☑︎ Dernière mise à jour : December 2025
De nos jours, Fiverr est sans doute le plus grand marché de microservices en ligne au monde (y compris en France, en Belgique, au Maroc, en Algérie et dans les autres pays francophones).
Toutefois, vous avez peut-être entendu des avis mitigés de la part de personnes ayant utilisé cette plateforme.
C’est un peu paradoxal :
– Elle a beau être la plateforme la plus populaire pour embaucher des freelancers, Fiverr ne convient pas à tout le monde.
Afin d’exploiter au mieux cette plateforme, vous devriez savoir une chose ou l’autre avant de vous lancer, que vous vouliez vendre ou acheter.
Dans ce guide, nous avons rassemblé toutes nos recherches et expériences de Fiverr (que nous utilisons depuis 2012) pour répondre aux questions les plus importantes :
- 🦄En quoi Fiverr diffère-t-il des autres plateformes ?
- 🛒Est-il un bon choix pour les acheteurs et dans quels cas ?
- 💵En tant que freelancer, devriez-vous choisir Fiverr ?
- 😎Quel est le principal avantage de la plateforme ?
Un indice sur ce dernier point – non, ce n’est pas le prix !
Vers la fin de ce guide, nous vous offrirons également un code de 10 % de réduction valable sur votre première commande Fiverr (au cas où vous décidez de tester cette plateforme).
… Ah, oui, une dernière chose avant de commencer : « Fiverr » est orthographié avec deux « r » (sans raison réelle à part un coup de tête de ses fondateurs), mais si vous avez recherché fiverrr ou fiver ou encore fivver pour arriver ici – soyez rassuré.e, nous parlons du même site.
Bon, allons-y :
Qu’est-ce que Fiverr ? Différences clés par rapport aux autres plateformes
Comme nous l’avons sous-entendu plus tôt, Fiverr n’est pas une plateforme de freelancers ordinaire. Aussi, afin de l’utiliser efficacement, nous devons d’abord comprendre comment la plateforme fonctionne et en quoi elle est différente.
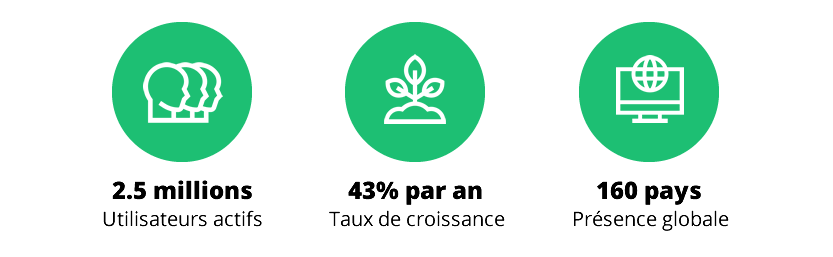
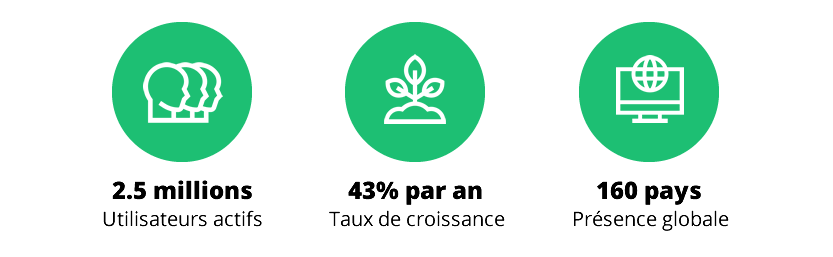
Pour vous mettre dans le bain, voici quelques faits illustrant l’étendue et la portée de la plateforme Fiverr :

Assez impressionnant ! Ce qui est encore plus intéressant, c’est que Fiverr a pu croître autant grâce à trois idées seulement. Certes, celles-ci semblent évidentes avec le recul, mais elles étaient assez uniques en 2010 :
- Le « service en tant que produit » – une nouvelle approche pour uniformiser les services freelance, y compris le prix, la portée et la durée du travail. Les clients ont tout de suite apprécié le fait que Fiverr leur facilitait la vie.
- L’uniformisation a permis de passer à un modèle où le travail vient aux travailleurs indépendants, et pas l’inverse. Autrement dit, les acheteurs peuvent trouver ce dont ils ont besoin en explorant le vaste catalogue de talents de Fiverr à l’aide de filtres sophistiqués.
- De plus, il n’y a virtuellement aucune limitation dans le type de service qui peut être offert sur la plateforme – du design de logo à la rédaction de livre électronique en passant par l’enregistrement de votre texte dans la voix de Trump – tant que le service est légal et peut être livré en ligne, vous le trouverez sur Fiverr.
