующих страниц превратить в страницу записей (то есть раздел с блогом/новостями); ну или ты всегда можешь пойти в раздел Страницы, создать новую пустую страницу (назвать её «Блог» или «Новости», например), вернуться сюдя и объявить её как страницу записей – чаще всего именно так и делают на Вордпрессе.
Настройки → Обсуждение: этот раздел целиком посвящен комментариям и содержит миллион флажков, из которых самым важным является третий по счёту: «Разрешить оставлять комментарии на новые статьи». Если хочешь, чтобы посетители могли комментировать твои записи, поставь там галку. Кстати, сразу можешь убедиться, что первые два флажка пусты – ничего кроме спама в наши дни ты через эти функции не получишь.
Далее, раз уж оставлять комментарии мы разрешаем, советую также активировать опцию «Разрешить древовидные комментарии» — это позволит посетителям отвечать на комментарии друг друга, что приведет к более оживленной дискусии (но и модерировать всё это безобразие придётся активнее, конечно).
Очень рекомендую также поставить галку «Комментарий должен быть одобрен вручную» — в противном случае все спам-комментарии (а их будет много) будут автоматически появляться на сайте, и придётся потом вылавливать их пост-фактум (зачем тебе это?). Ну и, наконец, проверь, чтобы две настройки в подразделе «Отправить мне письмо, когда», соответствуют твоим предпочтениям.
Настройки → Постоянные ссылки: это последняя секция, где мы сразу можем кое-что поменять. Здесь просто выбери «Название записи» если оно еще не выбрано и сохрани изменения – это скажет системе автоматически создавать наиболее читабельные адреса записей и страниц (satoristudio.ru/stranica вместо satoristudio.ru/?p=23528).
Вот и всё! Ничего сложного в Вордпрессе нет, как и обещал (не обещал? Значит, наверное, громко думал про себя). Теперь вполне можно начать добавлять содержимое, но есть еще один шаг, который вроде как факультативный, но вообще-то обязательный:
Шаг 4 из 4: Добавь тему и плагины
В принципе, ты можешь оставить внешний вид сайта как есть и сконцентрироваться всецело на текстах, картинках и тому подобном. Правда, в таком случае твой сайт будет выглядеть точь в точь как мильон других сайтов, хозяева которых поленились поменять шаблон по умолчанию.
К счастью, прямо на сайте Вордпресса бесплатно доступны сотни и тысячи самых разных тем, предлагающих массу возможностей для быстрой и лёгкой персонализации любого сайта.
Или вот, например, бесцеремонная самореклама: раз уж мы заговорили о бесплатных WP-темах, ты можешь попробовать и нашу универсальную тему Bento (как можешь заметить, мы здесь в Satori фанатеем от Японии, да).

Bento даёт возможность менять внешний вид практически любого элемента сайта, легко строить симпатичные страницы с различными разметками (в том числе несколько видов сетки) и делать много других вещей, которые редко встречаются все сразу в одном WP-шаблоне, да еще и бесплатном. Подробнее можно почитать на официальной странице (на нашем же сайте):
Мы сделали для Bento подробную онлайн-документацию (на английском языке) и предоставляем бесплатную техподдержку (на любом языке) через почту и на официальных форумах.
/ конец саморекламы /
Что касается плагинов.. стой, на всякий случай давай убедимся, что тебе понятна разница между темой (шаблоном) и плагином (расширением): первое меняет внешний вид сайта, а второе – его функции. Тема на сайте в любой момент времени может быть активирована только одна, а плагинов – сколько угодно.
Так вот, что касается плагинов, то их тоже существует тьма тьмущая, как бесплатных так и платных, и с помощью них ты сможешь без особого труда добавить к своему сайту практически любую дополнительную функцию, которую только можно представить – от всплывающих окон и контактных форм до форумов и социальных сетей. И нет, плагины мы не строим, так что не жди затычки про «Суши» или «Камикадзе»!
Вместо этого, здесь я просто упомяну несколько наиболее полезных бесплатных расширений, которые пригодятся практически каждому сайту:
- Akismet для автоматического отфильтровывания спама в комментариях. Эта детка сэкономит тебе столько часов жизни (модерирования), что ты захочешь сделать татуировку «Akismet» готическими буквами у себя на спине. Этот плагин, кстати, использует разные шаманские примочки вроде машинного обучения, так что велика вероятность, что со временем он адаптируется к твоим посетителям и будет всё лучше и лучше отлавливать спам.
- All in One SEO для поисковой оптимизации. Это, пожалуй, один из лучших WP-плагинов для заполнения мета-данных страниц, таких как заголовок и описание, отображаемые в результатах поиска Яндекс и Гугл. Яндекс и Гугл любят такое внимание к деталям, очень.
- Google Analytics Dashboard для настройки статистики посещений. Для этого плагина понадобится учётная запись в Google-Аналитике, которая тебе, как обладателю сайта, в любом случае нужна в обязательном порядке.
