ความเข้าใจผิดบางอย่าง – ทำลาย!
ขั้นตอนที่ 1: ลงทะเบียนโดเมนและขอโฮสติง
ขั้นตอนที่ 2: ติดตั้งเวิร์ดเพรส
ขั้นตอนที่ 3: ตั้งค่าเวิร์ดเพรส
ขั้นตอนที่ 4: เพิ่มธีม และปลั๊กอิน
เคล็ดลับสารพัดประโยชน์ อ่ะแน่นอน
คำถาม? ถามเราได้เลย!
โอเค อยากมีเว็บไซต์กับเค้าละเหรอ ก่อนอื่นเลย ยินดีด้วยนะ! นั่นหมายถึงคุณกำลังทำอะไรที่โลกต้องรู้ โลกที่ว่า ก็ประมาณครึ่งโลก แน่ล่ะ โลกที่เหลือนั้นยังไม่มีอินเตอร์เน็ตใช้ (ต้องดีใจนะที่เรามีอินเตอร์เน็ตแล้ว!)
เอาล่ะ คู่มือนี้จะบอกขั้นตอนการสร้างเว็บไซต์ทั้งหมด อย่างชัดเจน กระชับ และที่สำคัญ ตรงประเด็น ไม่เวิ่นเว้อ คุณจะมีเว็บแจ่มๆได้ภายในไม่เกินครึ่งชั่วโมง และยังรับส่วนลดอีกกว่า 4,900 บาท โดนเน้นสิ่งสำคัญเท่านั้น และใช้รหัสลดราคาของเรา

ใช่ เราเริ่มตื่นเต้นและอยากเริ่มกันเลยสิ แต่ผมอยากพูดเรื่องสำคัญสักสองเรื่องก่อนนะ (ไม่ต้องห่วง ใช้เวลาไม่เกิน 5 นาทีหรอก) แต่ก็นะ ถ้าคุณเริ่มใจเต้นเพราะอยากมีเว็บไซต์มานาน และอยากเริ่มเลย เลื่อนผ่านอีกสักสองย่อหน้าเลยก็ได้ หรือคลิกลิงค์ของหน้าเดียวกันนี้ได้เลยจ้า
เรื่องแรกก่อนนะ
ก่อนอื่น มาทำความเข้าใจกันให้ชัดตั้งแต่เริ่มต้นกันเลยนะ: คู่มือฉบับนี้ฟรีทั้งหมด (ฮือ!) แต่เนื้อหาของเราไม่ใช่การสร้างเว็บไซต์ฟรี ก็จริงแหละที่ว่า ใครๆก็สร้างเว็บไซต์ได้ ไม่ต้องเสียตังค์สักบาท แต่นั่นคือคุณต้องใช้โฮสติงฟรี (ซึ่งส่วนใหญคือห่วยแตกมาก) หรือเลือกแพ็คเกจไม่เสียตังค์จากบริการทำเว็บไซต์ฟรี เช่น Weebly (เค้าจะจัดโฆษณาสารพัด พร้อมโลโก้เว็บเค้าเต็มหน้าเว็บเราเลยจ้า ไม่ไหวนะ) เหตุผลหลักก็คือ คุณจะขอมีโดเมนฟรีไม่ได้ คุณจึงต้องเกาะไปกะคนอื่นอย่างเช่น “mysite.weebly.com” ดูไม่อยากให้ผู้เยี่ยมชมเว็บไซต์เห็นว่าคุณจริงจังเลยนะ
ข้อสอง สำหรับท่านทั้งหลายที่มีคำถามว่า “แกเป็นใคร ถึงมาบอกชั้นนั่นนี่เนี้ยะ?!” ข้อมูลคร่าวๆเกี่ยวกับผม หรือเรียกอีกอย่างหนึ่งว่า การชมตัวเองอย่างไม่ปิดบังกันเลยอ่ะนะ: ผมชื่อ แอนดรี เชกิเรฟ ผมเป็นผู้ก่อตั้งซาโตริ เว็บมาสเตอร์ อคาเดมี (เรียกอีกทีก็คือ เว็บไซต์นี้แหละ) นอกจากผมจะทำเว็บไซต์ให้ตัวเอง และรับทำให้คนอื่นด้วย ตั้งแต่ปี 2550 ผมเป็น นักพัฒนาระดับสูง (Elite Author) ของ ThemeForest เว็บไซต์ผู้ให้บริการโครงร่างแบบเว็บไซต์ใหญ่ที่สุดของโลก ผลงานของผมช่วยลูกค้ากว่า 2,000 คน ในการทำเว็บไซต์ของเค้าเอง (ไม่หรอก ผมไม่โฆษณาที่นี่)
ตลอดหลายปีที่ผ่านมา ผมได้ลองใช้สารพัดวิธีการทำเว็บไซต์ รวมทั้งทดสอบระบบสร้างเว็บนับไม่ถ้วน บริการเว็บโฮสติงมากมาย และระบบจัดการเนื้อหาอีกเพียบ คู่มือฉบับนี้คือแก่นสาระที่ผมได้เรียนรู้มา และยินดีที่ได้แบ่งปันในวันนี้
เฮ้อ! จบซะที ดีใจ ในที่สุด เอาล่ะ ผมควรจะบอกคุณตามตรงว่าคู่มือฉบับนี้มีลิงค์ที่เกี่ยวข้อง นั่นหมายถึงผมได้ค่าคอมมิชชันหน่อยนึงจากผู้ให้บริการ หากคุณใช้บริการเหล่านั้น เช่น ซื้อแพ็คเกจเว็บโฮสติงผ่านลิงค์ที่นี่
แต่ข้อดีก็คือ การติดต่อทางธุรกิจนี้ไม่กระทบราคาที่คุณชำระแต่อย่างใด เพราะผู้ให้บริการแบ่งรายได้ของเขาให้กับเรา สำหรับเค้า ก็เหมือนจ่ายค่าโฆษณาให้กับเรานั่นเอง เอาล่ะ ถ้าคุณชอบคู่มือนี้ คุณอาจจะเลือกใช้บริการตามลิงค์ของเรา แล้วให้บริษัทยักษ์ใหญ่เป็นคนจ่าย เย้!
อืมม์ เอาละนะ ว่ากันต่อเรื่องเว็บของเรา ขออารัมภบทสุดท้ายก่อนเริ่มกัน (ทนกับเราอีกนิดนะ!) เราอยากพูดถึงเรื่องที่มักจะเข้าใจผิดนิดนึงเกี่ยวกับการสร้างเว็บไซต์ของคุณเอง ชี้แจงกันตั้งแต่แรก จะได้เข้าใจกันทีละอย่าง
ความเข้าใจผิดบางอย่าง – จัดการ!
