☑︎ this review has been last updated in January 2026
Aah, alright, “ass” as in “donkey”, very clever, very clever. HideMyAss (HMA) knows how to present a rather boring topic in a fun way, you’ve got to give them that. Aside from playfulness, though, you might still wonder –
can I really trust them to “hide my ass” (this time not the donkey), together with my network traffic?
That’s exactly what we will find out in this in-depth review – while seeking answers to some of the most pressing questions related to online privacy and security:
- Do I really need a VPN service?
- And what is a VPN, by the way?
- Is HMA any better than alternatives?
- Is HMA’s free web proxy worth using?
Apart from that, we will also provide an exclusive 20% off link that can be used with any first-time HideMyAss subscription – regardless of your final choice, we thought it’d be nice to keep a discount option in any case.
The first thing we need to establish is of course whether or not VPN is a genuinely useful service at all – in other words: does it significantly decrease your odds of being hacked or getting into trouble while using the Internet?
(If you’re already closely familiar with the topic of VPNs and torrents and wish to get straight to the HMA analysis, click here to scroll down to the corresponding section.)
What is a VPN, by the Way?
Tips on Testing HideMyAss
HMA Pro VPN: Our Impressions
Free HMA Web Proxy
HMA and Your Privacy
Pros and Cons of HideMyAss
BONUS: 20% Off HMA Coupon
Our Verdict and User Opinions
Is Torrenting Legal? (And Other Reasons for Getting a VPN)
Before we explain how VPNs work, it makes sense to look at the number one reason why they have such a broad appeal – peer-to-peer (P2) exchanges or torrents – as well as other common uses. Let’s look at the latter first:
Unless you live in a country such as China (你好!) which habitually blocks certain web resources on a national level, you won’t really encounter that many restrictions while browsing the web or streaming – an odd movie might be inaccessible in your country for commercial reasons, but realistically speaking that’s a small fraction of all available content.
However, content unblocking is still a widely demanded feature, even if by some people in some countries. Whether it’s watching the U.S. version of Netflix (now with more series you can watch in your lifetime!) or accessing websites that do not make it past your country’s state firewall – VPNs are the most reliable way of addressing this need that is available to individuals like you and I.
Online security is also paramount, especially when it comes to using web-based services such as internet banks, especially given the fact that we now access them from numerous devices and network connections with very uneven security standards.
Logging into your e-bank from your personal laptop connected to your password-protected home network is one thing – doing the same from a smartphone on a public, unrestricted wi-fi is something else.
And while most people tend to start worrying about these things only after they’ve had a major incident, like a hacked account or a stolen e-wallet, it’s always smarter to consider precautionary measures, right?
Another widely cited reason for using VPNs is privacy (the “hide” in “HideMyAss”). On VP websites, this isn’t usually explained in much detail beyond nebulous threatening phrases a-la Orwell, such as “the Big Brother is watching you”; what it really means, we can assume, is avoiding surveillance from both powerful agencies like the governments and malicious third parties like hackers (and maybe perverts).

This is how HideMyAss visualizes online privacy
There are two things to note in this respect: firstly, if a government really, really wants to be spying on someone, it will find a way. In any case, unless you work in espionage or have committed a serious misdeed in your murky past, you’re overreacting.
Secondly, we’re all using Facebook on a daily basis (yes, we do!), which already speaks volumes about how much we “value” our privacy from giant corporations – as well as anyone interested and willing to pay them for accessing our data.
Alright, this got pretty dark pretty quickly… In any case, privacy is increasingly viewed as an important human right, and online is where it’s violated most frequently. That’s why “VPN” contains the “P”, and it’s especially topical for those who use peer-to-peer networks on a regular basis.
Yes, getting back to torrents: there’s a lot of confusion about how the law treats them around the world. Which is why we’ve prepared a short legal intro on the subject – a “torrenting for dummies” if you wish:
- First of all, let’s make this clear right from the start: the BitTorrent protocol itself is NOT illegal in any country of the world. It’s just a file transfer framework that can be used to efficiently share any content between remote computers.
- Building on the previous item, downloading or uploading a torrent is always LEGAL as long as it’s NOT copyrighted content – regardless of the jurisdiction.
- That being said, sharing COPYRIGHTED content via a torrent network is considered an act of copyright infringement in many countries of the world.
Wait, you might object: if I invite my friends over to watch a movie that I’ve bought via Amazon Prime, is it then also an act of online piracy?!
Well, this little “counter-example” gives you a hint about how many grey areas this topic can potentially have, so strictly speaking there’s no consensus as to where exactly the innocuous sharing ends and the nefarious pirating begins.
However, there’s a catch:
Regardless of the interpretations, copyright holders don’t like the idea of their creations being distributed for free by someone else, even if that someone doesn’t earn a dime of profit in the process.
This has led to the rise of a powerful industry lobby, which pushes for fines and even legal actions against those who share copyrighted content via torrent networks. Such actions are mostly directed at torrent websites – but increasingly also at the end users (identified via their Internet providers).
There’s a silver lining as well, though:
Certain countries, such as Switzerland and Spain, have explicitly allowed downloading ANY torrents, as long as this is done for personal use.
If only there was a way of accessing the Web as if being located in another country… oh wait, there is! Incidentally, that’s what VPNs do, in addition to encrypting and anonymizing your Internet traffic (thus solving the aforementioned security and piracy issues as a bonus).