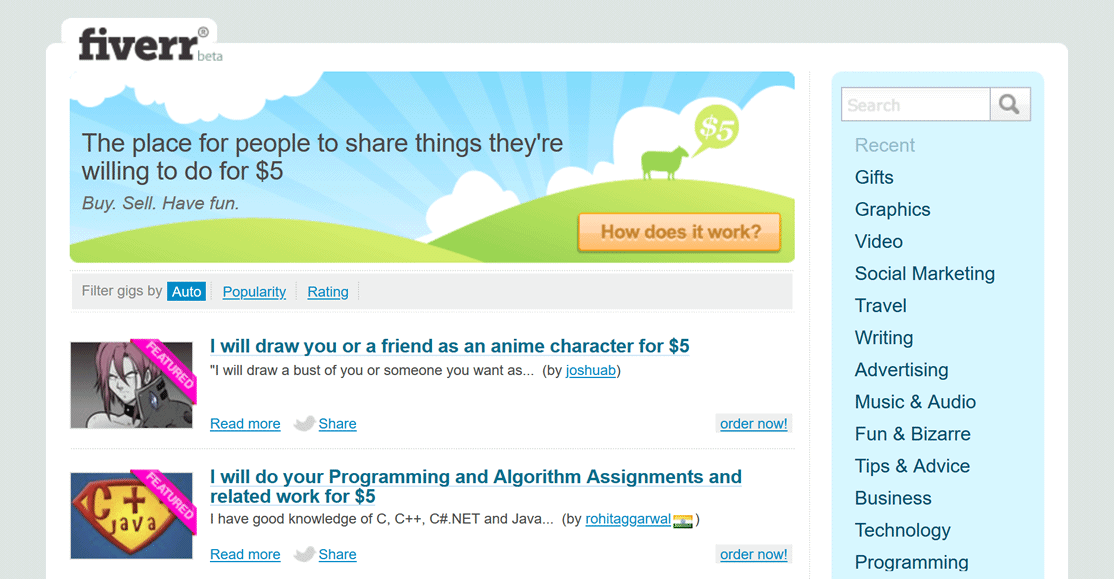
Toutes ces caractéristiques ont permis à Fiverr d’offrir des prix imbattables – en réalité, la plateforme tire son nom du fait que tous les services offerts ne coûtaient que cinq dollars durant les premières années de son existence :

La première version de Fiverr (2010). Source : archive.org
Bien sûr, dans les faits, vous ne pouvez pas facturer 5 dollars pour tous les services imaginables et vous attendre à recevoir un travail de qualité – aussi, au fil des ans, Fiverr a évolué :
- La condition des 5 dollars a été assouplie afin d’offrir des services plus diversifiés et de plus haute qualité. Les freelancers peuvent maintenant facturer plus pour des services plus complexes, mais l’efficacité et le prix bas sont toujours une priorité.
- Pour aller un peu plus loin, Fiverr Pro a été mis en place afin de mettre en valeur les meilleurs freelancers, choisis et vérifiés manuellement par le personnel de Fiverr (découvrez-en plus – dans la section suivante).
En marge de ces évolutions, les principes de base de Fiverr, mentionnés plus tôt, restent les mêmes à ce jour : des services uniformisés, encourager la découverte et une immense variété de choix.
Vous devinez déjà comment cela peut affecter les acheteurs, n’est-ce pas ?
Comment ACHETER sur Fiverr
(Psst !.. si vous êtes indépendant et cherchez uniquement à offrir vos services sur Fiverr, n’hésitez pas à passer à la section destinée aux vendeurs)
La principale préoccupation de tout nouvel acheteur sur Fiverr est bien sûr la possibilité de ne pas en avoir pour son argent.
Jetons un œil aux tactiques mises en place pour minimiser ce risque.
En particulier, nous allons nous concentrer sur le processus par défaut de Fiverr (= acheter un « service en tant que produit »), décrit dans la section précédente. En premier lieu vient la recherche dudit service :
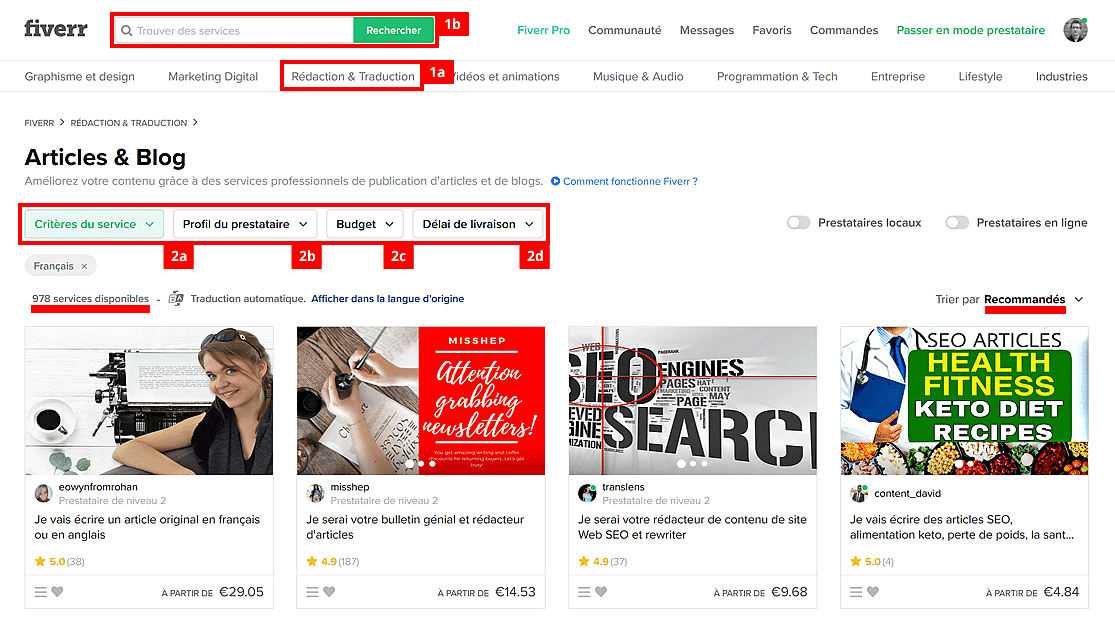
1. Utilisez les filtres intelligemment
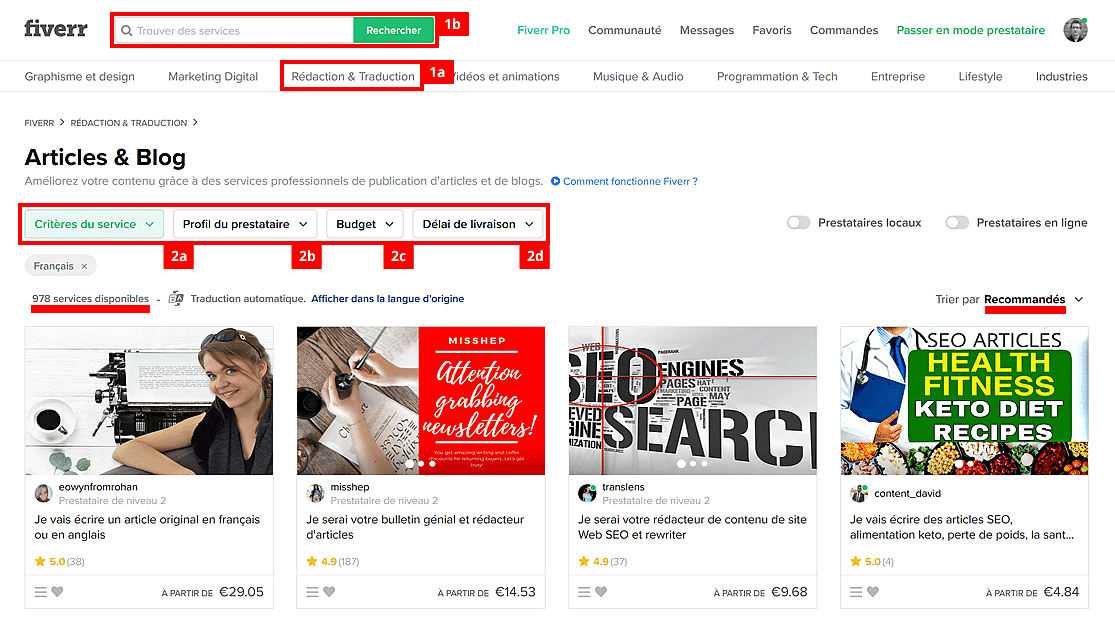
Si vous recherchez un service assez ordinaire (comme écrire un article ou concevoir un logo), vous pouvez simplement commencer par les catégories préétablies dans le ruban au sommet de la page d’accueil :