ความเข้าใจผิดข้อหนึ่ง: คุณต้องเขียนโปรแกรมเป็น หากคิดจะทำเว็บไซต์ ใช่แน่นอน ถ้าคุณยังอยู่ในปี 2537! แต่จริงนะ อย่างที่คุณพอนึกออก เทคโนโลยีพัฒนามาไกลตั้งแต่เราเริ่มมีเว็บใช้กัน และกระบวนการสร้างเว็บเกือบทั้งหมดกลายเป็นระบบอัตโนมัติแล้ว รวมทั้งการเขียนโปรแกรม คุณต้องรู้แค่การเลือกใช้เครื่องมือที่เหมาะสม และคำนึงถึงข้อสำคัญบางประการ (ตามที่ระบุในคู่มือฉบับนี้นั่นเอง)
ความเข้าใจผิดข้อสอง: การทำเว็บไซต์เป็นของตัวเอง คุณต้องจ่ายหลายหมื่นหรือหลักแสน ข้อนี้อาจจะจริงถ้าคุณจ้างคนอื่นให้สร้างและดูแลเว็บไซต์ให้กับคุณทั้งหมด โดยผู้ให้บริการนั้นก็คงทำตามขั้นตอนแบบเดียวกับที่เราบอกคุณในคู่มือฉบับนี้แหละ (แล้วก็ส่งใบเรียกเก็บเงินจำนวนสวยๆให้กับคุณ)
ความเข้าใจผิดข้อสาม: การทำเว็บไซต์ใช้เวลาเยอะมาก บางครั้งก็อาจจะใช่ โดยเฉพาะอย่างยิ่งสำหรับมือใหม่เพิ่งเริ่มต้น แต่ถ้าคุณไช้ไหวพริบหน่อย และเน้นเรื่องสำคัญตรงจุด คุณจะมีเว็บใช้งานได้ภายในเวลาไม่เกินครึ่งชั่วโมง และนั่นคือเป้าหมายของคู่มือฉบับนี้นั่นเอง มาเริ่มกันเถอะ!
ขั้นตอน 1 ใน 4: ขอโดเมนและโฮสติง
สิ่งแรกที่คุณขาดไม่ได้คือพื้นที่ให้เว็บไซต์ของคุณอยู่ ตามภาษาเทคนิค พื้นที่นี้เรียกว่า เว็บโฮสติง สาระสำคัญก็คือ ที่นี่คือพื้นที่บนคอมพิวเตอร์เครื่องนึงที่เปิดตลอดเวลา ที่เป็นพื้นที่เก็บไฟล์ข้อมูลเว็บไซต์ของคุณ และนำเสนอให้กับใครก็ตามที่พิมพ์ชื่อเว็บไซต์ของคุณ และกดเอ็นเตอร์
ว่ากันเรื่องนี้: คุณต้องขอที่อยู่นั้นด้วย (เช่น www.website.com) ที่เรียกว่า ชื่อโดเมน โชคดีที่คุณขอทั้งสองอย่างนี้พร้อมกันได้ด้วยขั้นตอนง่ายๆ เพราะผู้ให้บริการเว็บโอสติงให้บริการจดชื่อเว็บไซต์เป็นบริการชุดเดียวกัน
บริษัทฯให้บริการนี้มีหลายร้อยหลายพันแห่งทั่วโลก ทั้งบริษัทฯใหญ่ บริษัทฯเล็ก แต่ตามปกติแล้วไม่มีเหตุผลอะไรในการเลือกใช้บริการของบริษัทเล็ก เลือกไปเลยบริษัทฯผู้ให้บริการเว็บโฮสติงได้อย่างเสถียร เชื่อถือได้ และให้บริการต่อเนื่องมานาน คุณต้องการให้เว็บไซต์ของคุณใช้งานตลอด 24 ชั่วโมงปีละ 365 วัน และคุณไม่อยากแม้แต่จะคิดถึงเรื่องการย้ายข้อมูลเว็บไซต์จากผู้ให้บริการหนึ่งไปไว้อีกที่หนึ่ง หากผู้ให้บริการที่คุณใช้อยู่ปิดกิจการลง เรื่องนี้น่าปวดหัวอย่างแรง คุณเชื่อผมได้เลย
ในบรรดาผู้ให้บริการโฮสติงที่ผมเคยลองใช้บริการหลายปีที่ผ่านมา ระบบที่ไว้ใจได้และใช้งานง่ายที่สุดยังเป็น GoDaddy: บริษัทนี้ให้บริการมากว่า 20 ปี มีลูกค้ากว่า 17 ล้านคนทั่วโลก ระบบของเค้าใช้งานง่ายสำหรับผู้เริ่มต้น และตอนนี้ยังมีส่วนลดน่าสนใจทั้งบริการโฮสติงและโดเมน ซึ่งผมจะอธิบายเพิ่มเติมอีกหน่อย
เพื่อให้การสั่งซื้อบริการโฮสติงของคุณรวดเร็วและราบรื่นที่สุด ผมแนะนำให้คุณหยุดนิดนึง และเลือกชื่อโดเมนล่วงหน้า: คุณจะใช้ บริการค้นหาชื่อโดเมนของ GoDaddy หากคุณมั่นใจว่า ชื่อที่คุณเลือกยังไม่มีการใช้งาน หรือใช้เครื่องมือช่วยเลือกชื่อโดยเฉพาะ บริการที่เป็นที่รู้จักกันดีที่สุด (และผมเองก็ใช้งานบ่อย) คือบริการฟรีของ Dot-o-Mator ซึ่งให้คุณลองเลือกคำตั้งต้น และคำเติมหน้า เติมท้าย ตามห้วข้อ แต่ถ้าคุณนึกไม่ออกจริงๆ ผมแนะนำให้ใช้ชื่อโดเมนต่อท้ายใหม่ แทนที่จะใช้สกุลทั่วไป(และใช้กันอย่างหนาแน่น) เช่น .com
