☑︎ Last updated for 2025 – now with smarter strategies and zero jargon.
Let’s face it: most people treat on-page SEO like a boring checklist.
They throw in a few keywords, slap on a meta title, maybe compress an image or two… and call it a day 🤷
But here’s the truth:
Google doesn’t want optimized pages. It wants helpful and relevant content – and it’s gotten scary good at telling the difference.

So, this guide isn’t about gaming the system.
It’s about understanding exactly what helps a page rank today – and how to structure your content, design, and markup so that both your readers and Google say,
Hell yeah, this is what I was looking for!
Whether you’re building a brand, writing a blog, or selling underwater basket-weaving kits, this is the practical breakdown of on-page SEO you need in 2025:
The 5 Key Elements of a Web Page
1. Optimizing Content for Real People (and Algorithms)
2. Image + Media Optimization: Beyond Alt Tags
3. Design, UX, and Their Sneaky Influence on SEO
4. Navigation and Internal Linking Best Practices
5. Meta Tags That Actually Work (Titles, Descriptions, Schema)
Advanced Tips: Core Web Vitals + Mobile UX
Your On-Page SEO Checklist (Quick Recap)
Final Thoughts + Join the Discussion
What Is On-Page SEO in 2025?
On-page SEO is everything you do on your actual website to help it rank better in search engines 📈
Not backlinks
Not social shares –
Just the stuff you control directly:
– including the content, the images, the page title, the layout, and the internal links to other pages on the same website.
It’s often underestimated because it feels so obvious!
But here’s the kicker:
Even the most “authoritative” sites can rank poorly if their pages are a mess – and even tiny blogs can beat giants with cleaner structure, better content, and smarter formatting.
…Google may respect your domain and all – but it still judges each page on its own merit.

That’s why on-page SEO is more relevant than ever in 2025 – because Google keeps getting better at measuring real user experience. And you’ve got full control over how your pages perform in that regard.
So, what exactly makes a web page tick – and which parts matter most for SEO?
The 5 Key Elements of a Web Page
Every web page – no matter how pretty or minimal – is made up of a handful of core building blocks.
And if you’re serious about SEO, each of these needs to pull its weight!
Let’s take stock; here’s what we’re working with:
- Content (Text) – the meat of the page 💪 Articles, product descriptions, how-tos, guides… this is where you deliver value.
- Media – images, video, audio, charts, GIFs 🖼️ maybe even an embedded 3D octopus if that’s your thing. Visuals matter more than ever – but they have to be done right.
- Layout & Design – how the page is structured and styled 📐 Think: spacing, headings, fonts, colors. Google doesn’t care if it looks “cool” — but your users definitely do, and Google watches them closely.
- Navigation – menus, internal links, footers 🧭 Anything that helps your users (and search engines) move around more easily.
- Meta Elements – the behind-the-scenes markup like your title tag, meta description, and social previews 🥷 They don’t always show on the page, but they massively affect how it appears in search results.
And here’s the best part:
Get these five parts working together, and you’ll not only rank better — you’ll create pages that people actually enjoy.
In the next sections, we’ll go through each of these five in more detail:
1. Optimizing Content for Real People (and Algorithms)
It should be obvious in 2025 but let’s spell it out: forget keyword stuffing. If your page reads like it was written for a robot 🤖 it’s going to rank like a robot wrote it (i.e. not at all!)
One thing to always keep in mind:
Writing for humans and ranking well on Google are no longer two separate goals – they’re the same thing.
To make your content shine for both users and search engines, focus on these three pillars:
| ✅ Human-Friendly | ✅ Intent-Matched | ✅ Structured |
|---|---|---|
| Written in clear, natural language | Answers the actual question the user typed | Uses headings, lists, and visual cues to aid scanning |
| Avoids jargon or keyword bloat | Addresses the problem, not just the keyword | Follows a logical flow with clear subtopics |
Here’s what that looks like in practice:
- Use an H1 tag for your main title. Only one per page – multiple H1’s are against html rules. Include your main keyword if it makes sense – but don’t force it.
- Break things up with H2s, H3s, and lists. Google loves structure. So do tired human eyeballs.