Trouvez les meilleurs services sur Fiverr ›
… Si, cependant, les catégories préétablies sont trop génériques pour vous – autrement dit, vous cherchez quelque chose de plus spécifique/exotique/loufoque – la barre de recherche près du logo est un bon point de départ (1b).
Dans tous les cas, ce que vous obtiendrez en utilisant l’une de ces deux options est une liste immense de centaines ou milliers de services disponibles, triés par « pertinence » :

Vous ne trouvez pas que le critère de tri est un peu vague, vous ? 🤔 Voyons si nous pouvons faire mieux.
Afin de clarifier ce vivier de prestataires avides de vous aider, nous allons employer les filtres au-dessus de la grille de résultats pour mieux les définir :
- Le filtre le plus important est « Critères du service » (2a) : il affiche les spécialisations et suppléments disponibles pour votre type de projet. Par exemple, si nous avons tapé
« Rédaction d’article », le filtre critères du service contiendra des options pour définir le thème, la langue et le ton. Le filtre critères du service à lui seul permet généralement de réduire les résultats d’un facteur dix.
- Le deuxième filtre le plus utile est « Informations sur le prestataire » (2b), car il vous laisse choisir le niveau du vendeur. Il existe quatre niveaux dans la hiérarchie des freelancers sur Fiverr : niveaux 1 et 2, Top Prestataire, et tous les autres (prestataires inexpérimentés et inactifs). Monter de niveau requiert une qualité constante et de bons avis, aussi ces prestataires ont tendance à vendre leurs services plus chers. Pour des résultats optimaux, nous vous recommandons de vous concentrer sur les niveaux 1 et 2 au début – ceci devrait vous offrir suffisamment d’options de qualité.
- Nous vous recommandons de laisser le filtre « Budget » (2c) vide pour éviter de limiter vos choix trop tôt – sauf si, bien sûr, vous cherchez les options les moins chères, auquel cas minimiser les risques d’obtenir de la mauvaise qualité n’est pas vraiment compatible avec votre stratégie…
- Le filtre « Délai de livraison » (2d) peut être utile si vous avez besoin d’un service en urgence. De nouveau, attendez-vous à des prix plus élevés pour un service livré sous 24 heures plutôt que sous 3 jours !