เรียบร้อยยัง? เอาล่ะ เราพร้อมที่จะเริ่มกันแล้ว คลิกปุ่มด้านล่างเพื่อไปยัง GoDaddy หน้าที่มีโฮสติงราคาพิเศษ อ้อ จำได้ไหมว่า เราเคยกล่าวถึงแล้วว่า โฮสติง+โดเมนมักจะมาด้วยกันแบบแพ็คคู่ ตอนนี้ GoDaddy เสนอบริการจดทะเบียนโดเมน ฟรี สำหรับผู้รับบริการโฮสติงแต่ละแพ็คเกจ และรับส่วนลดอีกประมาณ 500 บาท (ราคาปกติเมื่อมีการจดทะเบียนโดเมน .com)
รับส่วนลด 28% สำหรับบริการ GoDaddy โฮสติง + โดเมน ฟรี
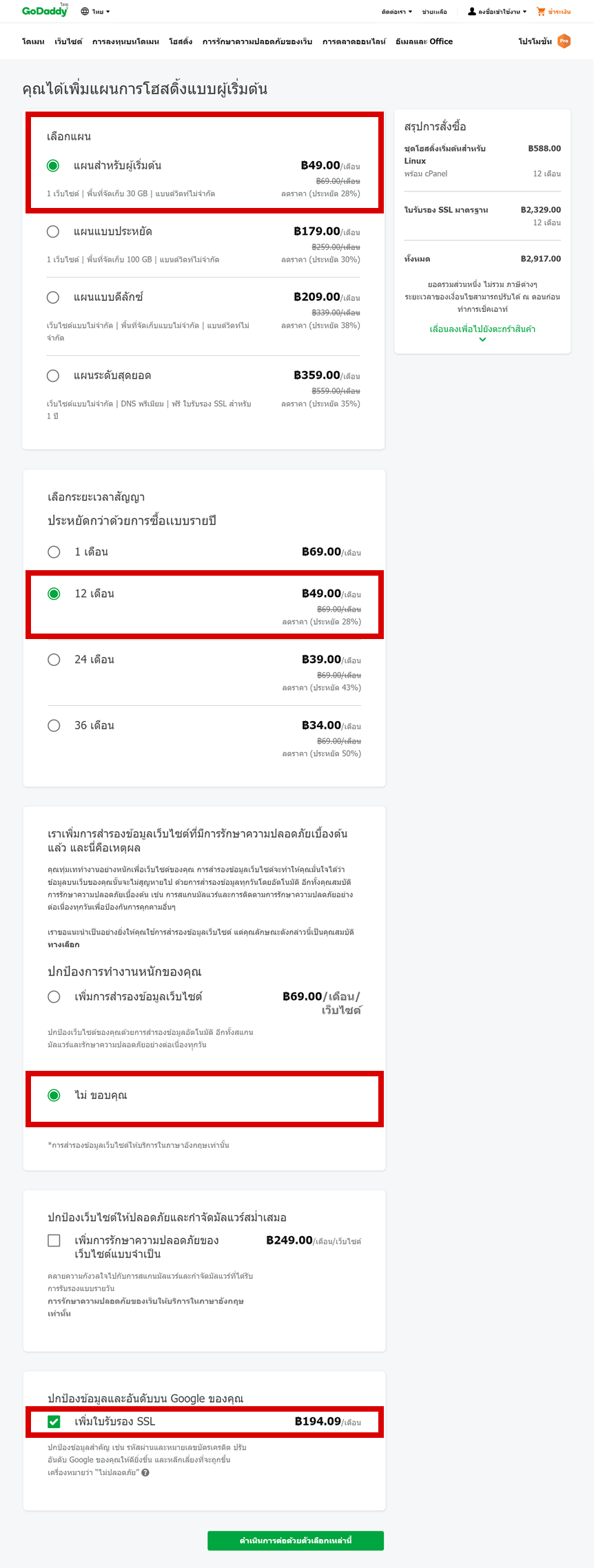
ตามข้อมูลหน้านั้น คุณจะมีแพ็คเกจให้เลือก 4 แบบ: ยกเว้นกรณีคุณต้องมีเว็บไซต์หลายเว็บในขณะเดียวกัน เลือกแพ็คเกจแบบผู้เริ่มต้น (แผนสำหรับผู้เริ่มต้น) ก็พอ เพราะบริการชุดนี้มีทุกอย่างครบ พร้อมให้คุณเริ่มต้นได้แล้ว
หลังจากเลือกชุดบริการที่สุดต้องการแล้ว คุณจะต้องระบุตัวเลือกอีกหน่อยในการสั่งซื้อของคุณ: ข้อแรก เลือกว่าคุณต้องการจ่ายล่วงหน้ากี่เดือน คุณจะเลือกจ่ายล่วงหน้า 3 ปีได้เลย แต่เราแนะนำว่า 12 เดือนก็นานพอแล้วสำหรับการเริ่มต้นระบบออนไลน์ของคุณ และรับส่วนลด 43% หากคุณตัดสินใจทำเว็บไซต์นี้ต่อหลังจากปีนึงผ่านไป (หวังว่าคุณจะทำอย่างนั้น) คุณไม่ต้องทำอะไรอีก ระบบจะมีการต่ออายุให้โดยอัตโนมัติอยู่แล้ว (เพียงคำนึงไว้ว่า การเรียกเก็บเงินครั้งต่อไปจะเป็นราคาปกติ)
ต่อไป บนหน้าต่างเดิม คุณจะเห็นว่า GoDaddy เพิ่มระบบสำรองข้อมูลในการรายสั่งซื้อของคุณโดยอัตโนมัติ ยกเลิกข้อนี้ไปอย่างชิลๆได้เลย ยังไม่สำคัญตอนนี้ (อีกอย่าง คุณสามารถตั้งค่าฟังก์ชันนี้ได้โดยไม่ต้องเสียค่าบริการเพิ่มในภายหลัง ประหยัดไปอีกปีละประมาณ 828 บาท)
คุณไม่ต้องเลือก “ความปลอยภัยที่จำเป็น” เหมือนกัน เพราะบริการนี้ก็ขอได้ง่ายๆ ฟรี เมื่อเว็บของคุณเปิดใช้งานแล้ว (อะ-ฮ้า! ประหยัดไปอีก 2,988 บาท)
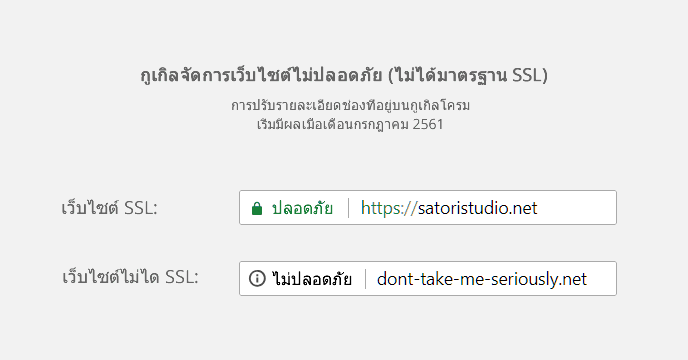
สุดท้าย มีตัวเลือก SSL Certificate: ซึ่งเป็นการเข้ารหัสอีกชั้นเพื่อให้การใช้งานเว็บไซต์ของคุณปลอดภัย – และอีกอย่าง สำหรับผู้เยี่ยมเยือนเว็บไซต์ของคุณ จะมีการแสดงสัญญลักษณ์รูปกุญแจสีเขียว พร้อมเครื่องหมาย “ปลอดภัย” (Secure) บนช่องที่อยู่เว็บบนเบราว์เซอร์ของคุณ อีกอย่าง Google Chrome ยังเริ่มติดเครื่องหมาย “ไม่ปลอดภัย” (Not Secure) สำหรับเว็บไซต์ที่ไม่ได้ติดตั้ง SSL certificate อีกด้วย ตั้งแต่เดือนกรกฎาคม 2561 เพื่อแจ้งให้เราทราบอย่างชัดเจนว่า กูเกิลไม่ชอบเว็บไซต์ที่ไม่ปลอดภัย

เพราะฉะนั้น แม้เว็บไซต์ของคุณจะ ใช้งานได้ โดยไม่ต้องมี SSL ผมขอแนะนำว่าเลือกติดตั้งตอนนี้เลยดีกว่า (เหตุผลอีกอย่างหนึ่งคือ การย้ายข้อมูลเว็บไซต์จากระบบที่ยังไม่มี SSL ไปเป็นเว็บไซต์พร้อม SSL เป็นเรื่องปวดหัวหนักมาก)
ขอสรุปนิดนึงนะ นี่คือหน้าตาเว็บ GoDaddy โฮสติงเพิ่มเติม พร้อมการตั้งค่าตามที่เราแนะนำด้านบน

เราพร้อมดำเนินการต่อละ ตอนนี้ไปยังโดเมน(ตอนนี้ฟรี): หลังจากคลิกปุ่มสีเขียว “ดำเนินการต่อด้วยตัวเลือกเหล่านี้” คุณจะพบกับช่องค้นหาเพื่อระบุชื่อเว็บไซต์ที่คุณเลือกไว้แล้วเมื่อสักครู่ หลังจากทำการค้นหา กดปุ่มสีน้ำเงิน “เลือกและต่อไป” ข้างชื่อโดเมนของคุณ เพิ่มไปยังรายการสั่งซื้อ
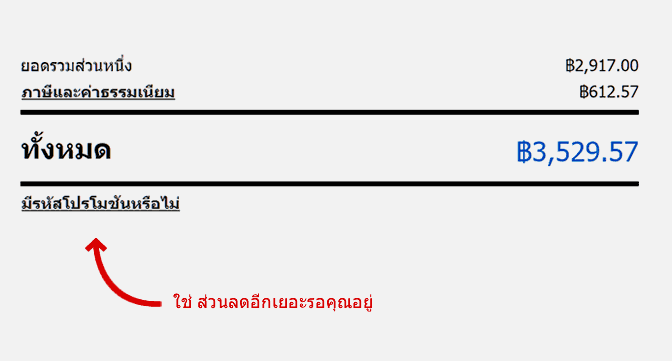