- Write naturally! If you’ve caught yourself forcing a full phrase like “dog trainer New York” into your text, take a breath 😮💨 Google understands synonyms and context now.
- Cover related subtopics. One page can rank for dozens of keywords if you touch on the entire topic — not just a single phrase. Think breadth, not repetition.
- Optimize for readability. Use short paragraphs, simple words, and punchy transitions. Write like a human who wants to be understood, not a scientific paper.
And if you’re wondering about keyword density…
Don’t. Seriously. It hasn’t mattered in years — and trying to “hit 3.5%” will only make your content worse.
Finally, since you’re reading this guide anyway, note how all of the above has been implemented on this page ;)
2. Image and Media Optimization: Beyond Alt Tags
The web of 2025 is an increasingly visual medium.
Screens are getting sharper, connections are getting faster, and attention spans… well, those are getting shorter 🐟
Strong visuals can improve engagement, reduce bounce rates, and even boost rankings — but only if they’re optimized correctly.
Here are the most important practical ways to make media work for your SEO, not against it:
- Use descriptive filenames. Instead of
IMG_0923.jpg, update your image filenames to reflect their contents, likeseo-checklist-2025.png. Google can now “see” image content by itself, but good filenames are still a useful way to maximize that recognition. - Add proper alt-text. This is still essential. It improves accessibility, helps screen readers, and continues to be a ranking factor in image search.
- Compress your images. Huge files = slow pages = lower rankings. Tools like TinyPNG or ImageOptim can shrink files without noticeable quality loss.
- Use the right format. For illustrations or screenshots:
PNG. For photos:JPEG. For modern performance: considerWebP. Free tools like CloudConvert can help you here. - Place images near relevant text. Google looks at the content around an image to help understand what it’s about.
- Use captions. Especially when they add some extra information to the contents of the image itself. Plus, captions improve scanability and are one of the most-read elements on a page.
Bonus tip: don’t forget about 📽️ video! If you’re embedding video content, include a title, a short description, and consider uploading a transcript.
To sum up,
| ❌ Don’t Do This | ✅ Do This Instead |
|---|---|
image001.jpg |
homepage-speed-test-2025.png |
No alt tag or empty alt="" |
alt="Lighthouse audit scoring 97" |
| 2MB full-width images | Compressed images under 300KB |
Remember – media is there to support your content — not sabotage your load speed or confuse search engines. So use it wisely.
3. Design, UX, and Their Sneaky Influence on SEO
Let’s get one thing out of the way:
Google doesn’t “see” your design… but it doesn’t have to – because it definitely sees how users react to it.
Clunky layouts, chaotic colors, confusing menus, tiny fonts? These aren’t just bad design choices – they’re traffic killers.
Because here’s what happens:
🛬 A user lands on your page…
😖 Gets overwhelmed or annoyed by the layout…
🔙 And hits the back button in 3 seconds flat!
That’s called a bounce – and Google keeps track of it. In fact, it’s one of the most important factors considered for rankings:
at the end of the day, if past visitors ran away from your page, why would Google show it to more people?
So while design may not be a direct ranking factor, it absolutely affects engagement signals — and those are used in search algorithms.
Design tips that help SEO:
- Use plenty of whitespace. Let your pages breathe – crammed content, dense user interfaces, and walls of text kill readability.
- Stick to a consistent hierarchy. Make sure H1, H2, and H3 tags reflect the actual importance of content – structurally but also visually – e.g. use smaller fonts for lower-level headings.
- Make text legible. No light gray 12px fonts – shoot for 16px+ and high contrast for both body text, headings, and other page elements.
- Ensure responsive design. Just in case you forget it’s 2025 and most web traffic flows through smartphones: your site needs to look and work well on all screen sizes. If users pinch-zoom on mobile, you’re losing rankings!
- Highlight important stuff. Use color blocks, bolding, icons, or dividers to draw the eye – especially for calls-to-action and key takeaways.
But what about hidden content?
You’ve probably seen SEO-related debates around tabs, accordions, and other sections that are hidden by default.