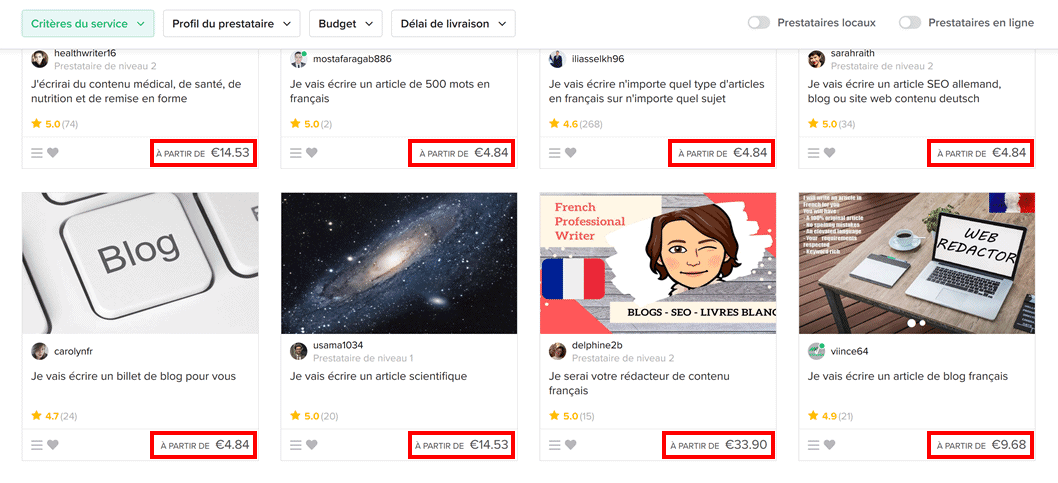
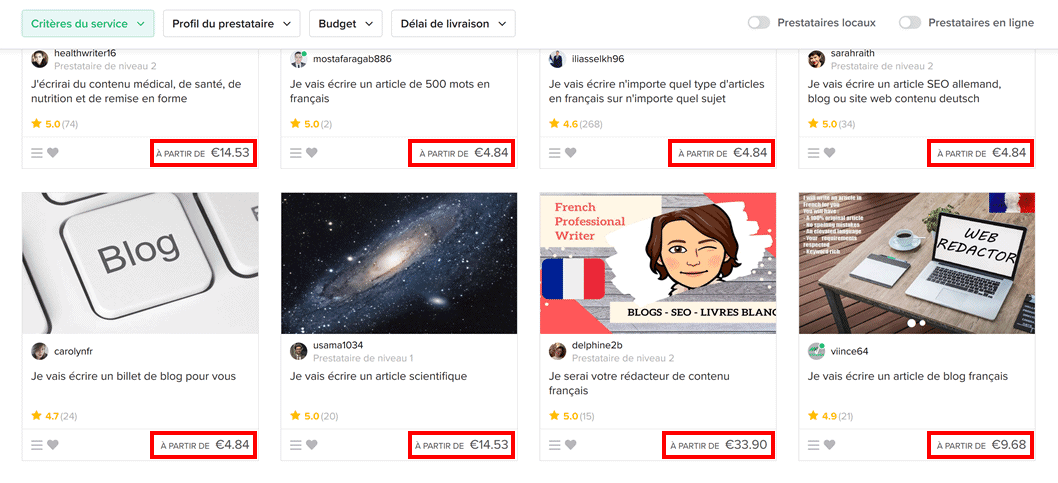
2. Ne comparez pas les prix dans les résultats de recherche
Même si Fiverr offre des services uniformisés, il est impossible que tout soit complètement identique – les prestataires peuvent définir librement ce qui est inclus ou non dans leurs offres. Pour compliquer encore davantage les choses, chaque offre peut se composer de 2 ou 3 forfaits différents :
Par exemple, un freelancer proposant de rédiger un article de blog peut facturer un certain prix pour une longueur de texte spécifique (disons 300 mots), mais peut également inclure plusieurs suppléments dans la même offre, p.ex. un texte plus long, de 500 mots, pour un prix plus élevé.
Alors, que représente le prix affiché ? Les résultats de recherche dont nous avons discuté dans le conseil précédent ne vous montrent qu’un seul tarif. D’où sort-il donc ?

Eh oui, c’est le prix pour le forfait de base (= le moins cher) de toutes ces offres.
Deux problèmes découlent de cette situation : premièrement, le forfait de base n’est pas forcément celui qu’il vous faut ; et, deuxièmement, chaque offre aura un forfait de base différent !
Conclusion : ignorez les tarifs dans les résultats de recherche – à la place, analysez soigneusement entre 5 et 10 offres obtenues après avoir appliqué les filtres (voir conseil #1).
…Maintenant, sommes-nous prêts à passer commande ?
Attendez, il reste une chose que nous vous recommandons de faire avant d’ouvrir votre portefeuille :
3. Contactez le prestataire à l’avance
Choisissez 2-3 offres qui vous paraissent prometteuses et envoyez un message personnalisé à chaque freelancer. Décrivez votre projet en quelques mots et posez une ou deux questions.
Observez le temps qu’ils mettent pour vous répondre. Leurs réponses semblent-elles pertinentes ? Montrent-elles leurs compétences ?
À propos, même si vous n’avez pas encore de vraie question à ce stade, inventez quelque chose – la réponse du freelancer à vos questions vous en dira bien plus que la réponse toute faite que vous recevrez probablement si vous ne demandez rien de spécifique.
De plus, si vous cherchez à obtenir un bon rapport qualité-prix, nous ne vous recommandons pas de négocier le tarif sauf si c’est absolument nécessaire :
- D’abord, parce que Fiverr est déjà aussi abordable qu’il peut l’être en matière de services indépendants. Il y a une limite inférieure au montant que les freelancers sont prêts à gagner par heure de travail et, compte tenu de la compétition féroce, Fiverr est vraiment proche de cette limite.
- Et ensuite, la plupart des prestataires optimisent déjà leur workflow afin d’offrir des tarifs compétitifs. Si vous faites pression pour obtenir un meilleur prix, cela pourrait les encourager à lésiner sur la qualité et passer le moins de temps possible sur votre projet – ce qui se comprend de leur point de vue.
La majorité des prestataires Fiverr ne sont ni paresseux ni cupides – toutefois, la logique dicte que plus vous essayez de faire baisser les prix, plus vous avez de chances d’obtenir des résultats inférieurs à la moyenne…
…sans mentionner qu’une telle stratégie n’améliorera sans doute pas l’attitude du prestataire envers vous-même et votre projet 🤷
Mettez-vous plutôt à la place du freelancer un moment et respectez son travail. Fiverr s’assure déjà que les offres soient aussi compétitives que possible.