So, What Is a VPN, Exactly?
VPN stands for Virtual Private Network, which gives a hint as to what it’s all about. Not really? Alright, let’s break it down really quickly:
VPN is a technology for creating a secure network on top of an existing public network like the Internet. This new secure network acts almost as if the participating computers stood in the same room and were physically connected into their own private local net – but using sophisticated software instead of wires to connect computers around the world (hence virtual).
Still with me? …Hello?
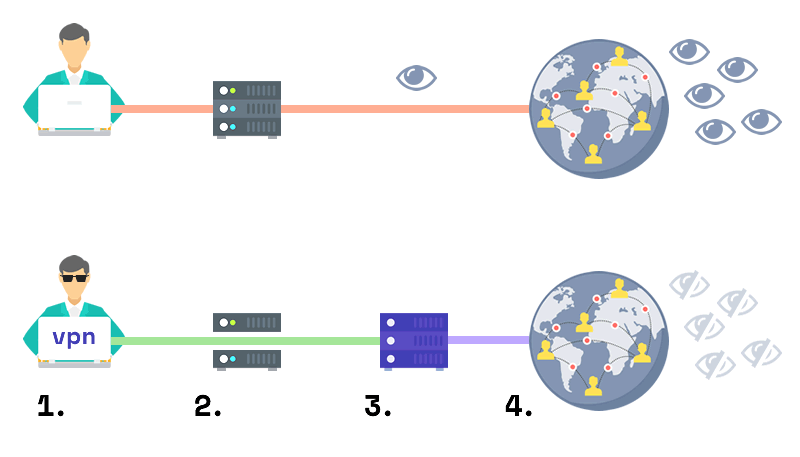
To better understand the idea of how a virtual private network works, it helps to examine the most important components step by step (and to look at a picture, of course) –

- With a VPN, your computer (1.) creates a direct, encrypted connection to a specialized server managed by the VPN provider. This connection is called a tunnel and functions as an independent layer on top of the existing network infrastructure.
- Your Internet Service Provider (2.) can see and forward your traffic, but it cannot read it because it’s encrypted inside the VPN tunnel.
- The VPN server (3.), to which you are connecting via the tunnel, is located in a specific country (which you can also choose before turning on the VPN).
- You interact with the Internet (4.) through the VPN server, which completely masks your connection’s origin and instead presents its own identity to the web.
From this we can already derive some of the criteria which might be important in evaluating the quality of a particular VPN (in our case, HideMyAss):
- Security, i.e. which algorithms are being used to encrypt the connection and how well the VPN’s server handles your traffic. In other words, the green-coloured part of the VPN connection on the above diagram.
- Privacy of your connection, i.e. whether any data that can be used to identify you (such as your unique IP address) is being recorded and stored by the VPN.
- Connection speed, or how fast you can actually transfer data via the VPN’s server. This becomes especially important when talking about video streaming and torrents.
- Server locations among which the VPN provider lets you choose for connecting to the Internet. The wider the choice, the better, of course.
- Ease of use is another criterion that should not be underestimated: since you’ll be turning on your VPN quite often, it makes sense to ensure you’ve chosen the one that doesn’t annoy you with its quirky interface or complex logic.
- Pricing is no doubt one of the most important factors, albeit not directly present on our explanatory chart: since VPNs are subscription-type services, even small differences in your monthly or yearly payments can stack up to significant savings (or a money-drain) over time.
Let’s find out how well HideMyAss meets these requirements – and finally decide if it’s worth using as your go-to VPN provider:
Tips on Testing HideMyAss
Like any other software-based service, your experience with HideMyAss starts with creating an account. This procedure is quite simple and includes filling in your name, email, country, and payment details; speaking of the latter: did you know that there’s no need to pay upfront?
That’s right, HMA has a free 7-day trial, which is not that easy to find – in fact, there’s no mention of it on the official homepage, unless you scroll all the way down and scan through the footer. In any case, here’s a direct link:
Get 7 days free at HideMyAss ›
Here’s another piece of advice: as soon as you create an account, go to your dashboard by clicking on the blue “My Account” phrase in the top right corner of the HMA website – and turn off auto-renewal under “Your HMA! Licences”.
“What’s the point of the test week in that case?”, I hear you asking – “What if I do want to continue using the VPN?”
Let me explain:
Firstly, your trial will still last for the allotted 7 days regardless of whether you cancel, which is a nice gesture on the part of HMA. This means you won’t have to remember to cancel if you decide not to subscribe, in order to avoid getting billed by accident.
More importantly, though, the trial comes with an automatic transition to the annual billing plan, which, if you’re using the VPN on a regular basis, is not the most value-for-money option.