ขั้นตอนสุดท้ายของการสั่งซื้อโฮสติง! ผมแอบตื่นเต้น เพราะเป็นอาการแบบ “เดี๋ยวก่อน มันดีกว่านี้ได้อีก”: ใช้รหัสลดราคาของเรา รับส่วนลดอีก 30% ของราคาเต็ม

เพียงคลิกลิงค์ “มีรหัสลดราคา?” ด้านล่าง “ราคารวม” ทางขวาของหน้าสั่งซื้อ (ใช่ GoDaddy แอบไว้อย่างเนียนสุดละ :) ต่อมาระบุรหัสที่ว่าในหน้าต่างป๊อบอัพ แล้วคลิก Apply:
ตอนนี้ คุณจะทำรายการต่อไปได้เลย คลิก “ลงชื่อเข้าใช้” ทางด้านซ้าย กรอกรายละเอียดบัญชี และข้อมูลการชำระเงิน แล้วทำการสั่งซื้อให้เรียบร้อย พลังงานบางอย่างบอกผมว่า คุณเคยสั่งซื้อออนไลน์แล้ว ก็เลยจะขอผ่านขั้นตอนนี้ไปเลยนะ หวังว่าจะไม่กัน
เรียบร้อยละ? มาลองคำนวณกันนิดนึง: เรารับส่วนลดไป 1,095 บาท สำหรับโฮสติง ละก็ 828 + 2,988 = 3,816 บาท สำหรับค่าบริการที่ไม่จำเป็น เพราะคุณตั้งค่าเองได้ฟรีในภายหลัง ยังไม่พอ คุณประหยัดไปอีก 400 บาท ด้วย เพราะคุณได้รับชื่อโดเมนฟรี นับรวมก็ลดไปละ 4,900 บาท ดี้ดีกันไปเลย คุณรู้ป่าวว่ายังมีดีกว่านี้อีก? ทำตามขั้นตอนในคู่มือนี้ต่อไป คุณจะไม่ต้องเสียตังค์อีกสักบาท!
เดี๋ยวก่อน เราจัดการขั้นตอน 1 เรียบร้อย ละคงเป็นขั้นตอนยุ่งยากที่สุดของปฎิบัติกานี้ ตอนนี้พักหน่อยได้นะ ยืดเส้นยืดสายนิดนึง ดื่มกาแฟสักแก้วก่อนก็ได้ เรารออยู่นี่แหละ (เพราะเราเป็นแค่บรรดาตัวหนังสือเต็มหน้าจอ)
..
..
ค่อยยังชั่วหน่อยใช่ป่ะ? ตอนนี้มาว่ากัน ขั้นตอนที่ 2
ขั้นตอน 2 ใน 4: ติดตั้งเวิร์ดเพรส
เราได้โอสติงสวยๆสำหรับเว็บใหม่ของเราละ ไม่มีอะไรที่จะหยุดเราไม่ให้เริ่มทำเว็บได้แล้ว เริ่มกันเลยละกันนะ
เผื่อคุณสงสัย “อะไรคือเวิร์ดเพรสไรนี่” ตัวย่อใช้กันทั่วไป WordPress หรือ WP คือระบบที่เรียกกันว่า ระบบการบริการเนื้อหา กล่าวได้ว่า คือชิ้นส่วนซอฟต์แวร์ที่ช่วยคุณเปิดเว็บให้ใช้งานได้ ตั้งแต่การออกแบบ และการตั้งค่าเนื้อหาและโครงสร้าง
ทำไมเลือกใช้เวิร์ดเพรส? ตอบง่ายมาก เพราะเป็นกลไกการสร้างเว็บที่นิยมใช้กันมาก ให้บริการเว็บไซต์เกือบ 1 ใน 3 ของเว็บไซต์ทั้งหมดทั่วโลก (นั่นคือเว็บไซต์เยอะมากนะ) ปรับรายละเอียดได้ฟรี มีระบบเพิ่มเติมได้ด้วยปลั๊กอินฟรีเป็นหลายพัน และมีกลุ่มผู้ใช้งานที่ช่วยเหลือกัน มีทั้งคู่มือ แบบฝึก และเคล็ดลับในการใช้เวิร์ดเพรสมากมายตามเว็บต่างๆ และเกือบทั้งหมดฟรีอีกต่างหาก

นี่จึงเป็นทางเลือกที่ดีมีเหตุผลสำหรับเจ้าของเว็บไซต์มือใหม่ เราจึงจะอยู่กับเวิร์ดเพรสตลอดคู่มือนี้ อีกอย่าง ผมยังมีเคล็ดลับเพิ่มเติมเรื่องความปลอดภัยและสมรรถภาพหลังจากเราจัดการขั้นตอนทั้ง 3 แล้ว
เอาล่ะ กลับมาเป็นการเป็นงานกันต่อ ลงชื่อใช้งานบัญชี GoDaddy ที่คุณเพิ่งลงทะเบียนไป คุณจะเห็นรายการผลิตภัณฑ์ของคุณ คลิกที่แถว “เว็บโฮสติ้ง” พื่อขยายรายละเอียด แล้วกดปุ่ม “จัดการ” ทางขวา บนหน้าใหม่ คุณจะเห็นปุ่มขนาดใหญ่สีน้ำเงิน เขียนว่า “ผู้ดูแลระบบ cPanel” – นี่แหละที่คุณต้องการ! (หรือถ้าจะพูดอีกอย่างก็คือ คลิกได้เลย)
คุณจะไปต่อยังแผงควบคุมโฮสติง – ที่นี่สำคัญ คุณจะเข้ามาที่นี่บ่อยๆแน่นอน ไม่ต้องสงสัยเลย แต่สำหรับตอนนี้ เลือก “WordPress” ใต้ “แอพพลิเคชั่นทางเว็บ” ก่อน (หน้าตาส่วนนี้ดูเหมือนตัว “W” สีเทา เหมือนตาเกมแพ็คแมนด้านบน, หลิ่วตาด้วย) และคลิกเลย คุณจะต่อไปยังการติดตั้งที่เรียกว่า..