Quoi qu’il arrive, quand vous aurez reçu les réponses à vos messages introductifs, il devrait être relativement facile de faire un choix. Ensuite, il vous restera à passer commande, mettre les fonds sous séquestre et attendre le résultat.
En parlant de résultat :
4. N’hésitez pas à demander une révision
La plupart des offres sur Fiverr incluent la possibilité d’une ou plusieurs révisions – mais, même si cela n’est pas mentionné de manière explicite dans les détails de l’offre ou la description du forfait, tout prestataire qui se respecte acceptera d’effectuer des modifications raisonnables si vous le demandez.
Quand vous demandez des révisions, restez cordial et gardez à l’esprit que le problème pourrait provenir d’un manque de clarté dans votre description initiale du projet !
(Si vous demandez d’inclure quelque chose que vous avez oublié de mentionner dans la description initiale, n’oubliez pas d’ajouter un bonus pour couvrir la charge de travail supplémentaire.)
…et, oui, tout le monde sait qu’il est poli de dire « merci », mais, juste au cas où –
Si le prestataire a été extrêmement serviable ou a dépassé vos attentes, montrez-lui votre appréciation en lui laissant un avis positif ou un bonus
C’est particulièrement important si vous comptez retravailler avec le même freelancer à l’avenir – ce dont nous discutons en plus de détails ci-dessous :
5. Faites preuve de stratégie et nouez de bonnes relations
« Mais je ne compte utiliser Fiverr que pour ce projet ! » – pourriez-vous objecter.
Admettons que vous n’aurez besoin d’acheter un service en ligne qu’une seule fois dans votre vie… Quelque peu irréaliste ? Parce que c’est probablement le cas !
Quand vous vous serez habitué à la simplicité et à l’éventail de choix de Fiverr, il y a de fortes chances que vous désiriez sous-traiter d’autres projets via la plateforme 🚀
Donc, que vous ayez plusieurs projets en cours ou cherchiez à embaucher un seul freelancer, il est bénéfique d’aborder Fiverr de manière stratégique :
- Commencez par un petit projet pour tester les conseils ci-dessus et trouver un freelancer qui convient à la tâche et à vos besoins. Quand vous vous sentirez à l’aise avec Fiverr, il sera temps de tester des projets plus sérieux ou plus volumineux !
- Sauvegardez vos offres préférées en cliquant sur l’icône en forme de cœur ; si vous avez plus de 5 ou 6 favoris, mieux vaut les organiser en plusieurs listes dans la section « Enregistrés » de votre compte (menu coin supérieur droit, à côté de votre photo de profil).
- Laissez toujours des avis et des notations, et tentez de résoudre tout litige directement avec le prestataire avant de laisser un avis négatif.
Au fait, saviez-vous que les freelancers pouvaient également laisser des notations et avis sur leurs clients ? Cela signifie que – comme dans la vraie vie ! – chaque interaction compte.
Autrement dit, se montrer poli, patient et correct en tant que client permet d’améliorer les relations avec vos prestataires actuels et futurs. Et cela ne fera qu’améliorer la qualité du travail que vous recevrez !
Un travail bien fait avec Fiverr ›
Bon, et si vous décidiez de publier une offre personnalisée et publique en tant que client, au lieu de chercher vous-même des freelancers ? Voici quelques cordes de plus à ajouter à votre arc :
- Utilisez un mot secret dans votre offre afin d’éliminer les candidatures copier-coller bâclées et automatiques : cela peut être aussi simple que demander aux candidats d’ajouter un mot spécifique (p.ex. « absolument » ou « fou ») quelque part dans leur réponse.
- Fixez un prix réaliste, mais pas trop bas. Ceci signalera aux prestataires que vous êtes un client sérieux et attirera les meilleurs d’entre eux. Dans tous les cas, chaque freelancer peut faire une offre sur votre projet, ce qui garantit que vous obtiendrez un éventail d’offres inférieures et supérieures à votre prix.
- Ignorez les e-mails automatisés des « meilleures offres » pour votre projet – ces candidats semblent toujours être sélectionnés au hasard, sur base de la vitesse à laquelle ils répondent à votre offre d’emploi. Fiez-vous à votre bon sens plutôt qu’aux algorithmes !
Lorsque vous avez reçu assez d’offres pour votre projet, il est temps de suivre les tactiques discutées précédemment.
***
Qu’en est-il si vous souhaitez mettre toutes les chances de votre côté en ce qui concerne la qualité du travail ? Voici une option supplémentaire à prendre en compte :
Fiverr Pro – En vaut-il la peine ?
Vous rappelez-vous que nous avons mentionné les différents niveaux de prestataires plus haut ? En fait, Fiverr offre un niveau supplémentaire dont nous n’avons pas encore parlé – il s’appelle Fiverr Pro.
Afin de devenir un « Pro », un prestataire Fiverr doit soumettre une demande spéciale au personnel de Fiverr, ainsi qu’un portefeuille de ses travaux ; toutes les demandes sont révisées manuellement, et seul le top 1 % a accès à ce statut.

En un sens, Fiverr Pro est assez similaire au niveau Top Prestataire – en étant encore plus exclusif.
Et les prix, alors ? « Pro » = plus cher ? Est-il sensé de choisir un prestataire Fiverr Pro alors que les filtres sélectionnent déjà des prestataires de haut niveau dans la recherche Fiverr normale ?