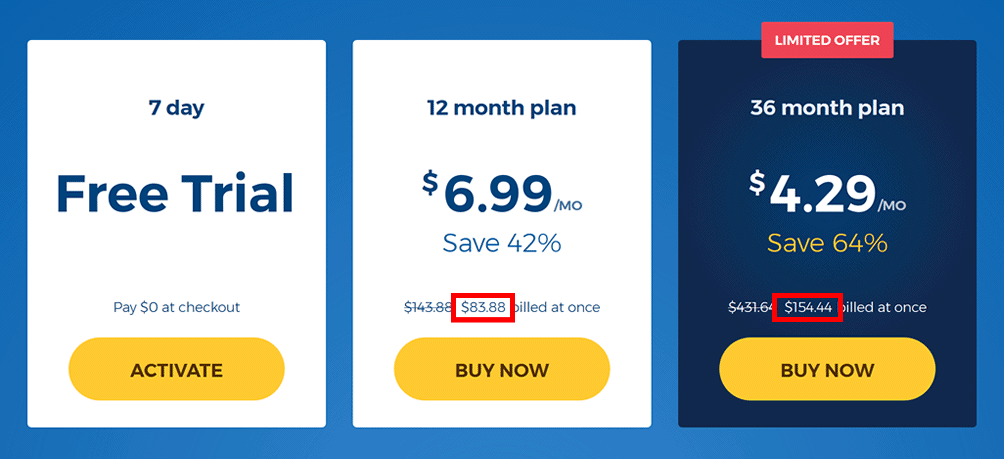
If you decide in HMA’s favor after the test week, it’s much more economical to get the 3-year plan and forget about having to prolong your VPN subscription for a long, long time:

To see the point more clearly, let’s run the numbers: a 36-month package costs about a quarter (i.e. 25%) more than the 12-month bundle, but it will last you 3 times (i.e. 300%) longer!
So, if you decide to follow this recommendation, you’ll see a pop-up window on your device when your HMA trial expires, with a link to all available plans. You will be able to buy any package you like, including the 3-year plan with by far the lowest per-month rate.
In any case, it is worth examining each aspect of HMA before making the final decision, and in the next chapters we’ll do exactly that – following the criteria for evaluating VPN’s we’ve outlined above.
HMA Pro VPN: Our Impressions
To use HMA you’ll need to download their software on your machine, be it a computer or a smartphone; they offer versions for all major operating systems, including Android/iOS, Windows and Mac, and even Linux-based setups.
You can simultaneously use a single license key (i.e. one subscription) on five devices, which pretty much covers the needs of most people and even households. In case you have 7 children or just like to use a different phone every day of the week, you can ask HMA for an offer tailored to your specific number of gadgets.
Anyways, the point is that it makes sense to download both the full-screen and the mobile version of the HMA software during the trial period to make sure you’re comfortable with using both.
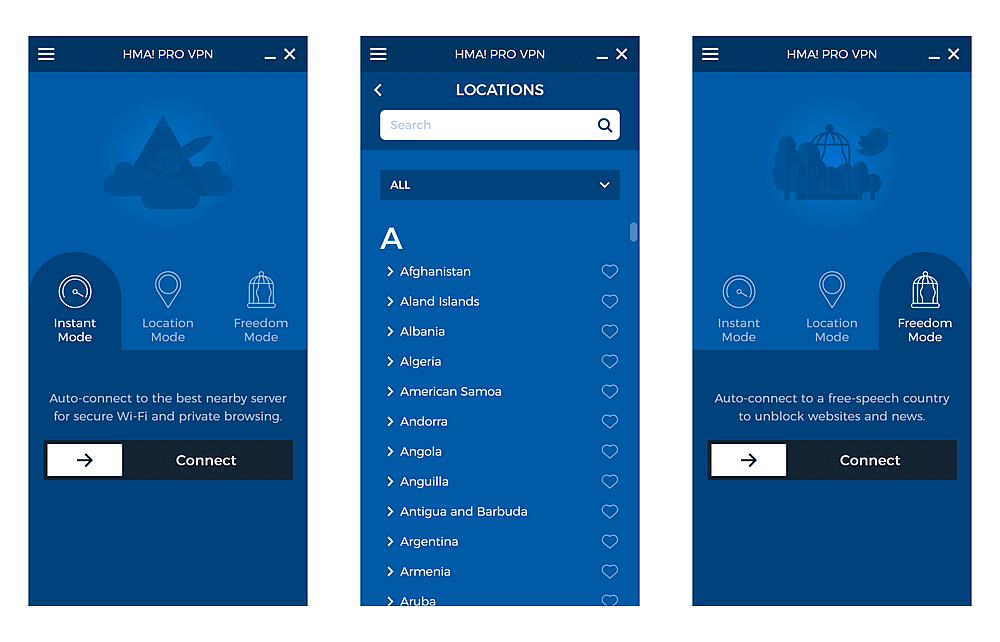
The program looks like a small blue window with a relaxingly simple interface consisting of a “connect” button and three tabs:

- Instant mode for those who just want to get online via the VPN using the shortest (i.e. fastest) available route. When you hit “connect” you’ll be automatically matched with a nearby HMA server – and voilà, go browse/stream/torrent to your heart’s content.
- Location mode for when you need to connect via a specific country, like the torrent-tolerant Spain or Switzerland for example. You can choose from over 280 locations in almost any conceivable country, including the likes of Aruba, Suriname, and Tokelau. Note that most of those are virtual locations – HMA acknowledges this fact but does not disclose which ones are which.
- Finally, the aptly named Freedom mode for automatically connecting via a server located in a country with free speech. This is useful if you’re in turn located in one which doesn’t allow certain websites through the national firewall.
At first glance it might seem like Instant is by far the most useful mode in HideMyAss, unless you live in a country which actively blocks online content.