While it was indeed a contended topic back in the day (around 2010-2015), right now there’s no ambiguity around (human-friendly) hidden content:
| 📱 UX Interpretation | 🧠 SEO Interpretation |
|---|---|
| Google is fine with tabs and accordions – especially on mobile screens, where they help reduce clutter. | Content inside these UI elements does get indexed – but may carry slightly less weight in ranking. |
So, should you use them? Yes — but sparingly. Don’t hide key content – and make sure it’s still crawlable in the page’s source code.
4. Navigation and Internal Linking Best Practices
Website navigation is like 👷 civil services – invisible when it works… and painfully obvious when it doesn’t.
A good navigation setup helps visitors find what they’re looking for – and helps Google understand how your content is structured.
And it’s not just about menus – it’s about how users (and search engines) move through your site overall. Here are some best practices:
| ✅ Do This | ❌ Not This |
|---|---|
| Use a clear, consistent main menu across all pages | Hide navigation behind weird icons or animations |
| Link your logo to your homepage on every page of the website | Use weird logo linking logic or link to external sites from your main nav |
| Use breadcrumbs to clearly show page hierarchy | Rely only on browser back buttons for navigation |
| Link between related articles or pages based on context | Leave orphan pages with no links from other pages |
Most of the above tips may seem quite obvious – but you’ll be surprised how often they’re neglected! Let’s talk a bit more about the most overlooked duo: internal links and breadcrumbs:
Why Internal Linking Matters
Internal links aren’t just helpful for your visitors – they also pass link equity (aka SEO juice 🍉) from one page to another.
And that, in turn, means:
- Important pages get more visibility. Linking to your key content from other relevant pages directs the flow of visitors right where you want it.
- Your website is crawled better. A strong internal link structure helps Google and AI crawlers find and index everything faster.
- Users stay longer on your domain. More links = more click paths = more time on site, which in turn is a good signal for rankings!
💡 Pro tip: use keyword-rich anchor text – instead of “click here” something more like “check out our webmaster guides“. Better for your human visitors, better for the search bots!
Breadcrumbs: The Unsung Hero
Breadcrumbs are small text links (usually near the top) that show users where they are in your site’s hierarchy. Like this:
Home › Webmaster Blog › On-Page SEO
They’re great for user orientation, reducing bounce rate, and giving search engines more context; and the best part is –

…most CMS platforms (including WordPress) have easy breadcrumb plugins or themes with built-in support!
So, unless your website structure is super flat, NOT having breadcrumbs in 2025 is just lost opportunities.
Especially if you’re doing e-commerce.
5. Meta Tags That Actually Work
One could say that meta tags are like your page’s Tinder profile:
They aren’t visible to your website’s users – but they determine how your pages look in Google’s search results.
So if you want more clicks and better rankings, you need to get it right 👇
Meta Titles: Your First Impression
The title tag is what shows up as the blue clickable headline in Google — and it’s still one of the strongest on-page signals.
Some simple rules:
- Keep it under 60 characters – preferably with 2-4 character margin of safety; anything longer may get chopped off in search results.
- Include your main keyword if it looks natural – but make it human-friendly. You want to maximize the potential visitors’ desire to click on it, after all!
- Don’t duplicate across pages – each page deserves a unique title that reflects its content; any mismatch between the two will get penalized by Google.
- Think like a copywriter – try to grab attention and incentivize the reader to click on the link, but avoid going full clickbait.
Meta Descriptions: Your Elevator Pitch
This is the dark text that appears below your meta title in search results.
Meta descriptions don’t directly affect rankings… but they do affect click-through rates in search results – and that can definitely move the needle over time 🚀
Think of it like a mini ad for your page in the search results. Like any self-respecting ad, it should:
- Match search intent – i.e. tell the user they’ll get what they came for. Sometimes Google highlights direct search term matches in meta descriptions, so including a natural keyword mention can give an extra boost to click-throughs
- Highlight a benefit or solution while creating curiosity or urgency – in other words, give the user a reason to click
- Contain a natural keyword mention – for extra relevance! Sometimes Google highlights direct search term matches in meta descriptions, which is a strong click-through factor
- Stay under 155–160 characters so nothing gets cut off; sometimes Google will use a piece of actual content from the page instead of a meta description, and often it’s a sign that your existing one is not good enough or too long.