Il est vrai que les services offerts par les Pros ont tendance à coûter 2 à 4 fois plus cher que les services offerts par des non-Pros dans les mêmes catégories, donc ces services ne sont pas vraiment moins chers que ce qu’on peut trouver sur des plateformes plus traditionnelles comme Upwork.
Mais voilà le truc :
Fiverr Pro n’est pas une plateforme séparée : même marché en ligne, même compte utilisateur, même tout – ce n’est qu’un niveau dans le système hiérarchique de prestataires de Fiverr (le plus élevé).
Pour renforcer ce point, il existe même un bouton spécial pour ne montrer que les offres de Pros sur la recherche Fiverr normale !
Ce qui nous amène au principal avantage de Fiverr en tant que plateforme freelance :
Fiverr vous donne accès à la plus grande variété de choix. Vous voulez faire faire quelque chose vite fait et pour pas cher ? Aucun problème. Vous cherchez à obtenir un travail sans erreur et très soigné ? Tout de suite !
En d’autres termes, vous pouvez combiner, en fonction de vos besoins, le moins cher au top 1 % – et l’entre deux. Quelle autre plateforme se vante d’offrir un tel degré de flexibilité ?
En parlant de pourcentage…
BONUS : bon de réduction 10 % sur Fiverr
Que vous décidiez de tester Fiverr ou non, il est agréable de savoir que vous pourrez toujours économiser sur votre première commande, non ?
…Notez que le mot clé ici est « première » – j’insiste sur le fait que le code ci-dessous ne fonctionne que pour les nouveaux comptes clients :
-
Cliquez sur le gros bouton rouge ci-dessous pour consulter le site Web de Fiverr ; celui-ci s’ouvrira dans un nouvel onglet, par souci pratique :