However, in practice the Location mode is at least just as handy: firstly, being able to choose a specific country lets you consume content originating from or exclusive to that country (e.g. stream videos only available to U.S. users).
Secondly, if you click on the dark-blue drop-down below the search bar you can filter the list of locations to see only those specifically optimized for streaming or peer-to-peer (torrents). This non-obvious feature is simply indispensable if you really want to get the maximum out of your VPN in every possible usage scenario.
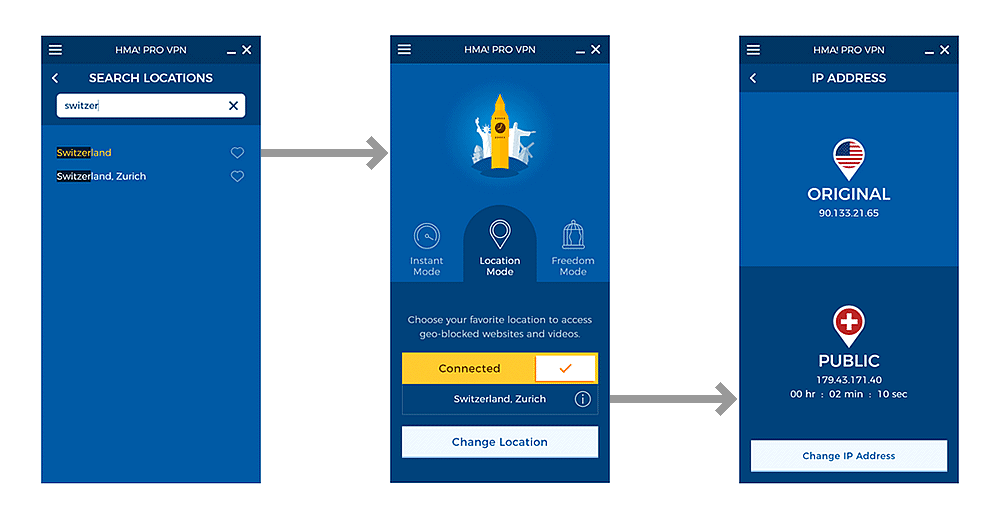
When you’ve chosen your preferred mode, it’s time to go online! You will see the specific location via which you are connected as well as your new public IP address (by clicking on the little “i in the circle” icon next to the location):

But since we’re all here for privacy and security, let’s double-check, shall we? Open your web browser, type “my ip” and hit Enter. Copy the result, then go to a third-party, independent IP checker, such as this or this one, and paste your address. Still that same country? Good!
Now that we’re online, the next thing to check is the speed: it would stink if you had to stream HD videos or download multi-gigabyte torrents via an excruciatingly slow connection, right?
As they say in mental health institutions, slow internet is much worse than no internet at all. Those nerve cells aren’t going to grow back, you know.
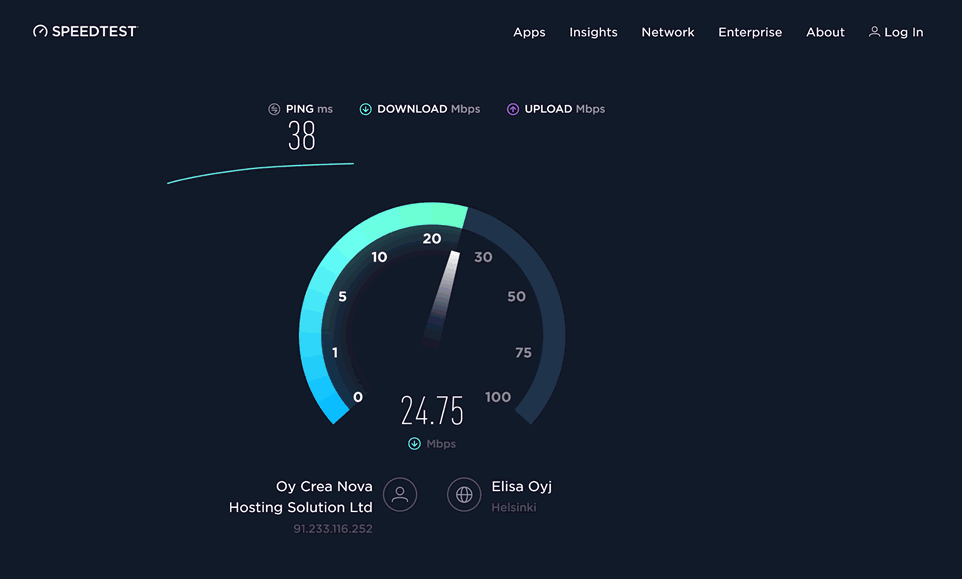
Here, again, we’ll use free third-party tools that can measure your connection parameters in a matter of seconds. Arguably the most advanced of those is Ookla’s Speedtest: before hitting “Go”, make sure the server that will be taking measurements is in the same country as your new IP address. Here’s how the process looks like:

This specific test was run while being connected to a VPN server (rather randomly) in Finland, with a speed-test server also situated in Helsinki.
As you can see from the screenshot, the tested connection is anything but slow – and the download speed is actually fairly close to that of a VPN-less setup on the same network (Wi-Fi powered by a 4G mobile data router).