Here are some simple examples:
| 📝 Topic | 👍 Good Meta Description | 👎 Bad Meta Description |
|---|---|---|
| On-Page SEO Guide | Learn 10 proven tips to improve your on-page SEO and rank higher in 2025. Step-by-step and jargon-free. | Home page of SEO tips. Welcome to our website. Click to learn more. |
| Web Hosting Review | We tested Hostinger’s speed, uptime, and support in 2025. See if it’s the right choice for your site. | Hostinger hosting review. Read our thoughts about hosting providers. |
| VPN Comparison Post | Top 3 VPNs for streaming, privacy, and speed in 2025 — including free trials and discount links. | A list of VPNs for people to look at. VPN tools explained in a blog. |
| Product Page (e.g. T-Shirt) | Custom T-Shirts with free shipping and bulk discounts. Upload your design or choose from 1,000+ templates. | T-shirt product page. Buy t-shirts online from our online shop. |
If you nail meta titles and meta descriptions, you already beat 50-60% of all web pages right off the bat. Let’s go a bit deeper into the rabbit hole:
Bonus: Schema Markup
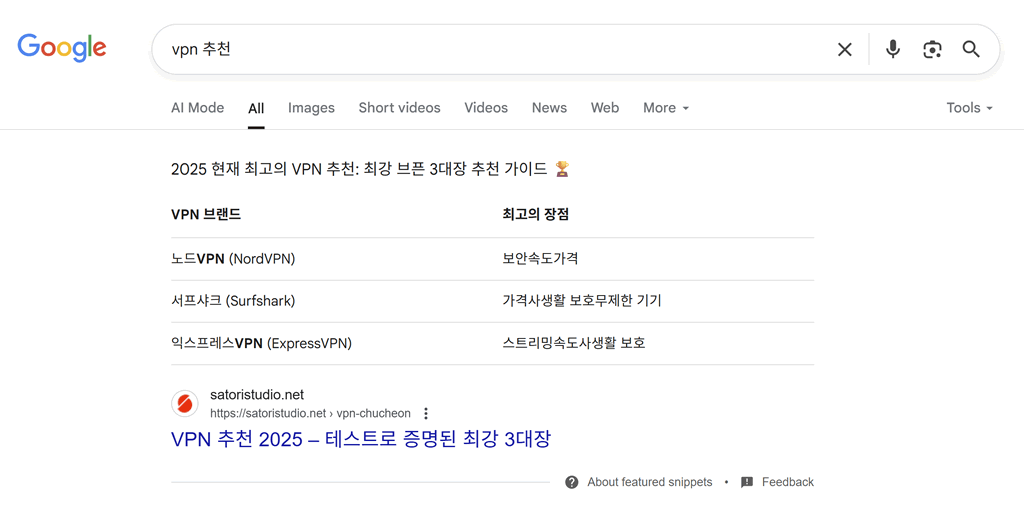
Want to make your search results stand out with nifty add-ons like ⭐ star ratings, prices, or FAQ drop-downs?
That’s what structured data (schema.org markup) is for. It’s hidden information that helps Google and other search engines make even more sense of your page’s content – and present it to the users… often above all other search results in the form of featured snippets:

Some useful schema markup types:
Article– for blog posts and newsFAQ– adds collapsible Q&A in searchProduct– price, availability, reviewsBreadcrumbList– improves visibility of breadcrumbs in Google
If you’re using WordPress with SEO plugins like RankMath or Yoast, you can implement most of this without touching any code. Otherwise, Google’s Rich Results Test can help you preview what works.
Note that, strictly speaking, schema markup doesn’t guarantee rich snippets – but without it, you’re not even in the game.
Alright, we’ve covered the basics – now for some more advanced techniques you can use when all the fundamentals are in order:
Advanced Tips: Core Web Vitals and Mobile UX
You’ve optimized your content, your visuals, your titles… but your rankings still lag behind?
Chances are, Google’s watching something else: how fast, stable, and usable your page is overall — especially on mobile.
Enter: Core Web Vitals 🧪
These are a set of performance metrics that Google considers part of its ranking algorithm — especially after the Page Experience update.