– 10 % sur votre première commande Fiverr
-
Trouvez l’offre que vous désirez acheter, choisissez le forfait désiré et cliquez sur le bouton vert de commande (si vous avez bien lu nos conseils, vous avez déjà contacté le prestataire 🤓).
-
Sur la page suivante, choisissez les suppléments nécessaires et cliquez sur le bouton « commander maintenant » à droite (ces différents boutons de commande sont légèrement déroutants, mais ne vous inquiétez pas, vous n’avez encore rien payé).

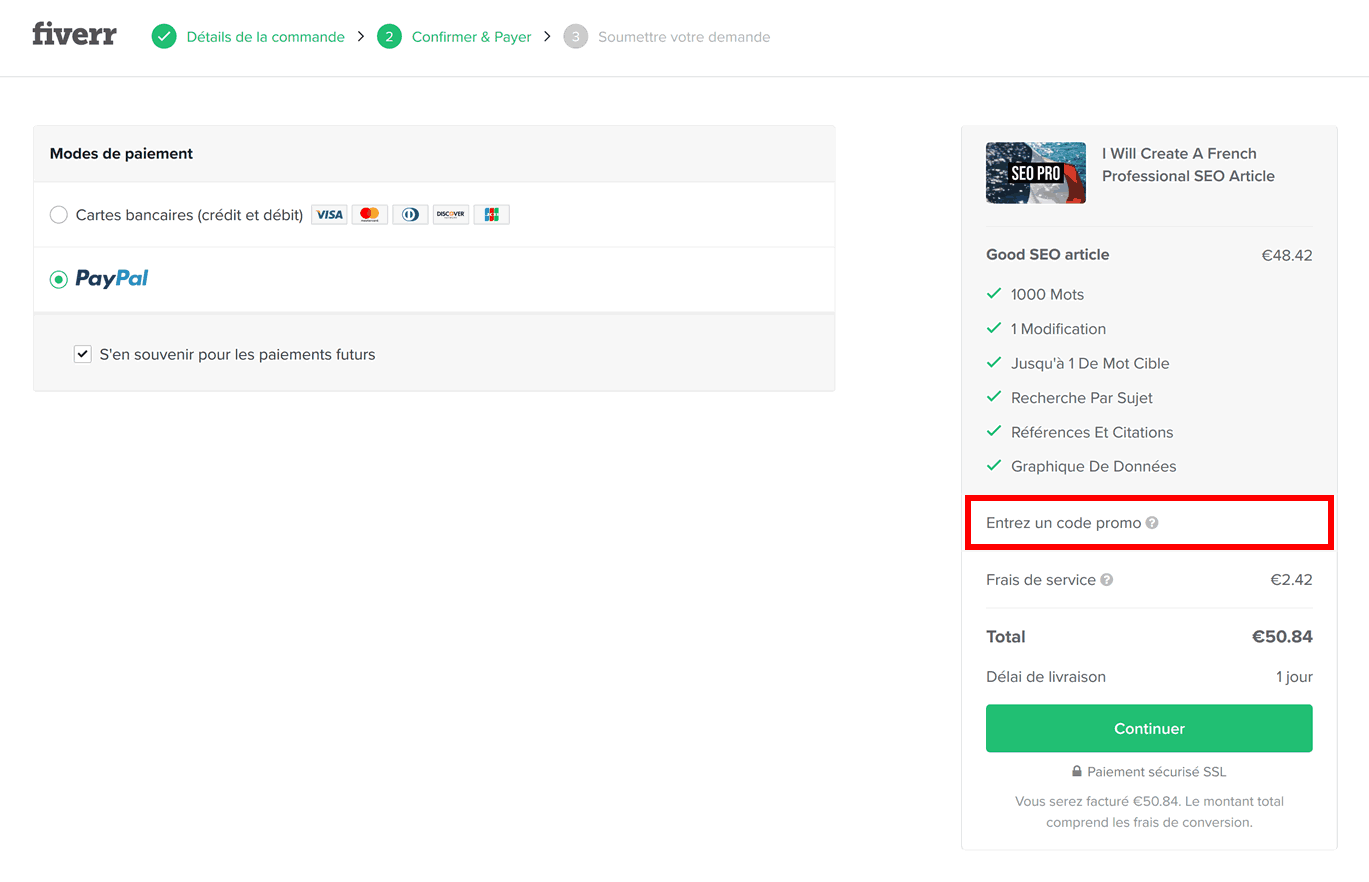
-
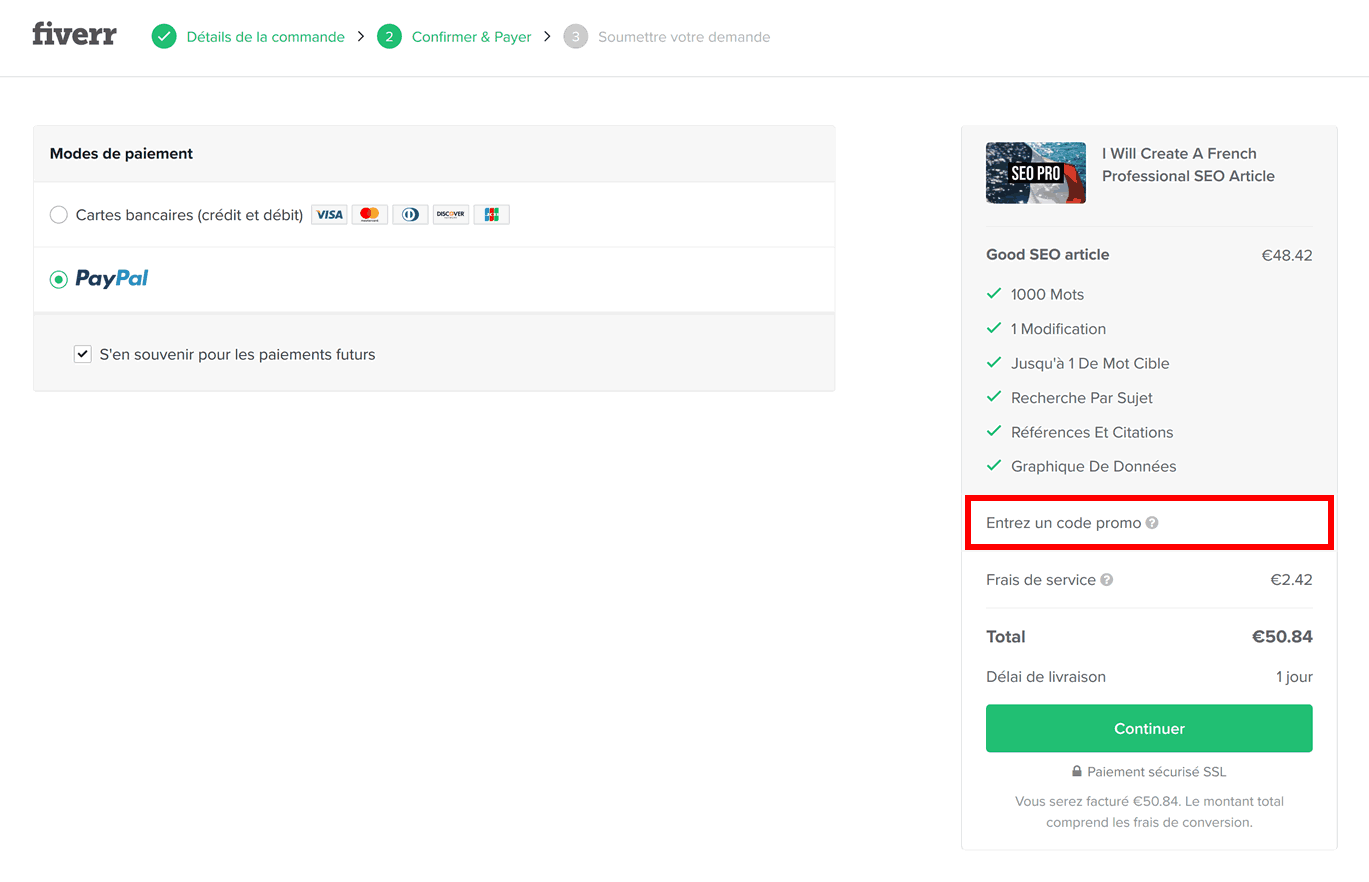
Dans le résumé de commande sur le côté droit de l’écran, vous verrez apparaître un champ code promo : cliquez dessus, puis copiez-collez le code suivant dans le champ :
FVRRHOLS10
-
Cliquez sur le bouton gris « Appliquer » et voyez votre total diminuer de 10 %. Vous pouvez maintenant finaliser votre commande au prix réduit.
Dans les sections précédentes de notre guide, nous avons appris comment tirer le meilleur de Fiverr – maintenant, vous avez même une astuce pour économiser encore plus !
***
Qu’en est-il de l’autre côté du marché ? Fiverr est-il un marché lucratif pour les freelancers ? Allons voir :
Comment VENDRE sur Fiverr
(De nouveau, si vous êtes un acheteur de services en ligne, cette partie pourrait ne pas vous concerner – n’hésitez pas à passer directement au résumé final !)
Comme pour tout le reste, aborder le monde du travail freelance de manière insouciante ne vous mènera sans doute pas loin ;
– ce qui pourrait être particulièrement vrai pour Fiverr, notamment « grâce » à la compétition féroce et aux règles strictes qui gouvernent cette plateforme.