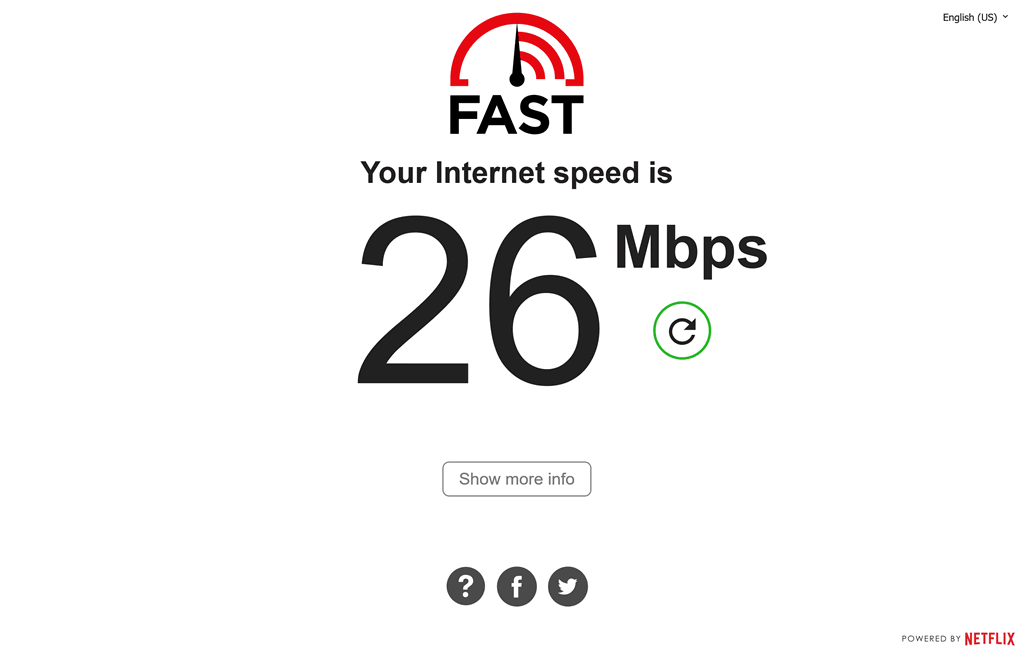
Let’s run a separate test (because why not?), this time on another online tool called Fast.com provided by Netflix:

The result is almost identical, which means that we can conclude that HideMyAss has passed the speed challenge reasonably well. Some notes on this, though, before we move on:
Your actual speed will depend on several variables, including foremost the particular VPN location through which you are connecting, as well as of course your Internet provider’s capabilities (if you expected a VPN to provide a higher speed than your existing maximum, you might want to re-read the part about how it all works).
***
Still have that HMA app open on your device? Let’s look at the navigation menu, hidden behind the three-stripe (“hamburger”) icon in the top left corner: here you can find the necessary tools to manage your HMA account.
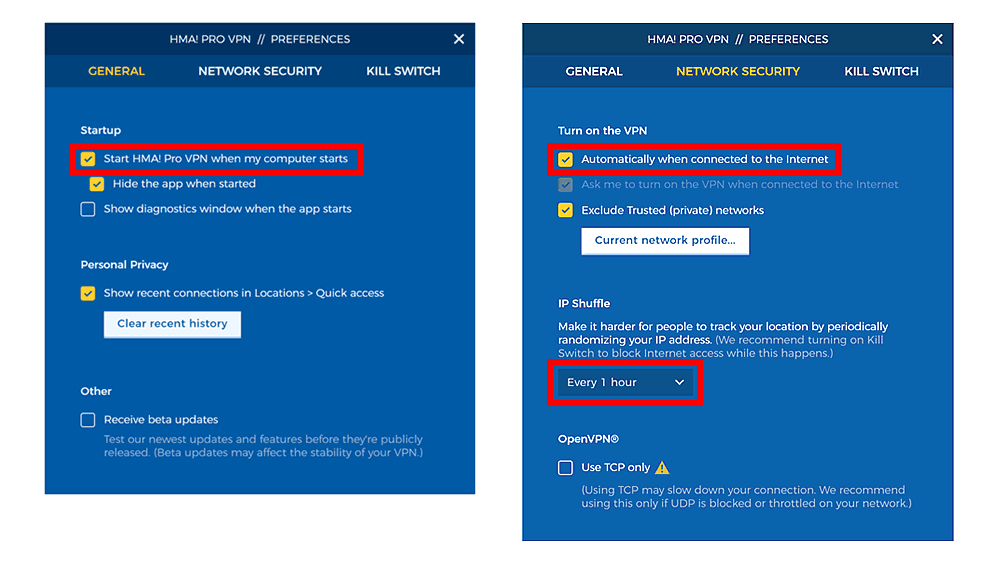
The most important section is “Preferences”, which you might want to visit before starting to use HMA on a regular basis:
In the “General” tab, the option that is worth activating is the “Start HMA! VPN Pro when my computer starts” checkbox – especially if your primary goals for using a VPN are security and privacy. After all, using a secure and private connection only intermittently kind of defeats the purpose.

Following the same line of reasoning, you might also want to turn on the auto-connect for your HMA in the “Network Security” tab.
For the extra demanding privacy enthusiasts, there’s one more setting that is worth mentioning here: the so-called IP shuffle. Imagine not only wearing a camouflage, but also changing your suit every hour! This is what IP shuffle does, in a less metaphorical way, of course.