คลิกที่ปุ่ม “+ ติดตั้งอันนี้” ขวาบนเพื่อที่จะไปยังส่วนสำคัญ: บนจอรายละเอียดการติดตั้ง เราจะปรับรายละเอียดการตั้งค่าหน่อย
ที่ โดเมน ตัวเลือก เลือกชื่อโดเมนที่คุณซื้อบริการแล้วเผื่อไม่มีการเลือกให้คุณล่วงหน้าอัตโนมัติมาก่อน การเลือกใช้ชื่อเว็บพร้อม www ด้านหน้า หรือไม่ต้องมี www ส่วนนี้แล้วแต่คนชอบ แต่ถ้าถามผม ผมว่าไม่ต้องมี www ดูทันสมัยกว่า และสั้นกว่า (ซึ่งเป็นข้อดีอยู่ละสำหรับชื่อเว็บไซต์)
ดูให้แน่ใจว่าช่อง สถานที่ติดตั้ง ปล่อยว่าง เพื่อให้เวิร์ดเพรสติดตั้งเพียงระบบการบริหารเนื้อหาหลักสำหรับเว็บไซต์ใหม่ของคุณ
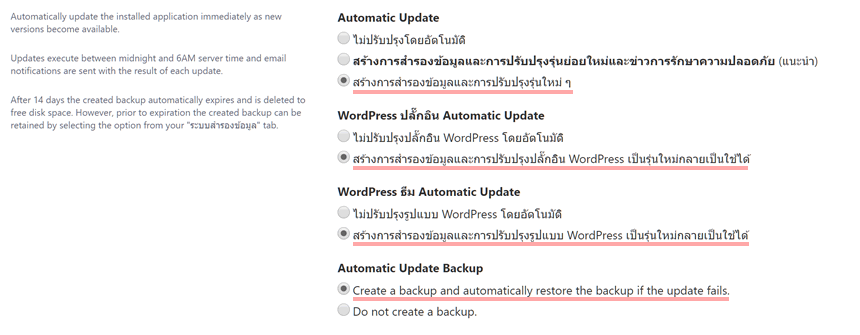
ส่วนช่อง เวอร์ชัน และ ภาษา คุณปล่อยไว้ตามเดิมได้ หลักจากคุณเลือกยอมรับข้อตกลงและเงื่อนไขแล้ว คุณจะมีตัวเลือกสารพัดเกี่ยวกับอัพเดท: ตรวจสอบให้แน่ใจว่าคุณเลือกการอัพเดทอัตโนมัติให้ครบถ้วนทุกตัวเลือก (บรรดาตัวเลือกสุดท้าย) และตัวสุดท้ายตั้งค่าให้มีการอัพเดทแบคอัพอัตโนมัติ
การตั้งค่าดังกล่าวจะช่วยให้คุณมั่นใจว่าเว็บไซต์ของคุณให้บริการด้วยซอฟต์แวร์ล่าสุดเสมอ ทำให้ความปลอดภัยดีขึ้น อีกอย่าง การตั้งค่าเช่นนี้จะช่วยให้คุณไม่จำเป็นต้องคอยตรวจสอบ และทำการอัพเดทด้วยคุณเอง
แค่อยากแน่ใจว่าเรามาถูกทาง การเลือกในส่วนนี้ควรจะเป็น “3-2-2-1” หรือตามภาพนี้:

สุดท้ายละ สการตั้งค่าที่คุณต้องเติมช่องว่าง 5 ช่อง (ไม่ต้องทำอะไรกับปุ่มวิทยุสองจุดสุดท้าย) เริ่มแรกเลย พิมพ์ชื่อบัญชี และรหัสผ่าน อ้อ ขอละนะ อย่าใช้คำว่า “admin” และ “password” – ใช้อะไรที่เดายากกว่านี้นิดนึง! เพราะระบบเวิร์ดเพรสใช้กันเยอะ จึงมีบรรดาแฮ็กเกอร์ทั้งหลายตามมาเป็นขบวน เพื่อพากันเจาะเว็บที่ตั้งชื่อบัญชีแอดมินง่ายๆแบบนี้แหละ
ต่อไปให้ระบุอีเมลของคุณ ชื่อเว็บไซต์ และสโลแกนของเรานิดหน่อย (สำหรับตอนนี้ สองข้อหลังไม่สำคัญมากหรอก เพราะคุณแก้ทีหลังได้ง่ายๆ ผ่านแผงควบคุมแอดมิน WP)
เสร็จเรียบร้อยละ! กดที่ปุ่ม + ติดตั้ง ด้านล่าง และรอให้เทวดานางฟ้าติดตั้งเวิร์ดเพรสให้คุณ เมื่อเสร็จขั้นตอนนี้แล้ว คุณจะเห็นว่ามีลิงค์ใต้ชื่อเว็บไซต์ของคุณ: คลิกที่ลิงค์ที่สอง – ที่ลงท้ายด้วย “wp-admin” นี่คือค่าลงท้ายมาตรฐานสำหรับแผงควบคุมแอดมินเวิร์ดเพรสสำหรับแต่ละเว็บไซต์
คุณจะพบว่ามีแท็บใหม่ขึ้นมา พร้อมกับระบบอัตโนมัติเวิร์ดเพรสพร้อมคำถามงี่เง่าสารพัด และจะติดตั้งปลั๊กอินไม่จำเป็นให้คุณเยอะแยะ คุณแค่เลือก “ไม่ ขอบคุณ” (“No thanks”) และข้ามไปยังจอแอดมิน WP เลย
..ได้กลิ่นอะไรไหม? กลิ่นเว็บไซต์ใหม่ของเช้านี้! ชอบจังเลย ความรู้สึกว่าได้เริ่มต้นอะไรใหม่ๆเนี้ยะ
เกือบจะเสร็จทั้งหมดละล่ะ เหลือแค่ส่วนที่คุณต้องการปรับแก้นิดหน่อยตอนนี้เลย เพราะจากประสบการณ์เราพบว่า ค่าเริ่มต้นที่ตั้งไว้โดยเวิร์ดเพรสบางทีก็ไม่เหมาะนัก
ขั้นตอนที่ 3 ใน 4: ตั้งค่าเวิร์ดเพรส
ก่อนที่คุณจะสร้างเนื้อหาเว็บไซต์ใหม่ของคุณ มาดูระบบทั้งหมดคร่าวๆกันก่อน และปรับบางให้ดีขึ้นสำหรับคราวหน้าไปด้วยเลย
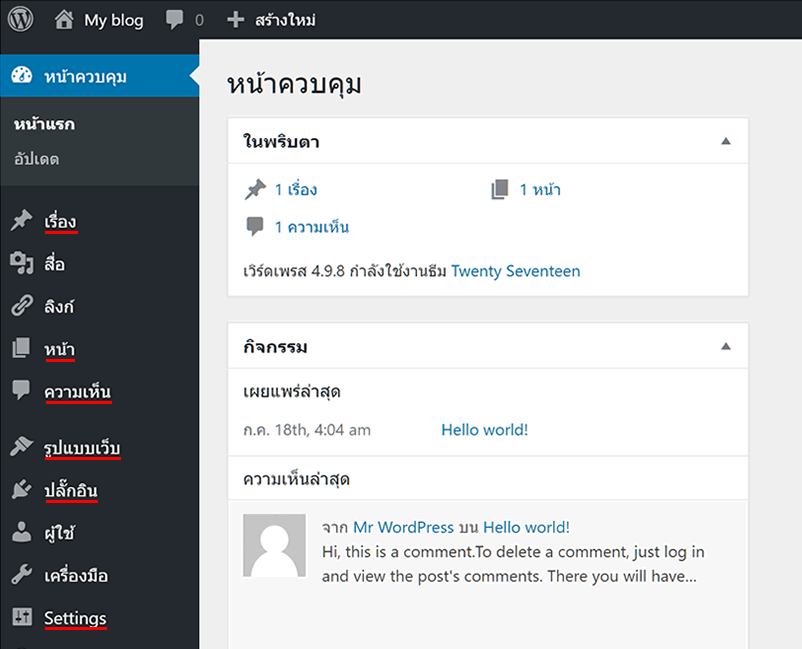
ด้านซ้ายของแผงควบคุมแอดมิน WP คุณจะเห็นเมนูที่มีพื้นหลังสีเทาเข้ม รายการทุกอย่างสำคัญต่างกัน และคุณจะใช้ตัวเลือกไม่กี่อย่างตลอดเวลา ละค่อยเรียนรู้ส่วนที่เหลือทีหลังเมื่อใช้งานไปเรื่อยๆ