Malgré cela, Fiverr est sans doute l’un des meilleurs endroits pour commencer à gagner sa vie en ligne en tant que freelancer ; l’accent mis sur les microservices vous permet d’expérimenter rapidement et de perfectionner vos offres chaque jour, tandis que le système de niveau de prestataire garantit de vous faciliter la vie une fois que vous avez atteint un certain niveau de compétence et de confiance sur la plateforme 📈
Pour réitérer – ce ne sera pas une partie de plaisir, et vous devrez travailler d’arrache-pied au début ; cependant, des revenus à temps partiel de 1 000-2 000 dollars par mois pourraient en valoir la peine.
Sur base de notre expérience personnelle de nombreux prestataires Fiverr accomplis, nous avons rassemblé les conseils suivants pour vous aider dans votre parcours jusqu’au sommet de la hiérarchie de prestataires de Fiverr :
🔎 Délimitez une niche étroite pour commencer : des milliers de freelancers proposent des services de « design de logo » et de « rédaction d’article » sur Fiverr – évitez d’être trop générique, du moins tant que vous ne serez pas un Top prestataire !
💼 Créez un portefeuille d’offres : au lieu de mettre tous vos œufs dans le même panier, proposez autant d’offres que possible. Tirez profit du rythme endiablé de Fiverr : remplacez régulièrement les offres les moins populaires avec de nouvelles idées pour maximiser votre marché.
🎯 Faites mouche avec votre titre, votre image et votre description : incluez des mots clés pertinents (mais évitez d’en faire trop) et utilisez de belles images de qualité et accrocheuses.
💰 Rivalisez de prix pour étoffer votre portefeuille : les avis positifs et notations 5 étoiles sont essentiels pour être visible sur Fiverr – afin d’en obtenir aussi vite que possible, pourquoi ne pas baisser vos prix pendant quelque temps, afin d’investir dans votre futur profil ?
💌 Montrez à tous les clients que vous tenez leur projet à cœur : un seul avis négatif peut vous renvoyer au bas de l’échelle comparé aux prestataires de plus hauts niveaux. Traitez chaque client avec respect et faites de votre mieux pour livrer un travail de qualité et à temps (oui, cela semble évident, mais il est surprenant de voir combien de freelancers Fiverr échouent à suivre ce simple conseil).
🚀 Soyez stratégiquement généreux : parfois, il suffit de répondre aux attentes intelligemment – autrement dit, vos clients seront plus heureux si vous promettez un service modéré et surpassez leurs attentes que si vous promettez la lune et ne faites pas votre maximum.
📊 Surveillez vos performances de prestataire ! Difficile de trop insister sur l’importance du délai de réponse et de livrer le travail dans les temps – Les niveaux 1 et 2 sont assignés automatiquement par les algorithmes de Fiverr, sur base de ces statistiques.
🕗 Évitez le stress en faisant des breaks. Cependant, si vous planifiez des vacances ou du temps pour vous, n’oubliez pas d’activer le mode « indisponible » de votre compte Fiverr pour éviter que des clients frustrés n’inondent votre messagerie.
📚 Suivez des formations pour augmenter la confiance en vos capacités et la visibilité de votre profil. Saviez-vous qu’il existait une bibliothèque complète de formations professionnelles sur Fiverr, qui vous permettent de gagner des badges et de les mettre en valeur sur votre profil de prestataire ? Maintenant, vous le savez.
Pour résumer – penser sur le long terme, être original, livrer le travail à temps et dépasser les attentes du client sont des stratégies qui peuvent aider même un freelancer novice à atteindre les plus hauts niveaux de prestataire sur Fiverr.
Et, une fois que vous avez atteint le niveau 2 (ou encore mieux – Top prestataire ou Fiverr Pro), la plateforme peut facilement devenir votre première source de revenus.
Notre verdict : tirer le meilleur de Fiverr
Fiverr a fait du chemin depuis ses origines en tant que catalogue éclectique de services que les freelancers étaient prêts à offrir pour 5 dollars. Nous sommes à présent en 2025, et Fiverr est devenu l’un des plus grands marchés de services en ligne au monde !
– Quel est l’avantage principal de Fiverr comparé à d’autres plateformes ?
Son éventail impressionnant de choix pour tous les budgets ! En tant que client, vous pouvez trouver tous les services imaginables sur Fiverr, allant des prix les plus bas aux offres premium.
– Qui devrait utiliser ce marché en ligne pour acheter des services ?
Fiverr peut être particulièrement utile si vous voulez embaucher un freelancer pour votre projet et cherchez de la : flexibilité, variété, transparence et, bien sûr, de la commodité.
– Quelle est la meilleure manière d’aborder Fiverr en tant que client ?
Tirez profit des filtres, soyez prudent en comparant les offres, contactez les prestataires avant de passer commande, traitez l’autre parti avec respect et nouez des relations positives et à long terme avec les meilleurs freelancers.
(Si vous décidez de tester Fiverr, n’oubliez pas d’utiliser le bon de réduction de 10 % sur votre première commande – toutes les instructions sont détaillées dans cette section du guide)
– D’un autre côté, comment pouvez-vous exceller en tant que prestataire Fiverr ?
Votre objectif devrait être d’atteindre les niveaux de prestataire plus élevés aussi vite que possible : créez un portefeuille d’offres dans un créneau et assurez-vous de toujours offrir un excellent service et de faire attention à vos performances et statistiques.
***
Vous n’êtes pas sûr.e si Fiverr est la plateforme qu’il vous faut ? Vous avez quelque chose à ajouter à notre analyse ? Vous voulez partager votre expérience de Fiverr ? Rendez-vous à la section commentaires ci-dessous !