There are three key metrics to which you should pay serious attention – let’s break them down in plain words:
| 📊 Metric | 💡 What It Measures | 🚀 Good Score |
|---|---|---|
| LCP (Largest Contentful Paint) | How fast the main part of your page loads | < 2.5s |
| FID (First Input Delay) | How quickly the page responds to the first click or tap | < 100ms |
| CLS (Cumulative Layout Shift) | Whether stuff jumps around as the page loads | < 0.1 |
You can test your Core Web Vitals using tools like Google PageSpeed Insights, WebPageTest, and GTmetrix.
Optimizing for speed and layout stability is beyond the scope of this guide, but we’re working on separate ones that will cover these topics in depth – stay tuned!
Mobile UX: Where Most Users Live Now
Since 2019-2020 Google uses a mobile-first index – meaning it primarily evaluates your site based on how it performs on smartphones.
Here’s how to avoid common pitfalls:
- Don’t hide important content in tabs or accordions unless it’s clearly marked and easily accessible
- Keep touch targets tappable — buttons should be at least 48px high and 48px wide, i.e. approximately the area that can be easily and precisely tapped with a big finger
- Don’t use popups or other forms of content (like ads) that block content immediately on page load
- Stick to system fonts or fast-loading typefaces (Google Fonts, for instance) to avoid unexpected layout jumps after page load
- Use responsive layouts – not just mobile versions or subdomains. A website that looks like a greatly shrunk copy of its full-screen version will be immediately abandoned by most smartphone visitors.
In 2025 most of the web is accessed via smartphones – so if your mobile UX is frustrating or slow, it’s not just users who’ll bounce – Google will too!
On-Page SEO Checklist (Quick Recap)
Too long, didn’t read? Or just want a final sweep before hitting “Publish”? Here’s your on-page SEO checklist — no fluff, just the essentials.
🧠 Content & Structure
- Only one H1 tag per page — use your main keyword if it fits naturally
- Break content with H2/H3 subheadings — follow logical hierarchy
- Write for humans first — not for bots or density stats
- Cover related subtopics to improve topical depth
- Use short paragraphs and varied formatting (lists, tables, quotes)
🖼️ Media & Visuals
- Compress images (keep each under 300KB if possible)
- Use descriptive filenames and proper
alttext - Place media near relevant content
- Use captions if helpful — not just decorative
🧭 Design & UX
- Use clear fonts and spacing — at least 16px body text
- Don’t bury key content in hidden tabs or accordions
- Test on mobile — no horizontal scrolling, zooming, or layout bugs
🔗 Navigation & Internal Linking
- Internal links between related pages with keyword-rich anchor text
- Clear main menu and footer with useful links
- Breadcrumbs if your structure is more than 1–2 levels deep
🔍 Meta & Technical
- Custom meta title with keyword + click appeal (max 60 chars)
- Unique meta description with a benefit (max ~155 chars)
- Set up schema markup (FAQ, Article, Breadcrumb, etc.)
- Test Core Web Vitals using PageSpeed Insights or GTmetrix
Do you need to hit 100% on this checklist to rank? Nope. But the closer you get, the stronger your chances.
Steal this section, bookmark it, or better yet — build it into your publishing process! 🔁
Final Thoughts – and Over to You
If there’s one big takeaway here, it’s this:
On-page SEO isn’t about pleasing an algorithm. It’s about building pages people love — and making it easy for Google to recognize that.
From titles to tables, alt text to UX — every element on the page plays a role in shaping how your content performs.
…Yes, off-page SEO (like backlinks) still matters. But all the backlinks in the world won’t help if your content is a slow-loading mess that scares people away 🧟
The good news?
You have full control over what happens on your pages. And this guide just gave you everything you need to turn them into ranking machines.
What’s Your On-Page SEO Struggle?
Whether you’re optimizing your first blog post or reworking a huge archive of content – we’d love to hear from you:
- What’s the one on-page SEO tip that helped you most?
- Still confused about something in this guide?
- Want us to review an example or add a checklist template?
Drop your thoughts in the comments section below – let’s turn this into a conversation, not just another static guide.
And if this helped you, consider sharing it with someone who’s still stuck on keyword density 🤭

I delight in, result in I discovered just what I used to be having a look for.
You have ended my four day lengthy hunt!
God Bless you man. Have a nice day. Bye