ส่วนที่ใช้งานบ่อยที่สุดคือ เรื่อง (Posts) และหน้า (Pages) ที่คุณจะใช้สร้างเนื้อหาใหม่รวมทั้ง แสดงความเห็น (Comments) ที่คุณจะใช้บริหารการแลกเปลี่ยนสำหรับโพสต์ของคุณ เผื่อคุณจะเลือกใช้ส่วนนี้
ข้อแตกต่างระหว่างโพสต์และเพจคือ เพจเป็นเนื้อหาคงที่ ไม่ปรับเปลี่ยนบ่อยนัก เช่น “เกี่ยวกับเรา” ในทางตรงข้าม โพสต์คือเนื้อหาที่คุณเพิ่มเรื่อยๆ เช่นข่าวสาร หรือบล็อคโพสต์ นอกจากนี้ยังมีแนวคิดพิเศษที่เรียกว่า “บล็อคเพจ” บนเวิร์ดเพรสด้วย นั่นคือการสร้างเพจอัตโนมัติเพื่อแสดงทุกโพสต์ของคุณ เราจะกลับมาคุยเรื่องนี้ต่ออีกหน่อยด้านล่าง ส่วนตอนนี้ – ไปขั้นต่อไปกัน!
เมนูสำคัญอีกอย่างหนึ่งของแอดมิน WP คือ รูปแบบเว็บ ที่คุณจะติดตั้งธีมของเว็บไซต์คุณ (รูปแบบเว็บ → ธีม) เมนู (รูปแบบเว็บ → เมนู) และวิดเจ็ต (รูปแบบเว็บ → วิดเจ็ต) กล่องเล็กๆที่แสดงฟังก์ชันเฉพาะ เช่น แสดงรายการหมวดหมู่ เช่น ช่องค้นหา โดยส่วนใหญ่จะอยู่ด้านข้าง ส่วนของรูปลักษณ์ยังมี ปรับแต่ง (Customizer) ด้วย ซึ่งใช้กันเยอะในธีมใหม่ๆที่ให้คุณ อืมม์ ก็ปรับค่าเว็บไซต์ของคุณนั่นแหละ เช่น สี และฟอนต์ตัวหนังสือ

เรายังมี ปลั๊กอิน (Plugins) ด้วย ส่วนที่คุณสามารถติดตั้ง และตั้งค่าเพิ่มเติมได้สารพัด เพื่อเพิ่มลักษณะต่างๆ ไม่ว่าจะเป็นเรื่องความปลอดภัย ปุ่มโซเชียล แบบฟอร์มติดต่อ ฯลฯ
ก็นะ นี่คงเป็นทัวร์เวิร์ดเพรสแบบเร็วที่สุดในโลก! เพื่อตั้งค่าของเราให้เรียบร้อย มาปรับค่าใน การตั้งค่า (Settings) ด้านล่างสุดของเมนูแอดมินกัน
Settings → ทั่วไป: จำได้ไหมที่ผมบอกว่า คุณแก้ไข “ชื่อเว็บไซต์” และ “สโลแกนเว็บไซต์” ได้ทีหลัง? วิธีการทำมีดังนี้ อ้อ อย่าลืมตั้งค่า “การเป็นสมาชิก” “เขตเวลาของโลก” “รูปแบบวันที่” “รูปแบบเวลา” และ “วันเริ่มต้นสัปดาห์” ด้วยนะ ตามที่คุณชอบได้เลย
Settings → การอ่าน: ทราบส่วนนี้ไว้ก่อนละกันนะ นี่คือวิธีการตั้งหน้าแรกของเว็บไซต์ของคุณ เพื่อแสดงบล็อคโพสต์ หรือหน้านิ่ง (เมื่อคุณเลือกละว่าต้องการใช้หน้าไหน) ถ้าคุณไม่ตั้งค่าไหนเป็นหน้าแรก คุณจะเลือกหน้าไหนก็ได้ – แค่สร้างเพจว่างใหม่ที่ เพจ ของแอดมินที่กล่าวถึงเมื่อสักครู่ หลังจากนั้นกลับมาที่นี่ แล้วใช้งานเหมือนหน้าบล็อคโพสต์ทั่วไป หน้านั้นจะแสดงโดยอัตโนมัติเมื่อคุณเซฟเนื้อหาใหม่
Settings → สนทนา: หากคุณต้องการให้มีการแสดงความคิดเห็นบนเว็บไซต์ของคุณได้ ให้ตรวจสอบว่าคุณเลือก “อนุญาตให้แสดงความคิดเห็นต่อข้อความใหม่ได้” รวมทั้ง “ตั้งค่าแสดงความคิดเห็นต่อเนื่อง” (เพื่อให้ผู้อ่านโต้ตอบกันได้) เและ “ความคิดเห็นต้องมีการตรวจสอบก่อนรับการอนุมัติ” (ไม่อย่างนั้นคุณจะเจแสปมเยอะมากกกกก) ไม่ว่าคุณจะตั้งค่าอย่างไร อย่าเลือก “อนุญาตให้แจ้งลิงค์จากบล็อคอื่นได้” เพราะจะเปิดทางให้สแปมเยอะเกิน สุดท้าย ดูที่ “อีเมลเราได้ตลอดเวลา” ให้แน่ใจว่าตัวเลือกนี้ได้ตั้งไว้แล้วสำหรับคุณ
Settings → ลิงก์ถาวร: แนะนำเลยว่า ให้ใช้ตัวเลือกชื่อโพสต์ (Post Name) เพราะจะเป็นการสร้าง URL ที่ผู้คนเข้าใจง่ายสำหรับเพจ และโพสต์ของคุณ (ผมไม่แน่ใจว่า ตัวเลือกอื่นมีไว้ทำไมเหมือนกัน ว่ากันตรงๆ)