- Contact Form 7 для создания форм обратной связи. Если хочешь, чтобы при каждом новом сообщении тебе приходил имейл, нужно будет также установить плагин-почтальон WP Mail SMTP (для его настройки тебе пригодятся вот эти сведения от Reg.ru).
Вот, теперь мы официально закончили. Сайт у тебя есть, теперь его можно продолжать заполнять содержимым и приводить в товарный вид. Можешь в принципе закрыть этот гид – ну, или если тебе интересно получить несколько советов по безопасности и устойчивости сайта, смотри следующий раздел, озаглавленный скромно –
Полезные советы (Необязательный шаг)
Многолетний опыт создания сайтов для себя и других подсказывает, что есть пара вещей, о которых их владельцы обычно не задумываемся, пока не произойдет что-то нехорошее (а когда происходит, обычно уже поздно). Я имею в виду, конечно, безопасность и резервное копирование.
Совет №1: Как сделать сайт непривлекательным — для взлома. Именно в такой формулировке – потому что взломать можно любой сайт, если очень захотеть, но ты можешь принять ряд несложных мер, которые сильно уменьшат это «захотеть» и максимально затруднят дело любому, кто захочет попытаться нанести твоему детищу вред. Как учат заморских бойскаутов – для спасения от медведя необязательно бегать быстрее всех, нужно бегать быстрее самых медленных друзей.
Первая и самая простая рекомендация здесь (которой всё равно почему-то не следует 99% сайтовладельцев): не используй в качестве имени пользователя к WordPress-панели стандартное «admin» — иначе злоумышленникам останется только подобрать твой пароль, что сильно облегчит им задачу. Просто используй любое другое слово.
Кстати про пароль. Я уже говорил об этом в шаге про установку Вордпресса, но скажу еще раз: используй сильный пароль, с буквами-цифрами-знаками или состоящий из нескольких редких слов. Уже одно это повысит сложность взлома твоего сайта раз в 10, если не в 100.
Для дополнительной безопасности очень рекомендую также установить плагин для двухступенчатой аутентикации – если человеческим языком, то это расширение, которое будет при входе в админ-панель WP спрашивать у тебя вместе с логином-паролем ещё и уникальный, меняющийся раз в полминуты код, который будешь видеть только ты на своём смартфоне. Такая штука сделает несанкционированное проникновение на твой сайт ещё раз в 100-1000 более сложным.
Ещё одна кажущаяся очевидной привычка, которую многие всё же игнорируют – регулярно проверять, что на твоём сайте установлены последние версии как самого Вордпресса, так и всех тем с плагинами. Во втором шаге мы уже, помнится, выбирали соответствующие опции при установке WP, но упомянуть лишний раз об этом точно не помешает.
Для тех, кому всего этого покажется недостаточно, могу посоветовать бесплатный плагин Wordfence, который содержит массу дополнительных функций по поддержанию безопасности сайта, таких как автоматическое сканирование на предмет вредоносного кода и проверка валидности плагинов. В таком бронепоезде даже самый неспокойный вебмастер сможет крепко спать по ночам.
Совет №2: Как делать резервные копии сайта. Вряд ли кто хочет заниматься этим каждый день вручную; а если возникает непредвиденная ситуация, вебмастер резко становится готов отдать всё что угодно за работающий бекап, поверь моему горькому опыту.
Здесь всё еще проще, чем с безопасностью: достаточно установить плагин вроде UpdraftPlus, который будет сам делать резервные копии всего сайта и сохранять их где пожелаешь (даже на облачном хранилище вроде Google Drive, что, кстати, очень удобно).
Могу сразу сказать, что сам никогда не пользовался платной версией UpdraftPlus Pro – базовая версия содержит всё, что нужно. Так что про Pro сказать ничего не могу, да и не нужно, думаю.
Закругляемся / Вопросы-ответы
Бам! Мы только что научились создавать сайты с нуля, сэкономили почти 3000 руб. в процессе, и может даже интересно провели время.. Хоть чуть-чуть? Можеть быть? Ну ладно, главное что сделали сайт!
Если это руководство показалось тебе полезным, не раздумывая делись им в соцсетях (ладно, твит тоже сойдёт) и может даже расскажи своим друзьям-новичкам, которые ещё не умеют создавать собственные сайты. Во дилетанты!
..Ты еще здесь? Я даже немного удивлён (и польщён), если честно. Не знаю.. ну например — чуть ниже есть еще секция с комментариями, там можешь задать любой вопрос по поводу сайтостроения мне и другим читателям данного пособия. А, и если у тебя появятся предложения по поводу улучшения данного руководства или критика – оставь их при себе! Шучу, конечно же тоже делись всем наболевшим, не зря я у себя в Вордпресс ставил галку в «разрешить комментарии».
В общем – действуй и не теряй жажды к новым знаниям. И удачи в том деле, для которого тебе понадобился сайт, конечно!

Спасибо за статью
: )