***
Overall, once you run the initial setup and configure the settings according to your preferences, HMA tends to “blend into the background” – providing all the benefits of a VPN without you ever thinking about its existence (especially if you set it to auto-connect as mentioned above).
Aside from all the perks, you will probably not notice any changes in your day-to-day internet experience with HideMyAss turned on – establishing a web connection will take milliseconds as usual, and Internet speed will stay brisk.
What about pricing, though?
As we’ve seen earlier, HMA essentially has a single subscription plan (all features, unlimited traffic) with several pricing options depending on your billing cycle – i.e. the length of the period you’re willing to pay for in advance.
Compared to its major competitors, there are two major positive things to note about HideMyAss’ approach to pricing:
- Price levels are generally on the lower end – HMA has evidently chosen to stay below the market average for VPN subscriptions, which means that whichever billing period you choose, you’ll pay a bit less than for a comparable plan with other large providers such as ExpressVPN or Astrill.
- There is an extra-discounted 3-year billing plan which is a relative rarity among VPN services. The savings on this plan can be so high (over 70%) that your final cost for using HMA for 3 years will be almost the same as for 2 years!
Combined, these two features create an attractive value-for-money offer: a 3-year license which costs almost as much as a 2-year option, which in turn costs less than the average price you’ll get at competing VPNs…
…“Hold on a second”, – you might want to exclaim at this point – “didn’t you mention a free proxy-something earlier? Does that mean there’s a version of the HMA that won’t cost you anything?”
About that:
Free HMA Web Proxy
HMA took hiding your em… donkey… to an entirely new level when they introduced a web proxy service that’s completely free to use!
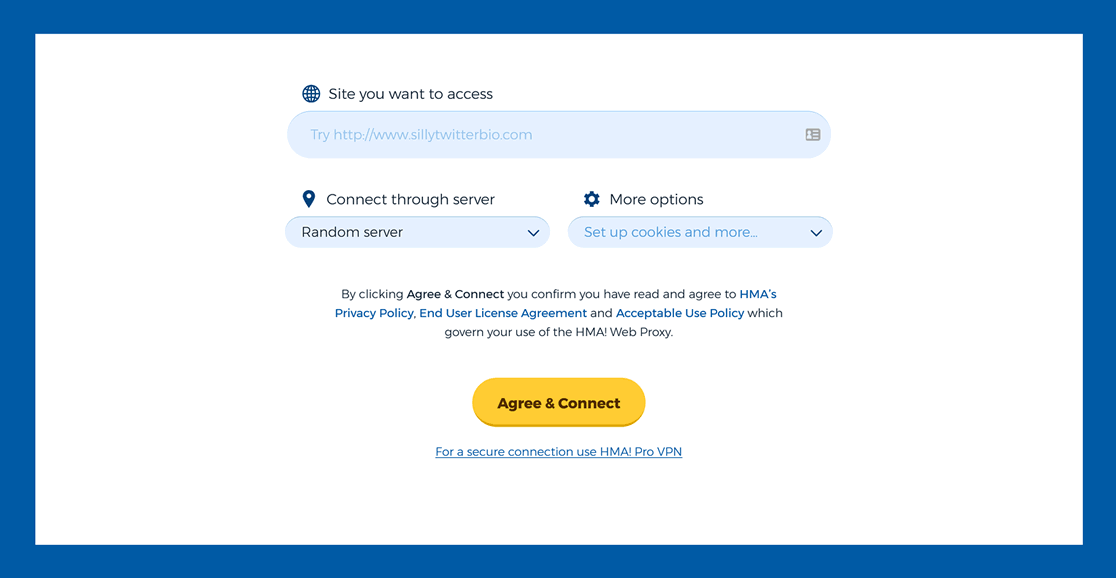
It’s works like this: you visit their proxy page, enter the website you’d like to unlock or visit anonymously, and hit the big yellow “Agree & connect” button:
You even get to choose between several servers around the world, located in a couple of countries in North America and Europe. For extra “proxyness”, you can also use the “More options” drop-down to hide the URL as well as disable all cookies and scripts on the target page:

The big question, though, is this: what’s the difference between a web proxy and a VPN? Is this a viable substitute for an HMA account?
While the result might look like a “VPN in a browser tab”, the similarity is only superficial. To understand why, let’s first look at what a web proxy even is:
A proxy server acts as an intermediary between you and the target website, presenting your requests as if they came from the proxy itself.
While this setup does mask your real IP for a single web request in a VPN-like fashion, there are several important differences that make it kind of useless for VPN-specific applications:
- Most crucially, a proxy server does not encrypt your connection, which means that while your IP is hidden, any data you exchange with the final web page will still be susceptible to all sorts of attacks.
- The web proxy cannot be used outside the browser tab where it is active, i.e. you won’t be able to, say, download torrents with this tool.
- Being a free service, it is not optimized for speed or performance: in other words, the pages you access through it will load slower, and you most definitely won’t be able to stream videos of any reasonable quality.
- Since it’s a browser-based application, the HMA web proxy will be practically useless on your mobile device, where most of the web traffic originates from within various apps.
Whew, that’s a lot of but’s! It seems that, while being a useful tool for one-off excursions into restricted content, the free proxy by HideMyAss is nowhere near as useful and secure as a fully functional VPN.