แค่นี้แหละ! ตอนนี้คุณเริ่มเล่นเว็บไซต์ใหม่ของคุณ และเพิ่มเนื้อหาได้เลย แต่ยังมีอีกขั้นตอนนึง คือไม่ต้องก็ได้ แต่ก็จำเป็นเหมือนกันนะ
ขั้นตอนที่ 4 ใน 4: เพิ่มธีม และปลั๊กอิน
โดยหลักการแล้ว คุณจะปล่อยหน้าตาเว็บไซต์ของคุณให้เป็นอย่างนั้นเลยได้ และเน้นที่การเพิ่มเนื้อหาก็พอ แต่นั่นหมายถึงเว็บไซต์ของคุณไม่เพียงแค่จะดูพื้นๆ แต่จะหน้าตา เหมือนเว็บไซต์อื่นเยอะแยะแบบเป๊ะเลย เพราะเจ้าของเว็บขี้เกียจเปลี่ยนธีมจากที่ตั้งมาแต่แรก
อีกอย่าง เวิร์ดเพรสธีมมีเยอะมาก ใช้งานได้ฟรี และให้คุณปรับค่าได้สารพัดตามชอบใจ เพื่อให้แต่ละเว็บไซต์ดูแตกต่างกัน
อ่ะ ว่ากันอย่างไม่อายเลยนะ: ผมจะแนะนำให้ลองใช้ธีมเวิร์ดเพรสของเราชื่อ เบนโตะ (Bento) (คุณคงรู้สึกได้ว่าพวกเราเป็นแฟนญี่ปุ่นที่ซาโตริ :)

ธีมนี้ให้คุณปรับได้ทั้งสีและหน้าตาของทุกส่วนของเว็บไซต์ของคุณ สร้างหน้าตาให้เหมาะกับการใช้งานด้วยอุปกรณ์มือถือ รวมทั้งเครื่องมือมีประโยชน์อีกมากมายตามหน้าเว็บทางการของเรา
นอกจากนี้ เบนโตะยังมี การรวบรวมข้อมูลอย่างดี (ไม่มีบริการนี้ในโลกของเวิร์ดเพรส) และมี พื้นที่แสดงความคิดเห็นเพื่อให้ความช่วยเหลือโดยเฉพาะ ที่นี่ตอบทุกคำถามเกี่ยวกับธีม
/ จบการโฆษณาตัวเองอย่างไร้ยางอาย /
สำหรับปลั๊กอิน เราพูดได้เลยว่า มีให้ใช้กว่า 50,000+ ฟรี ใช้งานเมื่อไหร่ก็ได้ เพื่อเพิ่มฟังก์ชันใหม่ให้กับเว็บไซต์ของคุณ ไม่ว่าจะเป็นการแปลและป๊อบอัพ ไปจนถึงพื้นที่แสดงความคิดเห็นและชุมชน (ไม่หรอก เราไม่สร้างปลั๊กอิน เพราะฉะนั้นไม่ต้องหวังเลยว่าจะจัดลิงค์ไปยัง “ซูชิ” หรือ “กามิกาเซ่” ให้ต่อ)
แทนที่จะทำอย่างนั้น เราจะให้รายชื่อ ปลั๊กอินที่ได้รับความไว้วางใจที่สุด และเป็นที่ยอมรับว่ามีประโยชน์มากกัน เจ้าของเว็บไซต์เกือบทุกคนควรลองติดตั้งดู ตามประสบการณ์ของผม และรีวิวทางผู้ใช้งานท่านอื่น รวมทั้งตัวเลขสถิติที่เป็นกลาง ทั้งหมดนี้ฟรี แน่ล่ะ:
- Akismet ใช้สำหรับกรองความคิดเห็นจากสแปม นี่คือตัวช่วยชีวิต! อย่างน้อยก็ช่วยประหยัดเวลา เพราะปลั๊กอินนี้จะเมินความคิดเห็นที่มีลิงค์ขยะ และคำขยะๆออกไปเลย Akismet ใช้ระบบสุดวิเศษเพื่อต่อสู้กับวิธีการแห่งมนต์ดำทั้งหลาย ที่พัฒนาดีขึ้นเรื่อยๆอย่างต่อเนื่อง
- All in One SEO ใช้สำหรับการตั้งค่าให้ขึ้นผลลัพท์การค้นหา (SEO) อาจกล่าวได้ว่าปลั๊กอินนี้ดีที่สุดในเวิร์ดเพรสสำหรับการตั้งค่า meta data อย่างถูกต้องสำหรับเว็บไซต์ของคุณ เพื่อให้เนื้อหาของคุณไม่ดูห่วยมาตามผลการค้นหาด้วยกูเกิล กูเกิลชอบรายละเอียดเป๊ะๆทั้งหลาย มากกก
- Google Analytics Dashboard สำหรับคอยติดตามผู้ใช้งานเว็บไซต์ของคุณ คุณต้องมีบัญชี Google Analytics ด้วยอ่ะนะ แต่ก็เปิดใช้งานได้ฟรีบนเว็บไซต์ทางการของเขา
- Contact Form 7 สำหรับผู้มาเยือนเว็บไซต์ส่งข้อความหาคุณ ก่อนที่จะได้รับอีเมลแต่ละฉบับที่มีคนส่งจากเว็บไซต์ เราต้องติดตั้งปลั๊กินอีกตัว เช่น WP Mail SMTP (นี่คือลิงค์ข้อมูลช่วยให้คุณใช้งานได้กับระบบอีเมลของ GoDaddy: 1, 2)
มาถึงตรงนี้ละ ใช่ล่ะ เสร็จเรียบร้อยแล้ว สนุกกับเว็บไซต์ใหม่ได้เลย! เผื่อคุณต้องการคำแนะนำเพิ่มเติม และข้อปฎิบัติที่ดี อ่านช่วงสุดท้ายของคู่มือเราต่อได้ตามหัวข้อได้เลย