And that’s completely understandable – after all, why would a company provide a free tool that fully replaces its main product?! :)
Back to the main product, by the way: there’s one more important aspect we haven’t discussed yet, and that’s the legal dimension –
Under the Hood: HMA and Your Privacy
While it’s clear that HideMyAss is a powerful tool when it comes to security, usability, and features, we believe it’s worth digging deeper on the privacy front.
The most important thing you want to know in this respect is whether your VPN provider keeps the logs of your online activity coupled with your personally identifiable data.
Where do you look for such information?
In the privacy policy, of course!
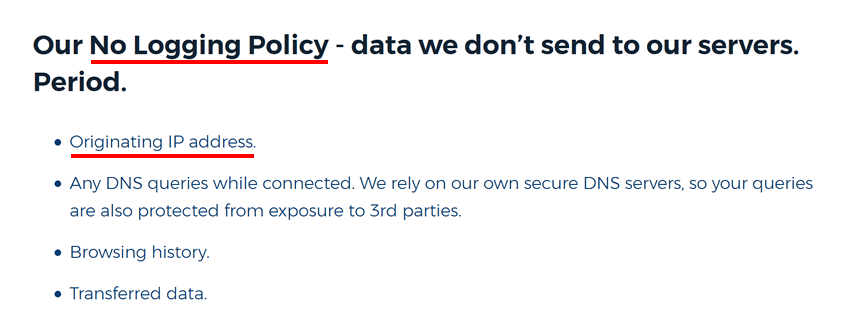
If you study the official privacy policy of HMA, you will notice the following statement in section 1 (“What data our VPN processes?”):

In other words, your IP address, which can be easily traced back to your person via your Internet Service Provider, is NOT being logged as part of HMA’s normal way of conducting business.
Why does that matter?
Because, even if requested by authorities, HMA will not be able to submit much: since their keep no logs of your activity on their servers.
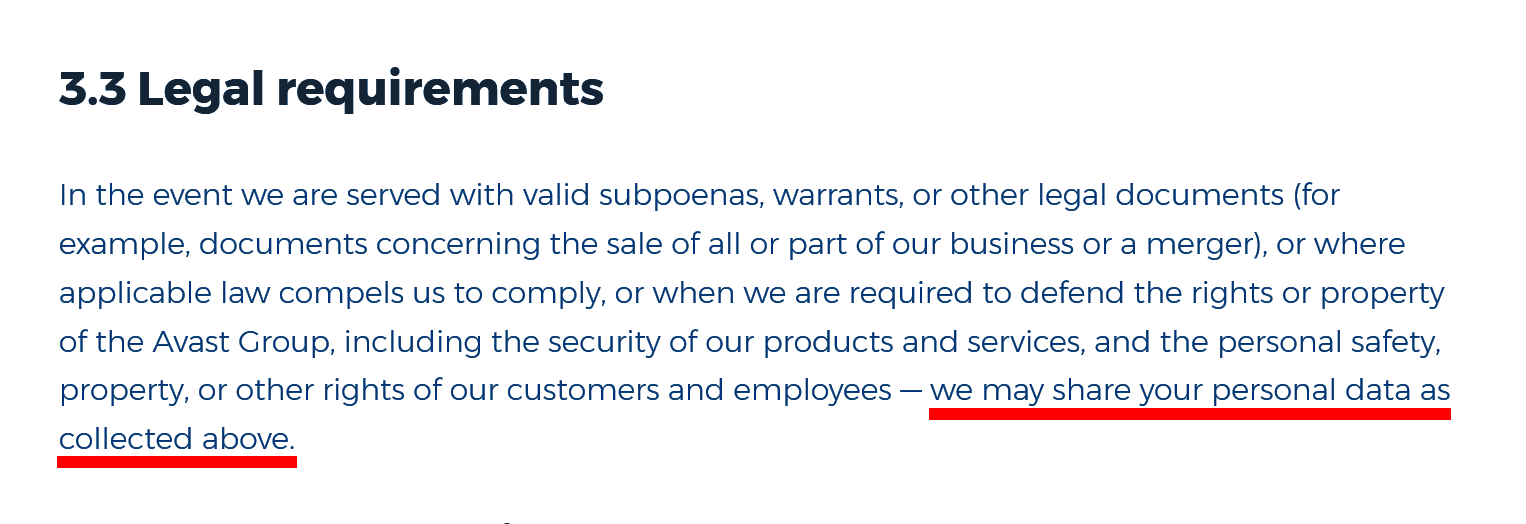
…And HMA are quite upfront about disclosing any information they do record, if requested by authorities:

And in the case of HMA, this is not just legal gibberish: the operating company behind the service, Privax Ltd, is registered in the United Kingdom, the country with some of the most powerful copyright lobbies and a history of copyright-related court cases that target users instead of platforms.
To be clear, the probability of authorities asking HMA for your specific data is very low. But if they do, you can be pretty sure that Privax will comply, because as a UK company, it is subject to some of the strictest laws in this area.
Another reason we paid extra attention to the zero-logs policy is the fact that in 2016 HideMyAss was acquired by Avast, a multinational software maker based in the Czech Republic, EU.
Since HMA is now just a small part of a large corporation dealing in antivirus software, it’s highly unlikely that the parent company would jeopardize its reputation or risk confrontation with authorities in any of its home markets (and that includes most of the world).