เคล็ดลับ (ไม่จำเป็น)
ผมไม่ลืมสัญญาที่กล่าวไว้ตอนแรกว่า จะพูดถึงวิธีการเพิ่มความปลอยภัยของเว็บไซต์ และทำการสำรองข้อมูล อ้าว มาว่ากันเลย
เคล็คลับข้อ 1: ทำให้เว็บไซต์ของคุณให้ปลอยภัยขึ้น ขณะที่เว็บไซต์ของคุณยังใหม่ ไร้เดียงสา คุณอาจต้องการใส่ใจอย่างอื่นเพราะยังไม่มีใครอยากเจาะข้อมูลตอนนี้ แต่ว่า คำแนะนำนี้เป็นวิธีการง่ายๆที่คุณแทบจะไม่ต้องใช้เวลาเลย แต่ช่วยลดโอกาสที่จะเป้าโจมตีอีกสิบเท่า
อย่างแรก คำแนะนำที่ชัดเจนที่สุด (ที่ 99% ไม่ทำตาม) คือ อย่าใช้ชื่อ “admin” สำหรับบัญชีแอดมินเวิร์ดเพรสของคุณ แค่เปลี่ยนใช้คำอื่นแทน เพียงแค่นี้เว็บไซต์เวิร์ดเพรสของคุณก็จะมีความปลอดภัยเพิ่มขึ้นอีกพันเท่า ตั้งรหัสผ่านยากหน่อย – ใช้ทั้งตัวใหญ่ ตัวเลข สัญญลักษณ์ และอื่นๆ หากจะให้ยากขึ้นไปอีก ใช้รหัสความปลอดภัยสองขั้นตอน (Two-Factor Authentication) อีกหนึ่งรหัสสร้างขึ้นด้วยมือถือของคุณเมื่อลงชื่อเข้าระบบ
อีกอย่างที่น่าจะรู้จักกันดีที่หลายคนไม่ได้สนใจ: อัพเดทเวิร์ดเพรสและปลั๊กอินของคุณให้เป็นเวอร์ชันล่าสุดอยู่เสมอ เราพูดถึงไปแล้วในขั้นตอนที่ 2 (“การตั้งค่าเวิร์ดเพรส”) และควรใส่ใจกับการแจ้งเตือนให้อัพเดทในระบบแอดมิน WP
สำหรับหลายท่านที่ค่อนข้างระมัดระวัง ผมแนะนำให้ติดตั้ง Wordfence ฟรี ปลั๊กอินนี้มีตัวเลือกด้านความปลอดภัยมากมาย ช่วยให้นักพัฒนาเว็บไซต์ขี้กังวลทั้งหลายหลับสบายทุกคืน
เคล็ดลับข้อ 2: การสำรองข้อมูลอัตโนมัติ เพราะคุณไม่ต้องการเอาเวลามานั่งสำรองข้อมูลเองทุกครั้ง มีอย่างอื่นให้ทำอีกเยอะ เช่น เพิ่มเนื้อหาให้กับเว็บไซต์ใหม่ของคุณ! บอกได้คำเดียว: UpdraftPlus โปรแกรมนี้ฟรี และติดตั้งง่ายอย่างแรง คุณยังเลือกได้ด้วยว่าจะเก็บข้อมูลสำรองไว้ที่ไหน ไม่ว่าจะเป็นเซิร์ฟเวอร์ของคุณเอง (แต่ก็ไม่แนะนำอ่ะนะ) ไปถึงระบบคลาวด์
ส่วนตัวผมเลือกใช้ Google Drive ใน Updraft ซึ่งระยะหลังใช้งานง่ายขึ้นอีกเมื่อมีการบูรณาการเอง ป.ล. เวอร์ชันฟรี มีทุกอย่างที่คุณต้องใช้สำหรับเว็บไซต์ทั่วไป ผมไม่เคยแม้แต่จะลองเวอร์ชันโปร นี่ขนาดผมทำโปรเจคออนไลน์ซับซ้อนสารพัด
บทสรุป / เวลาถามตอบ
เย้เย้! เราได้เรียนรู้วิธีการสร้างเว็บไซต์ละ และยังประหยัดกว่า ฿4,900 เหรียญระหว่างขั้นตอน และยังสนุกสนานอีกด้วย.. นิดนึง มั้ง?.. เอาล่ะ คุณอาจจะรู้สึกว่าเป็นเรื่องงานมากกว่าความเพลิดเพลิน แต่คุ้มค่าแน่นอน
ถ้าคุณชอบคู่มือนี้ ลองแชร์ในสังคมออนไลน์ไหม (อืมม์ ผมก็รู้แหละ ไม่มีใครเค้าทำกันละ แต่ก็นะ ก็ต้องพูดไง) หรือไม่ก็เล่าให้เพื่อนฟัง? โอเค ได้ๆ ทวิตเตอร์ก็โอเค :/
คุณยังอ่านต่อมาถึงนี่เลย? ผมแปลกใจนะ ถ้าพูดตามตรง ก็ไม่รุเหมือนกัน.. ถ้าคุณยังมีคำถามเกี่ยวกับขั้นตอนตามคู่มือนี้ บอกผมได้เลยที่พื้นที่แสดงความคิดเห็นด้านล่าง ผมเข้ามาดูตลอดแหละ จริงๆ และถ้าคุณต้องการให้เพิ่มข้อมูลส่วนไหนในคู่มือ หรือส่งคำวิจารณ์ เก็บไว้เองเถอะนะ!! ล้อเล่น คำวิพากษ์วิจารณ์ก็ยินดีรับนะ
อยากรู้อยากเห็นเข้าไว้ เอื้อมให้ถึงดาว และขอให้โชคดีกับสิ่งที่คุณทำเว็บไซต์ขึ้นมานี้นะ! ขอบคุณนะ แล้วเจอกัน