However, thanks to its no-logging policy, HideMyAss can actually be a useful tool for concealing your stuff, be it donkeys, posteriors, or personally identifiable data.
So, how do all the various factors stack up for this VPN provider?
In the next section we will prepare for our final evaluation of the HideMyAss VPN service by summing up its main plusses and weaknesses.
Pros and Cons of HideMyAss
Alright folks, we’re this close to our final verdict on HMA! Here’s a neat recap of all major findings we’ve presented throughout this review so far:
- HMA provides a considerably higher level of online privacy by routing your web traffic via specialized servers, presenting an anonymized façade to the outside Internet.
- Your web connection is secured with state-of-the-art encryption techniques to eliminate the risk of being hacked or robbed.
- HMA keeps zero logs and does not record your IP address or other personally identifiable information.
- HideMyAss subscription offers slightly lower prices compared to other major VPN providers; all pricing options include all features and unlimited traffic.
- HMA comes with a 30-day full refund guarantee in case you’re not satisfied with its services.
- Among other things, HMA offers a three-year billing option at a more than 70% discount to the monthly price, which means 3 years of use will cost almost as much as 2 years if purchased in advance.
- Simple yet powerful interface with several usage modes (“Instant”, “Location”, and “Freedom”) for different situations and needs.
- 900+ servers in more than 200 (physical and virtual) locations representing every region of the world, each optimized either for general-purpose use, streaming, or P2P.
- Superior connection speed from most of the local servers, meaning that you won’t notice any changes compared to VPN-less browsing, even on the fastest Internet Service Providers running high-speed optical networks.
- HideMyAss VPN can be used on up to 5 devices simultaneously, including smartphones and Linux-based computers.
- Power users will feel good about a slew of additional settings like IP shuffling, connection kill switch, and real-time diagnostics.
- 24/7 customer support in your language. The fastest way to get answers to your questions is via a live chat, but if you’re an email fan, there’s also a dedicated contact form on the HMA official website.
- HMA also offers a free web proxy which is useful for situations when you just need to access a single website from a different IP. Note however that the free proxy does not use VPN-grade encryption.
- A significant portion of HMA’s servers are virtual servers, which provide an IP of another country while being physically located in just a handful of places like United States, the UK, and Czech Republic. To make things a bit less trustworthy, the company doesn’t disclose which of the offered locations are real and which are virtual.
- HMA is a part of the international conglomerate – the Avast Group, and is registered in the UK, which is not the best jurisdiction when it comes to anonimity protection laws.
- If you decide to continue using HMA after the 7-day trial, you will only be given an option of a 1-year billing cycle. To get around that, see the Testing Tips part of this review.
BONUS: Exclusive 20% Off HMA Coupon Code
Before we move on to the final verdict on HMA, here’s a treat: we’ve prepared a 20%-off discount code that you can use with a 1-month or 12-month subscription options.
Regardless of whether you decide to use the VPN we are discussing in this review, it’s nice to know that there’s a possibility to save even more without compromising the quality of the service you receive, right?
To use the promo code, follow these simple steps either before or after having used up the free 7 days. As we discussed earlier, in the latter case you might be better off cancelling the trial first and buying your subscription anew, as you’ll have a wider choice of billing options:
- Head over to this exclusive HideMyAss pricing page, using the direct link below – and click “Buy now” under the plan you like:
- An additional discount of 18-20% will be added to the HMA’s default price for any plan you choose.
- Voila! The discount will automatically be applied to your current purchase. Using this link, you’ll be able to get the 3-year subscription cheaper than 2-year plan.
In case the link above does not work, leave a note for us in the comments section below, we’ll be glad to help! And now, to answer our initial question:
Should You Use HMA? Our Verdict + User Opinions
So, privacy and security fans, what will it be? Should you be hiding your rear with HMA? On a more basic level, are VPNs worth using at all?!
The answer will not be as straightforward as one would hope (but still pretty straightforward!) Here it is:
As a security solution, HideMyAss VPN offers a simple yet powerful tool that boasts state-of-the-art encryption – ensuring your web connection and therefore sensitive data is always safe from hackers and other mean types.
As a content-unblocking solution, HMA opens up the online world, allowing you to access any website from any country, at the speeds that are only limited by your own internet connection. No more regional restrictions on content from Netflix, YouTube, etc!
In terms of privacy, most users will find HMA useful – but if you’re a real privacy freak or if you’re interested in using P2P networks such as torrents, you might want to look at something like NordVPN with a Panama-registered legal entity.
To sum up:
If you’d like to secure your internet connection from the prying eyes, to access geographically-restricted content – and feel safer when your browse the web as a bonus, HideMyAss is one of the best VPNs out there. You might want to look at the testing tips section above for a better deal at HMA.
What’s your experience with HideMyAss? Still having doubts or questions about virtual private networks in general? Leave your comments in the discussion section below, we won’t disclose your email or IP address 😎
Affiliate disclosure: while our reviews are always independent and we try to be as unbiased as possible, we do believe that it is a question of decency to disclose that some of the hyperlinks in this article are affiliate links. This means that we might get one-time commissions for purchases made through such links – at no additional expense to the buyer. In other words, the prices of the offers are unaffected by the nature of the links. Thank you for your understanding and support!